要把 ImGui 应用到项目中,先拷贝方框中的源文件到项目:

这些文件是 ImGui 的实现源码,可作为第三方库新建一个文件夹进行放置。
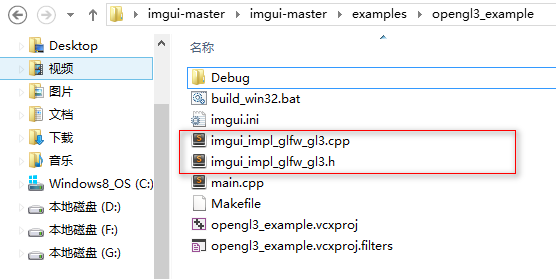
接下来是渲染部分的代码,项目可能使用 DirectX 或 OpenGL 进行渲染。Simple2D 使用的是 OpenGL3,所以打开 examples -> opengl3_example 文件夹,找到方框中的两个文件:

一般情况下,拷贝这两个文件到项目中即可。不过笔者打算使用一个类 ImGuiOpenGLContext 整理这两个文件的代码,做了少许的改动。最后,使用类 ImGuiOpenGLContext 即可:
//...... ImGuiOpenGLContext imguiContext(window); while ( glfwWindowShouldClose(window) == false ) { glClearColor(0, 0, 0.3, 1.0); glClear(GL_COLOR_BUFFER_BIT); imguiContext.BeginFrame(); // 渲染指令 // ImGui 绘制指令 imguiContext.EndFrame(); glfwSwapBuffers(window); /* 交换颜色缓冲 */ glfwPollEvents(); /* 检查有没有触发什么事件 */ }
创建 ImGuiOpenGLContext 对象,然后在 BeginFrame() 和 EndFrame() 函数间进行界面绘制的指令即可。最后调试 ImGui 能否正常工作,添加以下界面绘制代码:
ImGui::Begin("Window"); ImGui::Text("Hello ImGui"); ImGui::End();
结果显示出一个窗口,表示 ImGui 成功嵌入到项目中了:

详细内容请参考源码。
源码下载:Simple2D-14.rar