前言 : 今天呢,就配置一下redux,redux的重要性呢,就叭叭叭一大堆,什么也没有带着配置一次来的重要,因为许多涉及到的属性和方法,用法是活的,但格式是需要记忆的。
过程中不要嫌我唠叨,有的地方为了便于理解和记忆,反而会绕一下,配置redux的确比较麻烦,用到我们平时不常用的方法,我们不熟悉他们,所以会使用过程需要记忆。
(1)首先呢,安装redux环境
一个稳定版的redux和一个redux绑定库
1 npm install redux --save 2 npm install react-redux --save
本行代码纯属友情赠送,看到了就是赚到了,一个redux开发者工具
npm install redux-devtools --save-dev
是在这里用滴:

然后我们检查package,已经完成。

(2)现在呢,感受这3个重要的概念action,reducer以及store。
Action 作用:
1、用Action来分辨具体的执行动作。比如我是要添加一个项目还是删除一个项目。
2、操作数据首先得有数据。比如添加数据得有数据,删除数据得有ID。action就是存这些数据的地方。
3、不带其他数据,仅仅启示已有数据需要如何调整,或者需要主动获取哪些数据。如果我要删除掉全部数据,只要告知这件事即可
Reducer的作用:
官方描述:Action 只是描述了有事情发生了这一事实,并没有指明应用如何更新 state。这是 reducer 要做的事情。
这么说吧,Action就像一个指挥者,告诉我们应该做哪些事,比如我要删除,reducer就会给我们提供‘资源(就是上面说的数据)’,真正的体力劳动者是reducer。
也就是说,action里面的每一种描述,比如新增啦,删除一个,删除全部啦,reducer都有一个对应的函数来处理数据。之后返回给你一个新的state
reducer 只是一个模式匹配的东西,真正处理数据的函数,是额外在别的地方写的,在 reducer 中调用罢了。
※:reducer:缩减 (我们用来写方法的)因为 action 对象各种各样,每种对应某个 case ,但最后都汇总到 state 对象中,从多到一,这是一个减少( reduce )的过程,所以完成这个过程的函数叫 reducer。
Store:
前面两个,我们知道使用 action 来描述“发生了什么”,和使用 reducers 来根据 action 更新 state 的用法。
Store 就是把它们联系到一起的对象。Store 有以下职责:
- 维持应用的 state;
- 提供 getState() 方法获取 state;
- 提供 dispatch(action) 方法更新 state;
- 通过 subscribe(listener) 注册监听器
(3)接下来创建actions文件夹,再新建一个reducers文件夹,并创建各自的index.js。
创建文件夹不截图了。。。index先空着,等下补充。
(4)我们需要将actions和reducers关联起来(截图对比代码,菜鸟请注意)
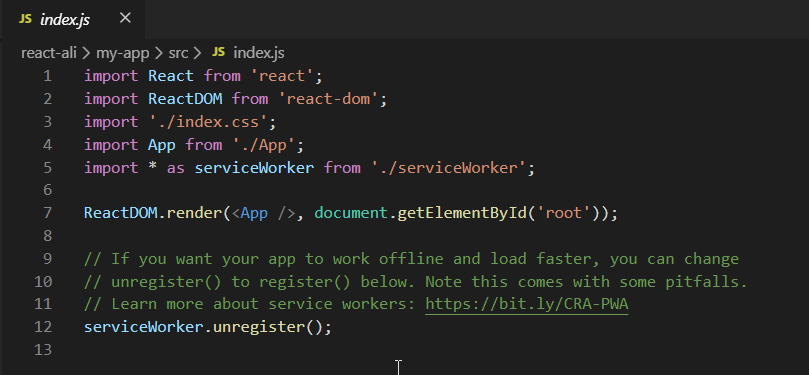
未修改的src的index.js:

现在呢,从react-redux库里,调出Provider方法,从redux里拿出creatStore方法。
import { Provider } from 'react-redux';
import { creatStore } from 'redux';
React-Redux提供了两个接口Provider、connect。
Provider 是一个React组件,它的作用是保存store给子组件中的connect使用。
connect 会把State和dispatch转换成props传递给子组件。我的理解是,因为所有的数据都集中在了 store中,Provider从那里把store的数据拿了过来。给它的好朋友 connect,connect是联系,连接的意思嘛,所以它将好朋友provider的数据拿了过来,让它供那些子组件使用。
import rootReducer from "./reducers"
将reducers文件引入(如果是引入文件,默认引入的是index.js)。
我们创建一个仓库store:我们用创建库方法来以存放应用中所有的 state。
const store = createStore(rootReducer)
用Provider包裹App模块,然后作为Hello模块抛出,在根节点中渲染
const store = createStore(rootReducer) export default class Hello extends Component { render() { return ( <Provider store={ store }> <div> <App/> </div> </Provider> ) } } ReactDOM.render(<Hello />, document.getElementById('root'));
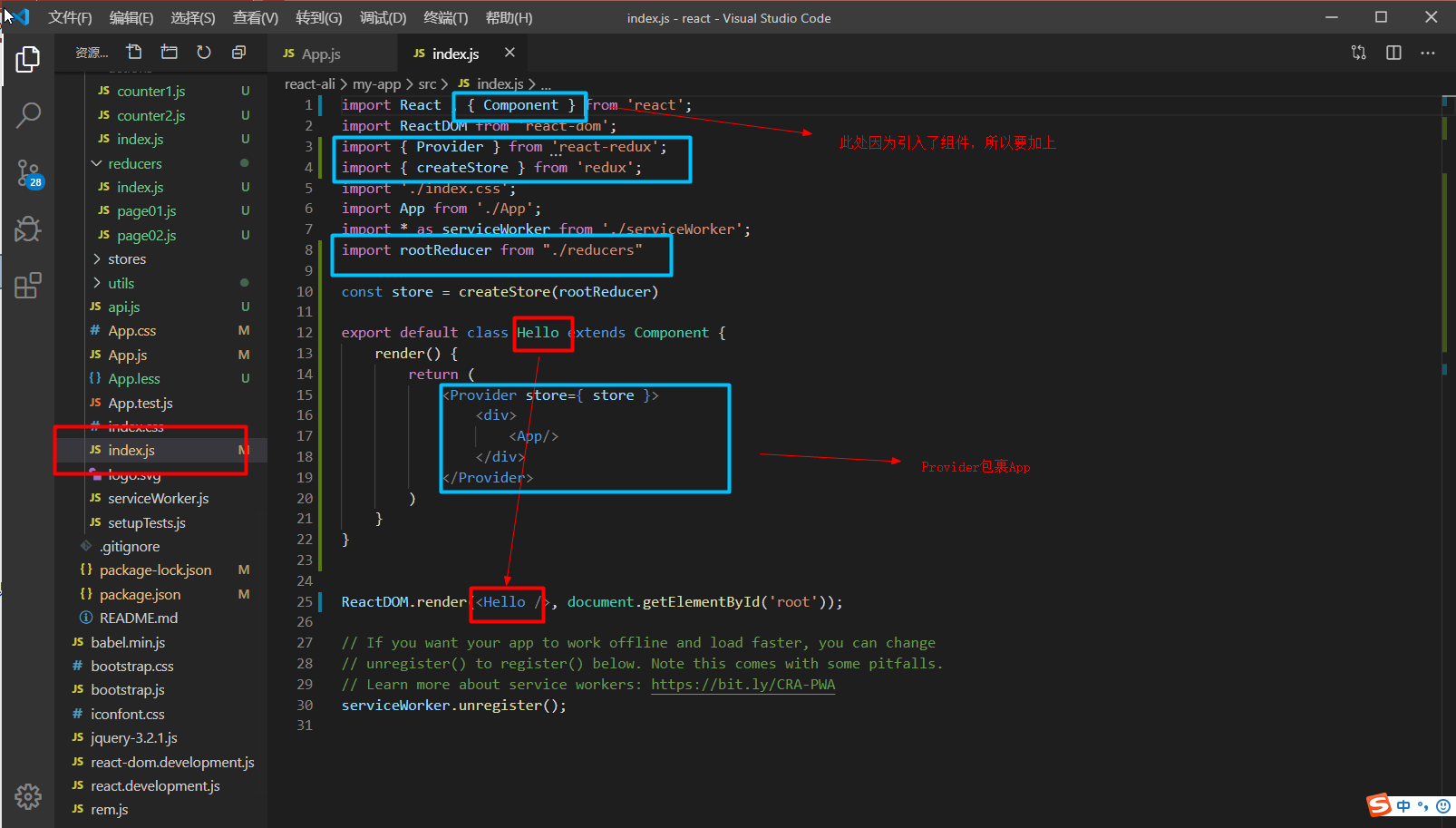
最后的代码是这个样子的(运行之后包Component报错的,注意看图片上的第一个蓝框):

这段代码的作用,总体上来说应该这样表述:
我创建了一个Hello模块来给大家展示redux,创建Hello模块将App标签包裹,但是,我们用Provider组件将return出来的东西包裹,connect方法生成容器组件以后,需要让容器组件拿到state对象,才能生成 UI 组件的参数。这样,App的所有子组件就默认都可以拿到state了。同时,我们直接渲染到root根节点的App也就改成了Hello。
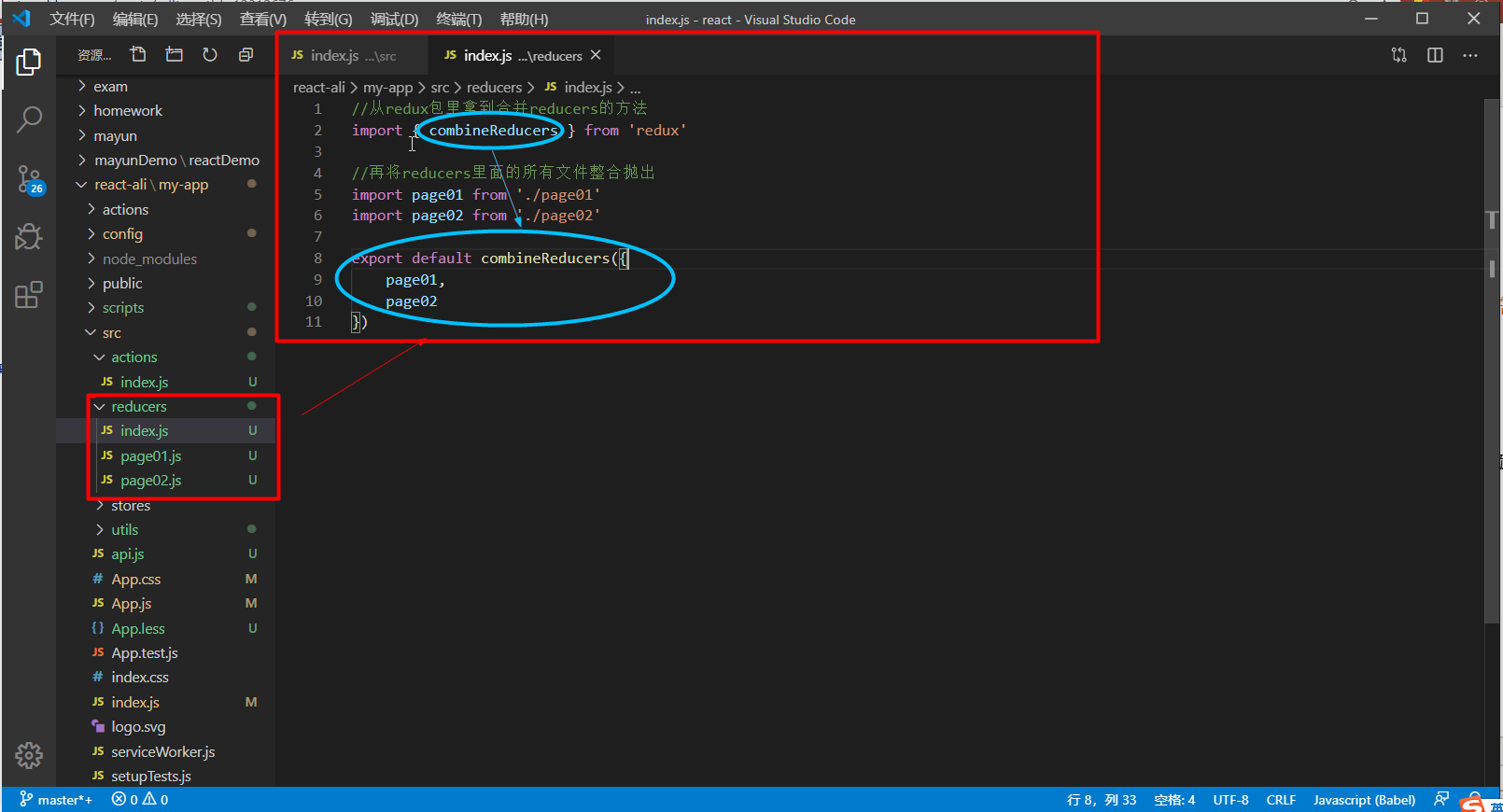
(5)接下来配置reducers的index.js
在这个index里,我们要做的,就是将里面所有的小的reducers整合起来,然后抛出。我这里假设用page01和page02来分开管理小的reducers,当然,你不嫌麻烦可以把所有的功能都写在主文件里。

我的page1和2里都没有写方法,等下再进行功能的编写。
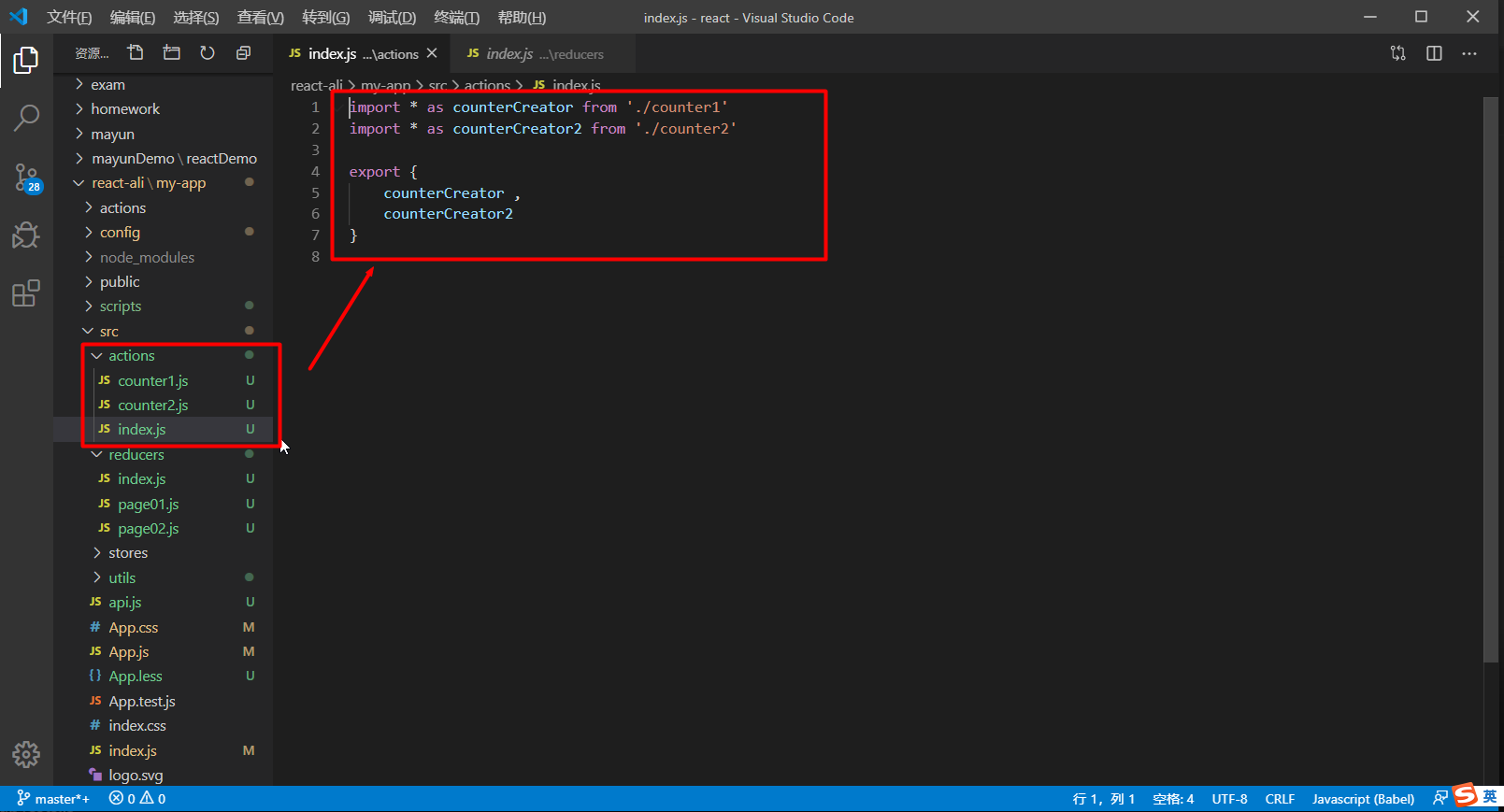
(6)配置actions里面的index.js
在这个index,我们要做的呢,是将所有的方法抛出,也是两个空的,额,等下就写。。。

(7)运行调试
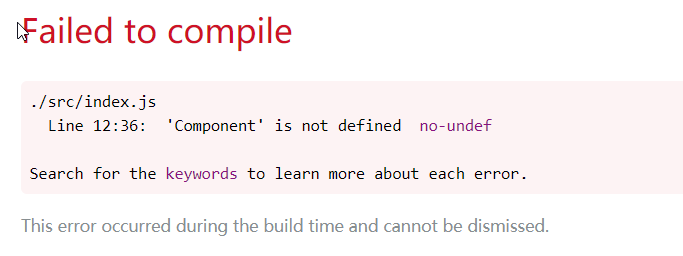
这次运行呢,就是看看我的组件能不能正常加载。。。因为你没仔细看我的index.js里的第一个蓝框,就有可能报这个错:

其他错误请自己逐渐调试,因为我的已经正常运行。
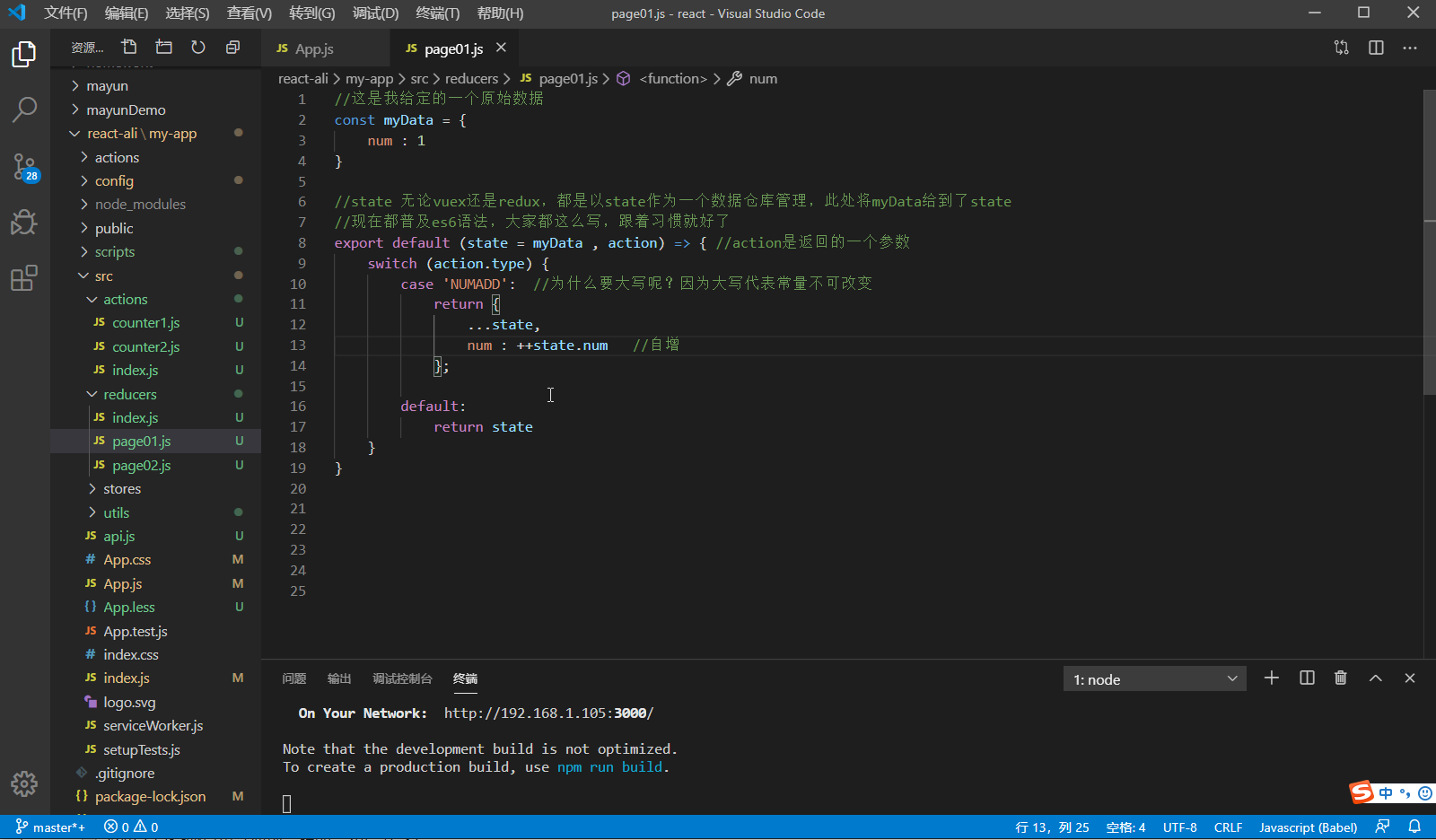
(8)既然搭建了redux,然后我们要实现一个方法,点击自增。。。
(笑喷了自己,这个方法是演示方法中,最常用也是最low的demo,自己认为。。。)

注释给的很详细了
(9)配置reducer的counter1

我们把方法反出去,这里是把自增的方法反出去了
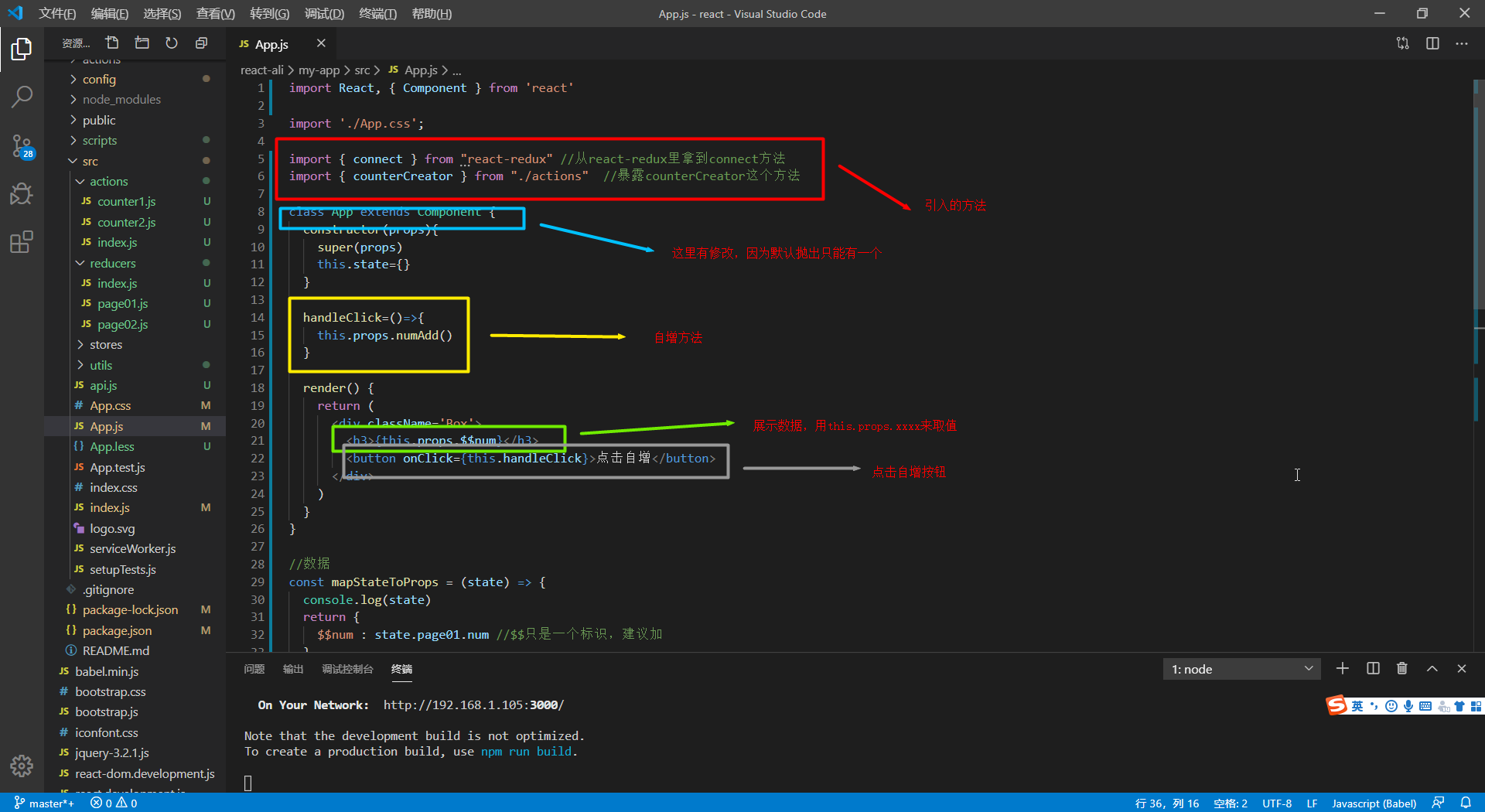
(10)主组件的一些个操作(两张图并一张):


注释已经很清楚了
mapStateToProps 是一个函数(函数名可以自定义),它的作用就像它的名字那样,建立一个从(外部的)state对象到(UI组件的)props对象的映射关系。由此你就可以推测,mapDispathToProps的意思和这个是差不多的,分发方法。
(11)此时的页面效果:

我点击的效果:

恭喜自己,功能实现了。
(12)代码给你们(index的)
1 import React, { Component } from 'react' 2 3 import './App.css'; 4 5 import { connect } from "react-redux" //从react-redux里拿到connect方法 6 import { counterCreator } from "./actions" //暴露counterCreator这个方法 7 8 class App extends Component { 9 constructor(props){ 10 super(props) 11 this.state={} 12 } 13 14 handleClick=()=>{ 15 this.props.numAdd() 16 } 17 18 render() { 19 return ( 20 <div className='Box'> 21 <h3>{this.props.$$num}</h3> 22 <button onClick={this.handleClick}>点击自增</button> 23 </div> 24 ) 25 } 26 } 27 28 //数据 29 const mapStateToProps = (state) => { 30 console.log(state) 31 return { 32 $$num : state.page01.num //$$只是一个标识,建议加 33 } 34 } 35 36 //dispatch 分发方法 37 const mapDispathToProps = (dispatch) => { 38 return{ 39 numAdd : () => dispatch(counterCreator.numAdd()) 40 } 41 } 42 43 //connect 高阶组件、高阶函数 传入一个组件=>返回一个新的组件 44 export default connect( 45 mapStateToProps, 46 mapDispathToProps 47 )(App)
感悟:暂时凭自己的知识储备是配置不了的,希望自己一直进步,学不会的时候,千万别停下来,戒骄戒躁,加油!