1.简述人工智能、机器学习和深度学习三者的联系与区别。

区别:
(1)人工智能:目的和结果,深度学习,机器学习是方法,是工具。
(2)机器学习:一种实现人工智能的方法;机器学习都可以被精准地定义为:1、任务2、训练过程3、模型表现
(3)深度学习:是一种实现机器学习的技术,适合处理大数据
2. 全连接神经网络与卷积神经网络的联系与区别。
联系:
全连接神经网络与卷积神经网络都是通过一层一层的节点组织起来的,和全连接神经网络一样,卷积神经网络中的每一个节点就是一个神经元;
全连接神经网络与卷积神经网络的输入和输出的过程都是一样的。
区别:
全连接神经网络每相邻两层之间的节点都有边相连,于是会将每一层的全连接层中的节点组织成一列,这样方便显示连接结构;
卷积神经网络相邻两层之间的节点只有部分相连,为了展示每一层神经元的维度,一般会将每一层卷积层的节点组织成一个三维矩阵。
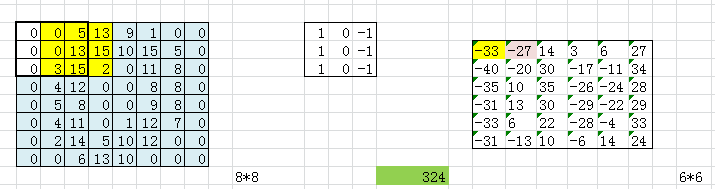
3.理解卷积计算。
以digit0为例,进行手工演算。
from sklearn.datasets import load_digits #小数据集8*8
digits = load_digits()

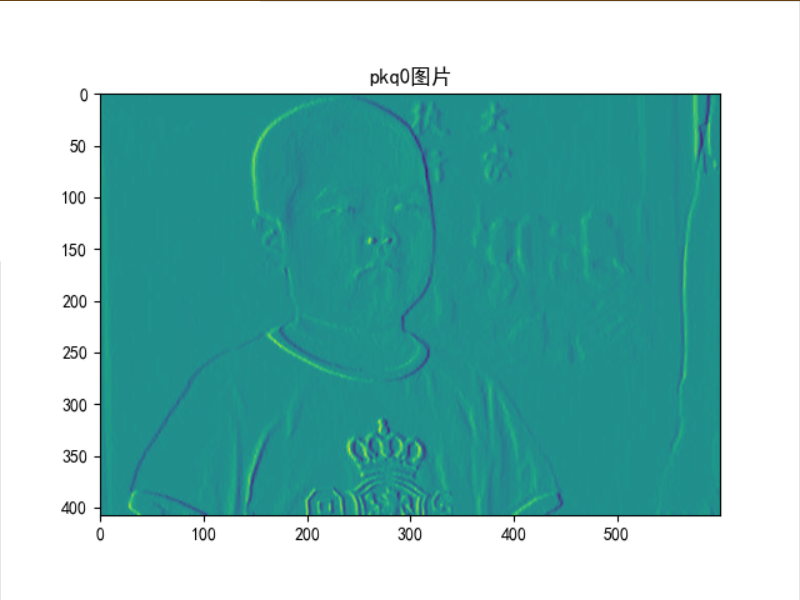
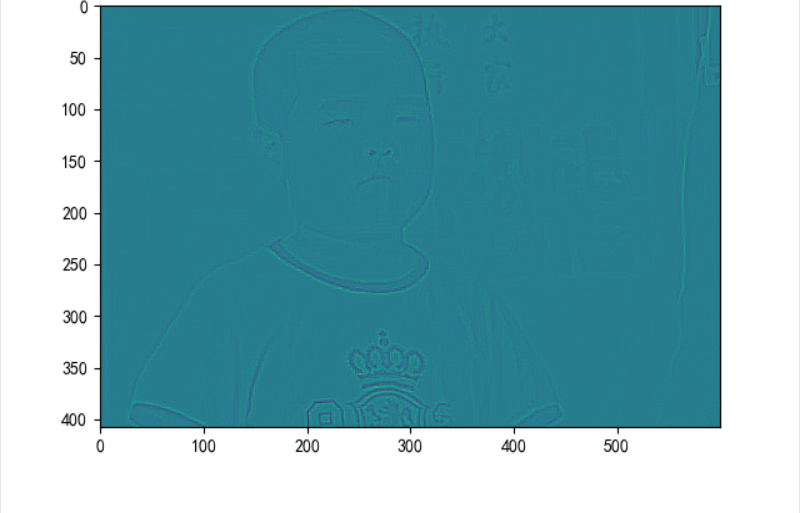
4.理解卷积如何提取图像特征。
读取一个图像;
以下矩阵为卷积核进行卷积操作;
显示卷积之后的图像,观察提取到什么特征。
| 1 | 0 | -1 |
| 1 | 0 | -1 |
| 1 | 0 | -1 |
| 1 | 1 | 1 |
| 0 | 0 | 0 |
| -1 | -1 | -1 |
| -1 | -1 | -1 |
| -1 | 8 | -1 |
| -1 | -1 | -1 |
卷积API
scipy.signal.convolve2d
tf.keras.layers.Conv2D
from PIL import Image
from scipy.signal import convolve2d
import numpy as np
import matplotlib.pyplot as plt
from pylab import mpl
# 指定字体,解决plot不能显示中文的问题
mpl.rcParams['font.sans-serif'] = ['SimHei']
# 读取一张图片
image = Image.open(r"D:Backup桌面 img.jpg")
p = image.convert("L")
k = np.array([[-1, 0, 1], [-2, 0, 2], [-1, 0, 1]])
k1 = np.array([[1, 0, -1], [1, 0, -1], [1, 0, -1]]) # 垂直边缘
k2 = np.array([[1, 1, 1], [0, 0, 0], [-1, -1, -1]]) # 水平边缘
k3 = np.array([[-1, -1, -1], [-1, 8, -1], [-1, -1, -1]])
fd0 = convolve2d(p, k, boundary='symm', mode='same')
fd1 = convolve2d(p, k1, boundary='symm', mode='same')
fd2 = convolve2d(p, k2, boundary='symm', mode='same')
fd3 = convolve2d(p, k3, boundary='symm', mode='same')
plt.imshow(p)
plt.title("原图片")
plt.show() # 显示图片
plt.imshow(fd0)
plt.title("fd0图片")
plt.show()
plt.imshow(fd1)
plt.title("fd1图片")
plt.show()
plt.imshow(fd2)
plt.title("fd2图片")
plt.show()
plt.imshow(fd3)
plt.title("fd3图片")
plt.show()