最近有空又看了一下Mobl的一些说语法,备忘一下:
1、screen:
代表一个界面,
screen root() {
。。。
}
代表程序打开时显示的第一个界面。如需要再声名一个界面如下:
screen dlg() {
。。。
}
2、header("XXXXXX"):
定义界面的Title栏,每个界面都可以定义,会使用默认的界面风格,使用方法:
screen XXX() {
header("XXXX")
}
3、backButton:
用来返回上一个界面的按钮,使用方法:
screen XXXXX(){
backButton()
}
默认的效果:
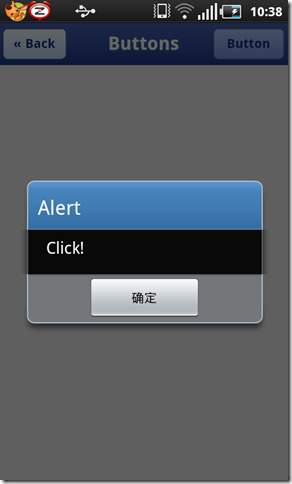
4、button:
按钮,使用方法:
button("Button", onclick={ alert("Click!"); })
第一个参数是按钮的名称,后面跟上按钮的动作,上面这行代码就完成了一个弹出框的效果:
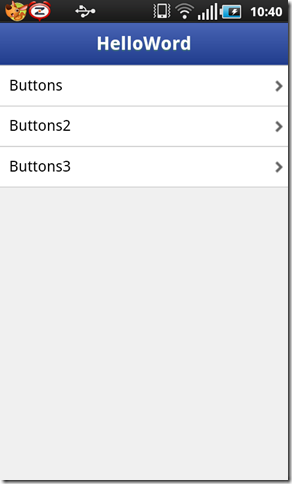
5、group:
一个十分重要的控件,用来显示列表等信息:
每一列都是可以点击的,使用方法:
group {
item(onclick={ buttons(); }) { "Buttons" }
item(onclick={ buttons(); }) { "Buttons2" }
item(onclick={ buttons(); }) { "Buttons3" }
}
这里定义了如上图所显示的3个项,每个item的名称和单击后要显示的界面bottons, 我们在代码里定义这个界面
screen buttons() {
header("Buttons") {
backButton()
button("Button", onclick={ alert("Click!"); })
}
好了,今天先到这里。