小程序与h5的跳转
前提小程序管理后台配置域名白名单,并且h5页面是嵌在小程序里面(相互跳的前提条件)
在业务域名中设置好访问的h5地址

微信官方web-view 介绍地址 https://developers.weixin.qq.com/miniprogram/dev/component/web-view.html
小程序跳转h5需要用到web-view这个原生组件
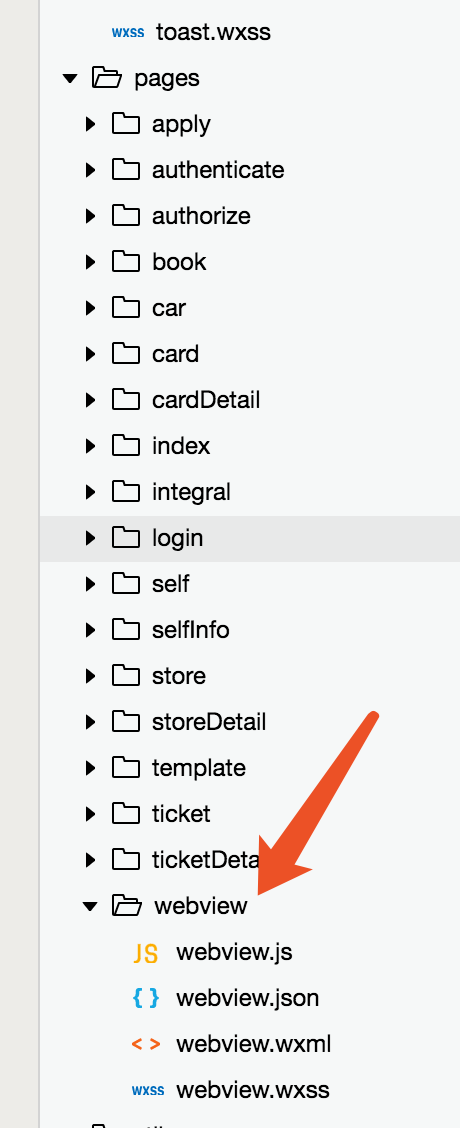
pages生成一个webview的目录

wxml中
<web-view src="{{url}}"></web-view>
js中接受页面传来的url值
/**
* 页面的初始数据
*/
data: {
url:null,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.setData({
url: options.url
})
},
这样就完成了 小程序跳转 h5页面
2019-03-19
h5跳转小程序
h5跳转小程序 一个是 这个h5必须是 小程序内嵌的h5,同样需要在小程序后台进行业务域名设置
在小程序内能够访问到的h5页面 ,就可以在h5页面上进行小程序的跳转 (h5跳转小程序 需要在小程序的环境中进行跳转 才能 找到目录)
在h5页面 引入 微信的官方js
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
然后 点击的时候 回跳小程序 这里的目录 和 app,json的目录保持一致
wx.miniProgram.navigateTo({url: '/pages/card/card'})
就可以实现 h5跳回小程序了