原帖地址:http://www.blogjava.net/Microhelp/articles/147114.html
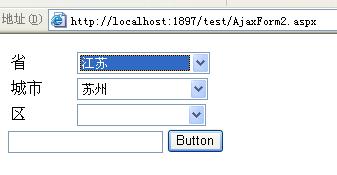
1. 这里要做的是一个省市区三级联动的下拉列表框,效果如下图。
在前面的项目中,新建页面AjaxForm2.aspx,添加三个DropdownList,添加一个textbox和一个button
<table>
<tr>
<td style=" 62px">省</td>
<td style=" 148px">
<asp:DropDownList ID="DropDownList1" runat="server" Width="133px"></asp:DropDownList>
</td>
</tr>
<tr>
<td style=" 62px">城市</td>
<td style=" 148px">
<asp:DropDownList ID="DropDownList2" runat="server" Width="131px"></asp:DropDownList>
</td>
</tr>
<tr>
<td style=" 62px">区</td>
<td style=" 148px">
<asp:DropDownList ID="DropDownList3" runat="server" Width="129px"></asp:DropDownList>
</td>
</tr>
</table>
asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="Button" onclientclick="getData(); return false;"/></div>
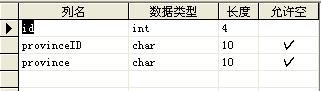
2. 在sqlserver数据库中的tempdb数据库中建立三张表
3. 在Ajaxmethod.cs中添加如下方法,注意要using System.Data.SqlClient;:
#region GetPovinceList
public static DataSet GetPovinceList()
{
string sql="select * from province";
return GetDataSet(sql);
}
#endregion
#region GetCityList
[Ajax.AjaxMethod(Ajax.HttpSessionStateRequirement.Read)]
public DataSet GetCityList(int povinceid)
{
string sql="select * from city where father="+povinceid;
return GetDataSet(sql);
}
#endregion
#region GetAreaList
[Ajax.AjaxMethod(Ajax.HttpSessionStateRequirement.Read)]
public DataSet GetAreaList(int cityid)
{
string sql="select * from area where father="+cityid;
return GetDataSet(sql);
}
#endregion
#region GetDataSet
public static DataSet GetDataSet(string sql)
{
//string ConnectionString=System.Configuration.ConfigurationSettings.AppSettings["ConnectionString"];
string ConnectionString = "Data Source=HOME;Initial Catalog=tempdb;User ID=sa;Password=sa";
SqlDataAdapter sda =new SqlDataAdapter(sql,ConnectionString);
DataSet ds=new DataSet();
sda.Fill(ds);
return ds;
}
#endregion
public static DataSet GetCityListtt(int povinceid)
{
string sql = "select * from city where father=" + povinceid;
return GetDataSet(sql);
}
4. 在pageload里添加如下方法
Ajax.Utility.RegisterTypeForAjax(typeof(AjaxMethod));
if(!Page.IsPostBack)
{
this.DropDownList1.DataSource = AjaxMethod.GetPovinceList();
this.DropDownList1.DataTextField = "province";
this.DropDownList1.DataValueField = "provinceID";
this.DropDownList1.DataBind();
this.DropDownList2.DataSource = AjaxMethod.GetCityListtt(0);
this.DropDownList2.DataTextField = "city";
this.DropDownList2.DataValueField = "cityID";
this.DropDownList2.DataBind();
this.DropDownList1.Attributes.Add("onclick","cityResult();");
this.DropDownList2.Attributes.Add("onclick","areaResult();");
}
5. 在页面的head中添加如下javascript代码
<script type="text/jscript">
//城市------------------------------
function cityResult()
{
var city=document.getElementById("DropDownList1");
AjaxMethod.GetCityList(city.value,get_city_Result_CallBack);
}
function get_city_Result_CallBack(response)
{
if (response.value != null)
{
//debugger;
document.all("DropDownList2").length=0;
var ds = response.value;
if(ds != null && typeof(ds) == "object" && ds.Tables != null)
{
for(var i=0; i<ds.Tables[0].Rows.length; i++)
{
var name=ds.Tables[0].Rows[i].city;
var id=ds.Tables[0].Rows[i].cityID;
document.all("DropDownList2").options.add(new Option(name,id));
}
}
}
return
}
//市区----------------------------------------
function areaResult()
{
var area=document.getElementById("DropDownList2");
AjaxMethod.GetAreaList(area.value,get_area_Result_CallBack);
}
function get_area_Result_CallBack(response)
{
if (response.value != null)
{
document.all("DropDownList3").length=0;
var ds = response.value;
if(ds != null && typeof(ds) == "object" && ds.Tables != null)
{
for(var i=0; i<ds.Tables[0].Rows.length; i++)
{
var name=ds.Tables[0].Rows[i].area;
var id=ds.Tables[0].Rows[i].areaID;
document.all("DropDownList3").options.add(new Option(name,id));
}
}
}
return
}
function getData()
{
var province=document.getElementById("DropDownList1");
var pindex = province.selectedIndex;
var pValue = province.options[pindex].value;
var pText = province.options[pindex].text;
var city=document.getElementById("DropDownList2");
var cindex = city.selectedIndex;
var cValue = city.options[cindex].value;
var cText = city.options[cindex].text;
var area=document.getElementById("DropDownList3");
var aindex = area.selectedIndex;
var aValue = area.options[aindex].value;
var aText = area.options[aindex].text;
var txt=document.getElementById("TextBox1");
document.getElementById("<%=TextBox1.ClientID%>").innerText="省:"+pValue+"|"+pText+"市:"+cValue+"|"+cText+"区:"+aValue+"|"+aText;
}
</script>
6. 好了,看一下效果吧,还可以吧?看一下Ajax是怎么工作的。Webconfig指定了post,get的http处理方法为ajax。在pageload的方法里注册了javascript使用的后台ajax的类。并且初始化了两个下拉框。当然这里可以把三个全部初始化。然后为一二两个下拉框的onlick事件添加了相应的javascrip处理方法。以cityResult为例。它调用了后台的AjaxMethod.GetCityList方法。由于该类在pageload的时候被注册了。所以前台可以调用这个方法。然后返回了一个dataset。并指明了回调函数为get_city_Result_CallBack。这样当后台数据处理结束之后回自动传到前台的get_city_Result_CallBack方法。这个方法对返回的数据集进行处理。便利获得的数据集,并且把数据添加到下一个列表框。感觉如何啊?