一、RN底层原理,为什么可以媲美原生?
React Native原理其实跟Weex差不多,底层也会把React转换为原生API。
RN需要一个JS的运行环境, 在IOS上直接使用内置的javascriptcore, 在Android 则使用webkit.org官方开源的jsc.so。
RN 会把应用的JS代码(包括依赖的framework)编译成一个js文件(一般命名为index.android.bundle) , RN的整体框架目标就是为了解释运行这个js 脚本文件,如果是js 扩展的API, 则直接通过bridge调用native方法; 如果是UI界面, 则映射到virtual DOM这个虚拟的JS数据结构中,通过bridge 传递到native , 然后根据数据属性设置各个对应的真实native的View。 bridge是一种JS 和 JAVA代码通信的机制, 用bridge函数传入对方module 和 method即可得到异步回调的结果。
React Native会在一开始生成OC模块表,然后把这个模块表传入JS中,JS参照模块表,就能间接调用OC的代码。
二、react 底层原理。
React为此引入了虚拟DOM(Virtual DOM)的机制:在浏览器端用Javascript实现了一套DOM API。基于React进行开发时所有的DOM构造都是通过虚拟DOM进行,每当数据变化时,React都会重新构建整个DOM树,然后React将当前整个DOM树和上一次的DOM树进行对比,得到DOM结构的区别,然后仅仅将需要变化的部分进行实际的浏览器DOM更新。而且React能够批处理虚拟DOM的刷新,在一个事件循环(Event Loop)内的两次数据变化会被合并。
三、vue底层原理。
- Observer:能够对数据对象的所有属性进行监听,如有变动可拿到最新值并通知订阅者。Observer的核心是通过
Obeject.defineProperty()来监听数据的变动,这个函数内部可以定义setter和getter,每当数据发生变化,就会触发setter。这时候Observer就要通知订阅者,订阅者就是Watcher - Compile:对每个元素节点的指令进行扫描和解析,根据指令模板替换数据,以及绑定相应的更新函数。
Compile主要做的事情是解析模板指令,将模板中的变量替换成数据,然后初始化渲染页面视图,并将每个指令对应的节点绑定更新函数,添加监听数据的订阅者,一旦数据有变动,收到通知,更新视图。 - Watcher:作为连接Observer和Compile的桥梁,能够订阅并收到每个属性变动的通知,执行指令绑定的相应回调函数,从而更新视图。
四、如何用vue处理超长无限滚动列表。
在一个数据量比较大的情况下,页面元素会增加得很快,这时就会导致性能问题。
可从以下思路去优化:
1.什么时候开始删除元素,什么时候把删了的元素显示回来,保持页面显示元素条数不变。
2.保持长列表高度不变,避免滚动条闪动。
3.新建一个data 数组,截取数组的开始到结束位置然后渲染。
五、js promise异步回调问题。
Promise 对象代表一个异步操作,其不受外界影响,有三种状态:
Pending(进行中、未完成的)
Resolved(已完成,又称 Fulfilled)
Rejected(已失败)。
用Promise主要解决以下问题:
1.解决异步层层嵌套问题,用then()方法:
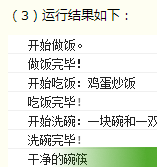
//做饭 function cook(){ console.log('开始做饭。'); var p = new Promise(function(resolve, reject){ //做一些异步操作 setTimeout(function(){ console.log('做饭完毕!'); resolve('鸡蛋炒饭'); }, 1000); }); return p; } //吃饭 function eat(data){ console.log('开始吃饭:' + data); var p = new Promise(function(resolve, reject){ //做一些异步操作 setTimeout(function(){ console.log('吃饭完毕!'); resolve('一块碗和一双筷子'); }, 2000); }); return p; } function wash(data){ console.log('开始洗碗:' + data); var p = new Promise(function(resolve, reject){ //做一些异步操作 setTimeout(function(){ console.log('洗碗完毕!'); resolve('干净的碗筷'); }, 2000); }); return p; }
cook() .then(function(data){ return eat(data); }) .then(function(data){ return wash(data); }) .then(function(data){ console.log(data); });

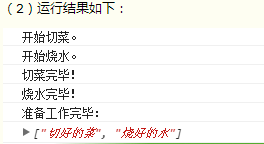
2.解决同步并发处理问题,用all()方法:
//切菜 function cutUp(){ console.log('开始切菜。'); var p = new Promise(function(resolve, reject){ //做一些异步操作 setTimeout(function(){ console.log('切菜完毕!'); resolve('切好的菜'); }, 1000); }); return p; } //烧水 function boil(){ console.log('开始烧水。'); var p = new Promise(function(resolve, reject){ //做一些异步操作 setTimeout(function(){ console.log('烧水完毕!'); resolve('烧好的水'); }, 1000); }); return p; } Promise .all([cutUp(), boil()]) .then(function(results){ console.log("准备工作完毕:"); console.log(results); });

六、vuex原理
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化.
有待补充。。。