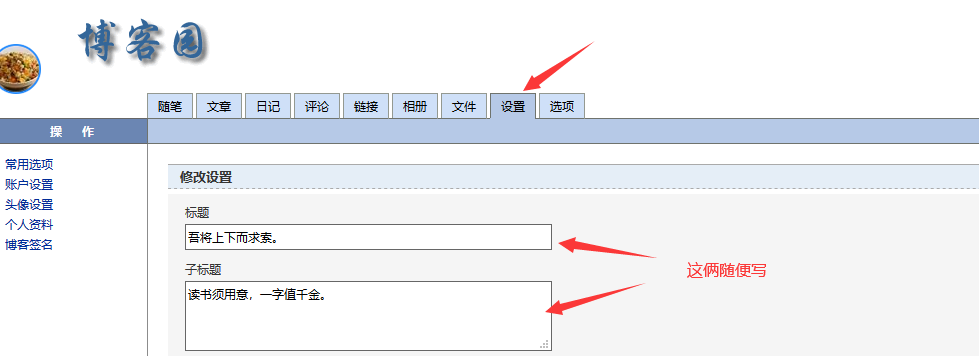
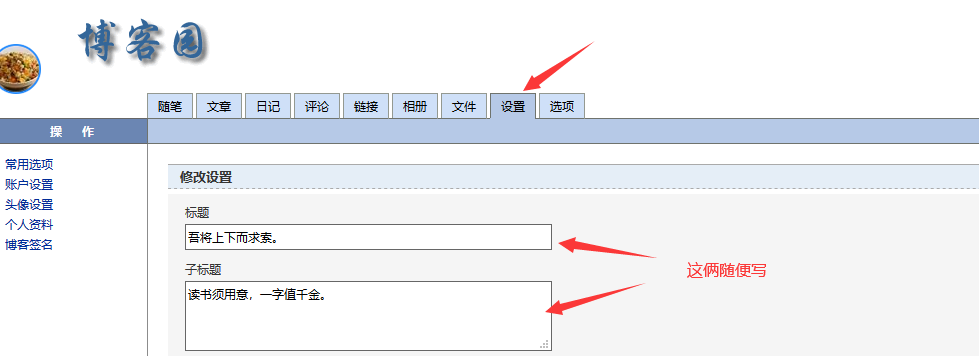
1,进入博客后台,点击设置

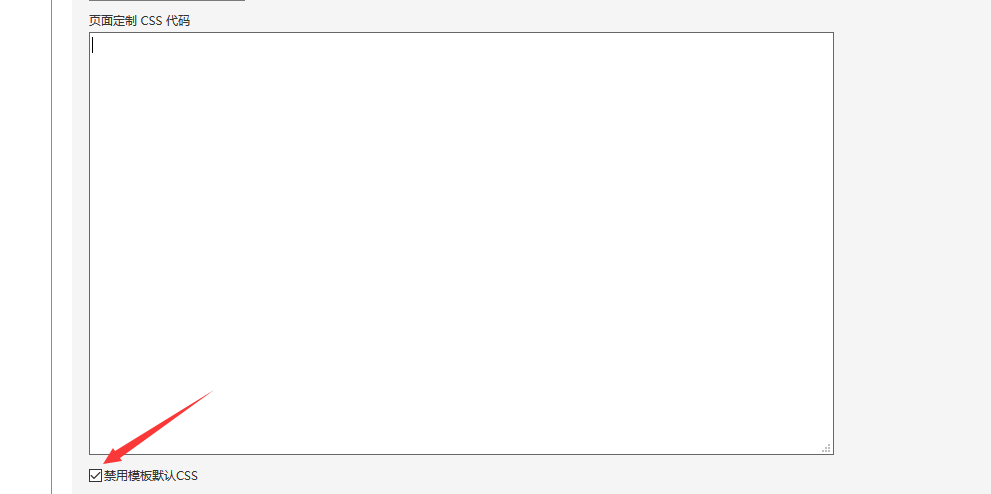
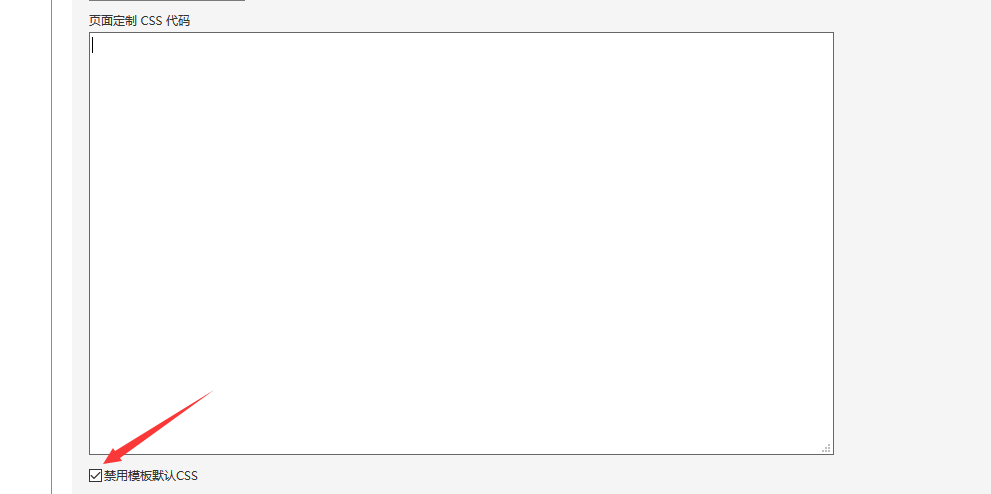
2,页面定制 CSS 代码 空着就行

3,博客侧边栏公告(支持HTML代码) (支持 JS 代码)
- 支持JS这个点击一下申请
- 以下控件根据自己喜好,复制到博客侧边栏公告
<!-- 小老鼠游戏控件 -->
<div className="sidebarMouse"><object type="application/x-shockwave-flash" style="outline:none;" data="https://files.cnblogs.com/files/jingmoxukong/mouse.swf?up_bodyColor=f0e9cc&up_feetColor=D4C898&up_eyeColor=000567&up_wheelSpokeColor=DEDEDE&up_wheelColor=FFFFFF&up_waterColor=E0EFFF&up_earColor=b0c4de&up_wheelOuterColor=FF4D4D&up_snoutColor=F7F4E9&up_bgColor=F0E4E4&up_foodColor=cba920&up_wheelCenterColor=E4EB2F&up_tailColor=E6DEBE&" width="240" height="160"><param name="movie" value="https://files.cnblogs.com/files/jingmoxukong/mouse.swf?up_bodyColor=f0e9cc&up_feetColor=D4C898&up_eyeColor=000567&up_wheelSpokeColor=DEDEDE&up_wheelColor=FFFFFF&up_waterColor=E0EFFF&up_earColor=b0c4de&up_wheelOuterColor=FF4D4D&up_snoutColor=F7F4E9&up_bgColor=F0E4E4&up_foodColor=cba920&up_wheelCenterColor=E4EB2E&up_tailColor=E6DEBE&"><param name="AllowScriptAccess" value="always"><param name="wmode" value="opaque"></object></div>
<!-- 公告栏时钟控件 -->
<embed wmode="transparent" src="https://files.cnblogs.com/files/jingmoxukong/honehone_clock_tr.swf" quality="high" bgcolor="#FDF6E3" width="240" height="110" name="honehoneclock" align="middle" allowscriptaccess="always" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer">
<!-- 有事您Q我控件 -->
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=635932864&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=1:635932864:13" alt="有事您Q我" title="有事您Q我"></a>
4,页首 HTML 代码
<!-- 自定制样式文件 -->
<link rel="stylesheet" href="https://files.cnblogs.com/files/jingmoxukong/cnblog.min.css" />
<!-- 右上角 控件,可跳转其他网页 -->
<a href="https://www.cnblogs.com/" class="github-corner" aria-label="View source on Github"><svg width="80" height="80" viewBox="0 0 250 250" style="fill:#FD6C6C; color:#fff; position: absolute; top: 0; border: 0; right: 0;" aria-hidden="true"><path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z"></path><path d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2" fill="currentColor" style="transform-origin: 130px 106px;" class="octo-arm"></path><path d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z" fill="currentColor" class="octo-body"></path></svg></a><style>.github-corner:hover .octo-arm{animation:octocat-wave 560ms ease-in-out}@keyframes octocat-wave{0%,100%{transform:rotate(0)}20%,60%{transform:rotate(-25deg)}40%,80%{transform:rotate(10deg)}}@media (max-500px){.github-corner:hover .octo-arm{animation:none}.github-corner .octo-arm{animation:octocat-wave 560ms ease-in-out}}</style>
<!-- 背景动画 -->
<canvas id="c_n9" width="1920" height="990" style="position: fixed; top: 0px; left: 0px; z-index: -1; opacity: 0.5;"></canvas>
<script src="https://files.cnblogs.com/files/jingmoxukong/canvas-nest.min.js"></script>
<!-- 标签云相关库 -->
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="https://files.cnblogs.com/files/jingmoxukong/jquery.engine3D.min.js" type="text/javascript" charset="utf-8"></script>
<script src="https://files.cnblogs.com/files/jingmoxukong/jquery.particlePhysics.min.js" type="text/javascript" charset="utf-8"></script>
<script src="https://files.cnblogs.com/files/jingmoxukong/jquery.starfieldTagCloud.min.js" type="text/javascript" charset="utf-8"></script>
5,页脚 HTML 代码
<!-- 背景动画 -->
<canvas id="c_n9" width="1920" height="990" style="position: fixed; top: 0px; left: 0px; z-index: -1; opacity: 0.5;"></canvas>
<script src="https://files.cnblogs.com/files/jingmoxukong/canvas-nest.min.js"></script>
<!-- 标签云相关库 -->
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="https://files.cnblogs.com/files/jingmoxukong/jquery.engine3D.min.js" type="text/javascript" charset="utf-8"></script>
<script src="https://files.cnblogs.com/files/jingmoxukong/jquery.particlePhysics.min.js" type="text/javascript" charset="utf-8"></script>
<script src="https://files.cnblogs.com/files/jingmoxukong/jquery.starfieldTagCloud.min.js" type="text/javascript" charset="utf-8"></script>
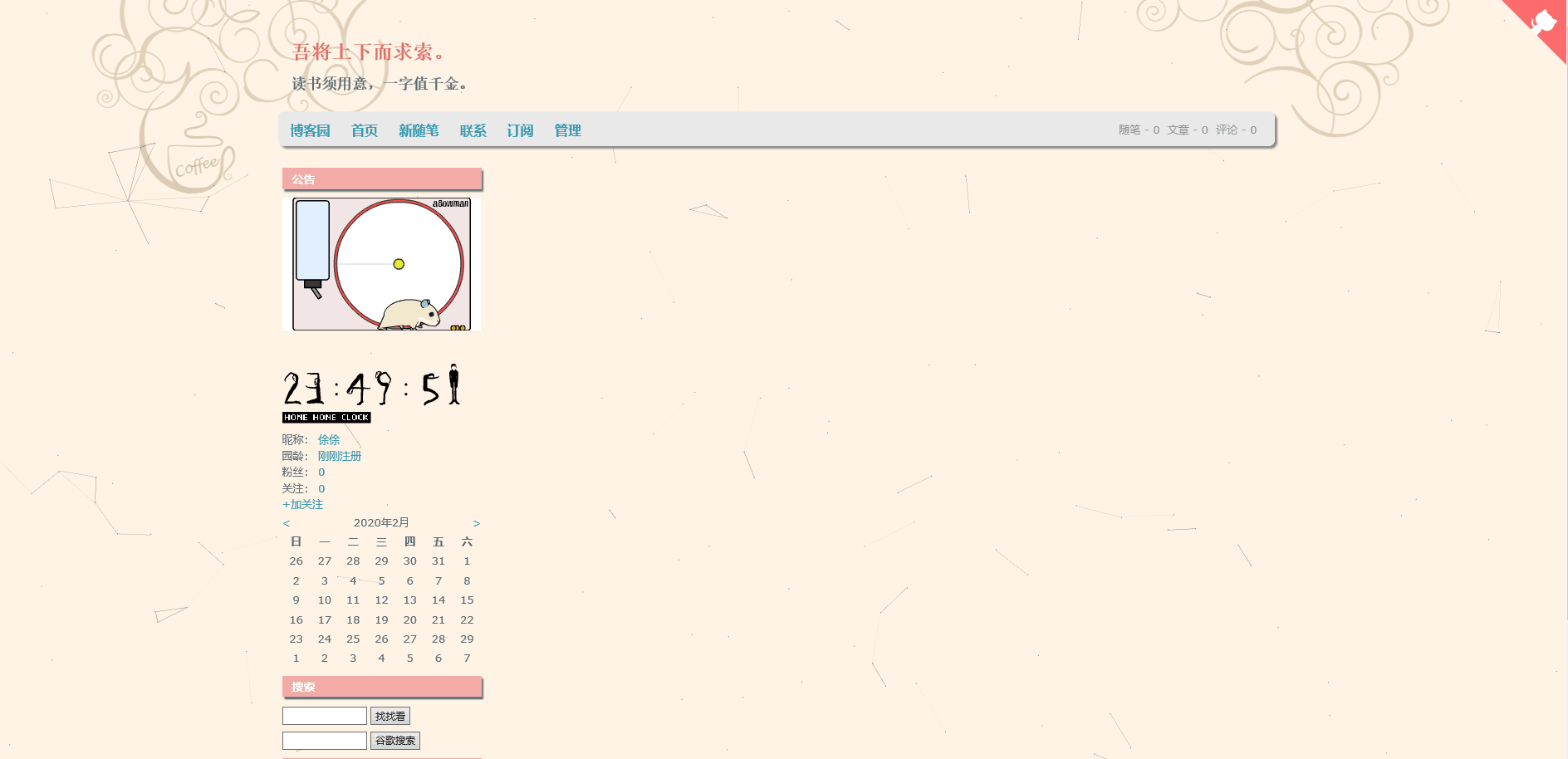
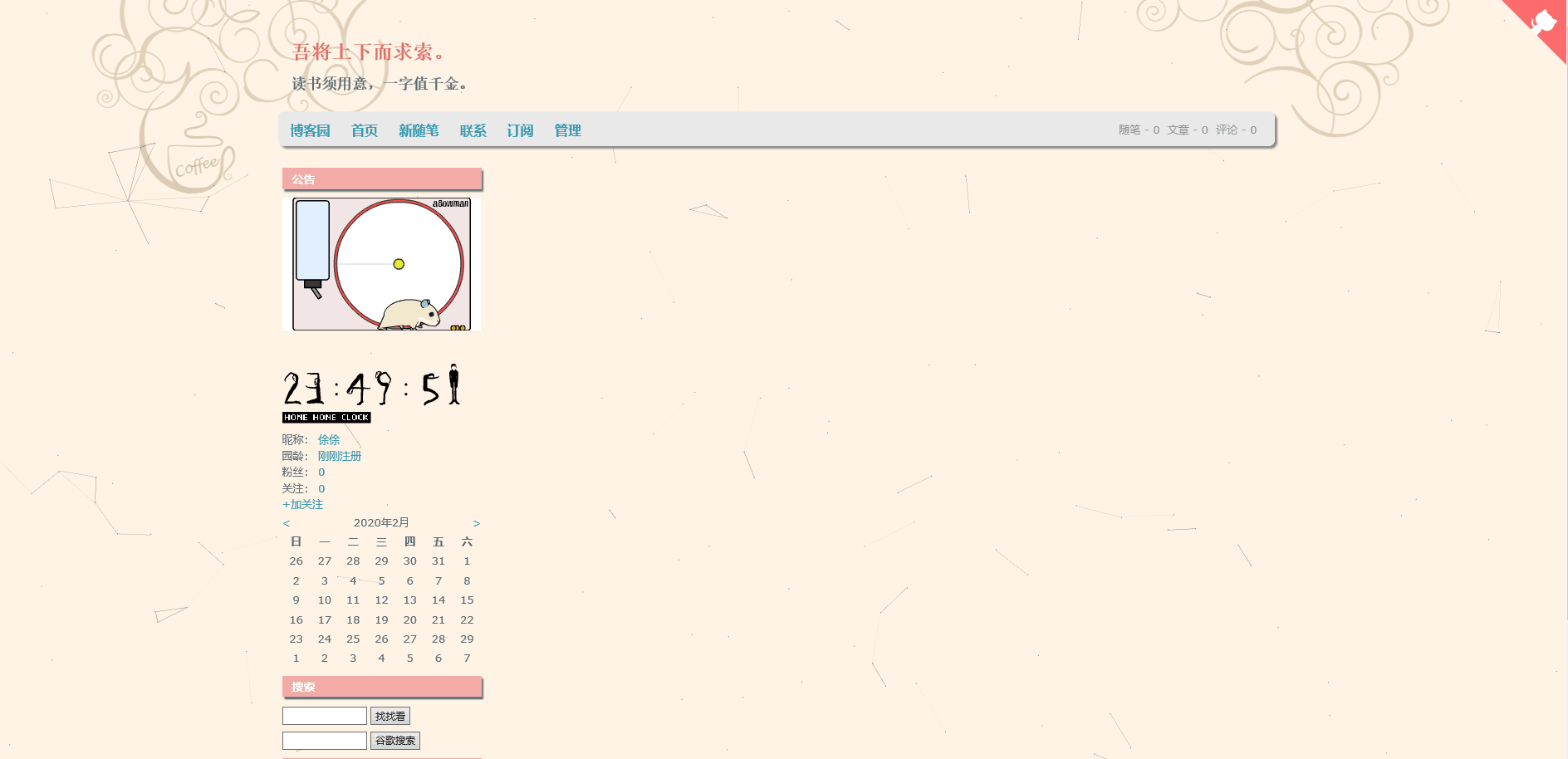
点击保存,大功告成,看一下效果
- 有浏览器不支持动画,如谷歌。
- 以下效果为IE浏览器截图。