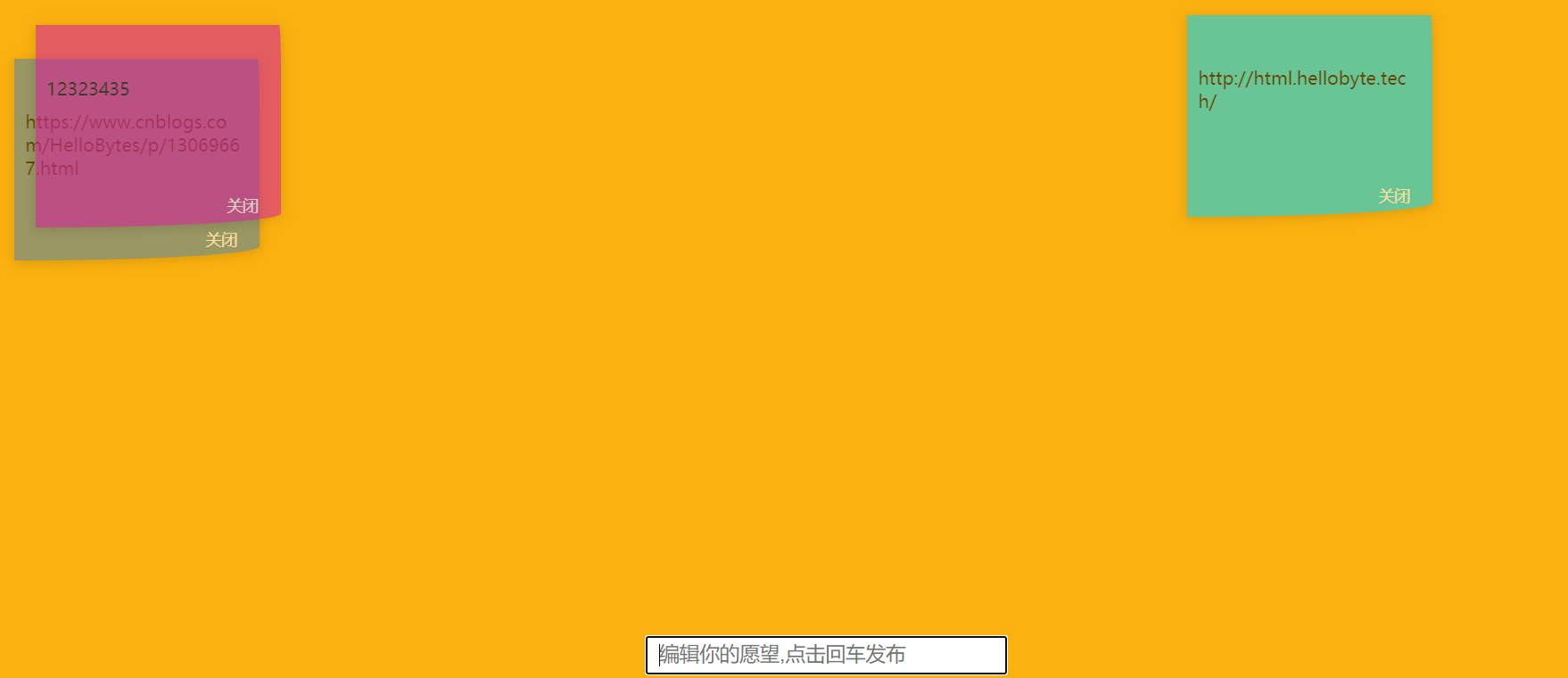
效果图:

JS部分代码:
<script>
var input,containe;
window.onload = function(){
input = document.getElementById('input');
container = document.getElementById('container');
color=getRandomColor();
document.bgColor=color;
input.onkeydown=function(e){
if(e.keyCode=='13'){
var v = input.value;
if(v){
createItem(v);
// alert(v);
input.value="";
input.setAttribute("placeholder","编辑你的愿望,点击回车发布");
}
}
}
}
function createItem(text){
var color = getRandomColor();
// var positionX = 200;
// var positionY = 300;
var positionX = test('x');
var positionY = test('y');
// alert(positionX);
// alert(positionY);
var newDiv ='<div class="items" style="background-color:'+color+'; top:'+positionY+'px;left:'+positionX+'px;"><p>'+text+'</p><span class="closeTabs">关闭</span></div>';
container.innerHTML+=newDiv;
var closeTabs = document.querySelectorAll('.closeTabs');
var items = document.querySelectorAll('.items');
for(let closeTab of closeTabs){
closeTab.onclick=function(){
this.parentNode.style.display='none';}
// this 关键字的使用,foreach(),for i of array
}
}
// function closeTabs(){
// foreach
// }
function getRandomColor(){
var c = '0123456789abcdef';
var color = '';
while(color.length<6){
color+=c[Math.floor(Math.random()*16)];
}
return "#"+color;
}
function test(param){
var position ;
switch(param){
case 'x':
position=Math.ceil((Math.random()*1200));
if(position>0&&position<container.clientWidth){
return position;
}else{
return test(param);
}
break;
case 'y':
position=Math.ceil((Math.random()*600));
if(position>0&&position<container.clientHeight){
return position;
}else{
return test(param);
}
break;
default:
alert('没有获取到位置!');
return test(param);
break;
}
}
// function getRandomPosition(p){
// var position;
// switch(p){
// case 'x':
// position=Math.ceil((Math.random()*900));
// if(position>0&&position>container.clientWidth-220){
// return position;
// }else{
// return getRandomPosition(p);
// }
// break;
// case 'y':
// position = Math.ceil((Math.random()*600));
// if(position>0&&position<container.clientHeight-260){
// return position;
// }else{
// return getRandomPosition(p);
// }
// break;
// default:
// break;
// }
// }
</script>
HTML 布局
<div id="container">
<!-- <div class="items">
<p>hello</p>
</div> -->
</div>
<input id="input" type="text" placeholder="请编辑你的愿望,回车发布"/>
HTML部分代码:
<style>
#input{
300px;
height: 30px;
display: block;
margin: 200px auto;
font-size: 18px;
padding: 0 10px;
z-index: 999;
}
.items{
200px;
position: absolute;
padding: 30px 10px 10px;
border-radius: 3px;
-webkit-border-bottomr-left-radius: 20px 500px ;
-webkit-border-bottom-right-radius: 500px 30px;
-webkit-border-top-right-radius: 5px 100px;
box-shadow: 0 2px 10px 1px rgba(0, 0, 0, 0.2);
z-index: 999;
opacity: 0.6;
}
.items p{
100%;
min-height: 80px;
word-break: break-all;
z-index: 1000;
}
.items span{
float: right;
margin: 10px 10px 0 0 ;
color: white;
font-size: 14px;
}
.items:hover{
cursor: pointer;
}
.items span:hover{
cursor: pointer;
}
.thisItem{
z-index: 9;
}
#container{
100%;
height: 400px;
}
</style>