<template>
<div>
<el-date-picker v-model="month" type="month" @change="monthChange" placeholder="选择月" />
<p>
当月的每一天:
<span v-for="item in everyDay" :key="item" style="margin-right:10px;">{{item}}</span>
</p>
</div>
</template>
<script>
export default {
data() {
return {
month: "",
everyDay: []
};
},
mounted(){
let date = new Date(), month = date.getMonth();
this.getEveryDay(date, month);
},
methods: {
monthChange(date) {
this.getEveryDay(date, date.getMonth());
},
getEveryDay(date, month) {
//设置月份
date.setMonth(month + 1);
//设置一个月的某一天-这里设置为零则取到的日期中的天就会是当月的最后一天(比如,二月份就是28或29,其他月份就是30或31),方便下边的循环
date.setDate(0);
let dayArry = [];
//获取月份的某一天
let day = date.getDate();
for (let i = 1; i <= day; i++) {
date.setDate(i); //如果只获取当前选择月份的每一天,则不需要date.setDate(i)只需dayArry.push(i)即可,其中date.setDate(i)是设置当前月份的每一天
dayArry.push(i + ' ' + this.getWeekday(date.getDay())); //选中月份的每一天和当天是星期几
}
this.everyDay = dayArry;
},
getWeekday(day){
return ["周日", "周一", "周二", "周三", "周四", "周五", "周六"][day];
},
}
};
</script>
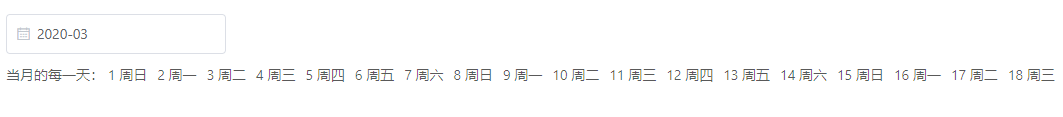
展示效果如下: