| 这个作业属于哪个课程 | C语言程序设计II |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/zswxy/SE2020-1/homework/11552 |
| 我在这个课程的目标是 | 学会使用switch语句 |
| 这个作业在那个具体方面帮助我实现目标 | 更加了解switch的用法 |
| 参考文献 | C语言程序设计 C Primer Plus |
| 学号 | 20209111 |
1.PTA实验作业(20分/题)

1.1 题目名1
键盘输入1个正的整数A,如果A是3的倍数但不是5的倍数,则输出A除以5的余数。如果A是5的倍数但是不是3的倍数,则输出A除以3的余数。如果A既不是5的倍数但也不是3的倍数,输出A除以15的余数
1.1.1数据处理
数据表达:变量A,输入得来,为整型。变量b,赋值得来,为整型。
数据处理:表达式:逻辑表达式,赋值表达式。流程结构:if-else嵌套。
1.1.2实验代码截图

1.1.3 造测试数据
| 输入数据 | 输出数据 | 说明 |
|---|---|---|
| 18 | 3 | 18是3的倍数,但是不是5的倍数,所以输出18除以5的余数为3 |
| 45 | 无输出 | 45既是3的倍数又是5的倍数,没有对应的表达式,所以没有输出 |
| 20 | 2 | 20是5的倍数但不是3的倍数,所以输出20除以3的余数2 |
| 16 | 1 | 16既不是3的倍数又不是5的倍数,所以输出16除以15的余数1 |
1.1.4 PTA提交列表及说明

说明:1:编译错误:一开始没有把0考虑进去,只打了A<0的。
2:部分正确:提交过程中一直说我没有考虑15倍数的情况,因为我只在最后打了输出,改了很多次代码,还是不行,最后按照题目要求重新打,一个个条件输出,终于成功。后面和别人讨论,发现把15倍数的情况与A不是正整数一样考虑也是可以的。
1.2 题目2
本题要求编写程序计算某年某月某日是该年中的第几天
1.2.1 数据处理
数据处理:变量y,m,d都是由输入得来,为整型。变量sum由赋值得来,也为整型;
数据表达:表达式:逻辑表达式,赋值表达式。流程结构:for循环嵌套的if-else语句和switch语句。
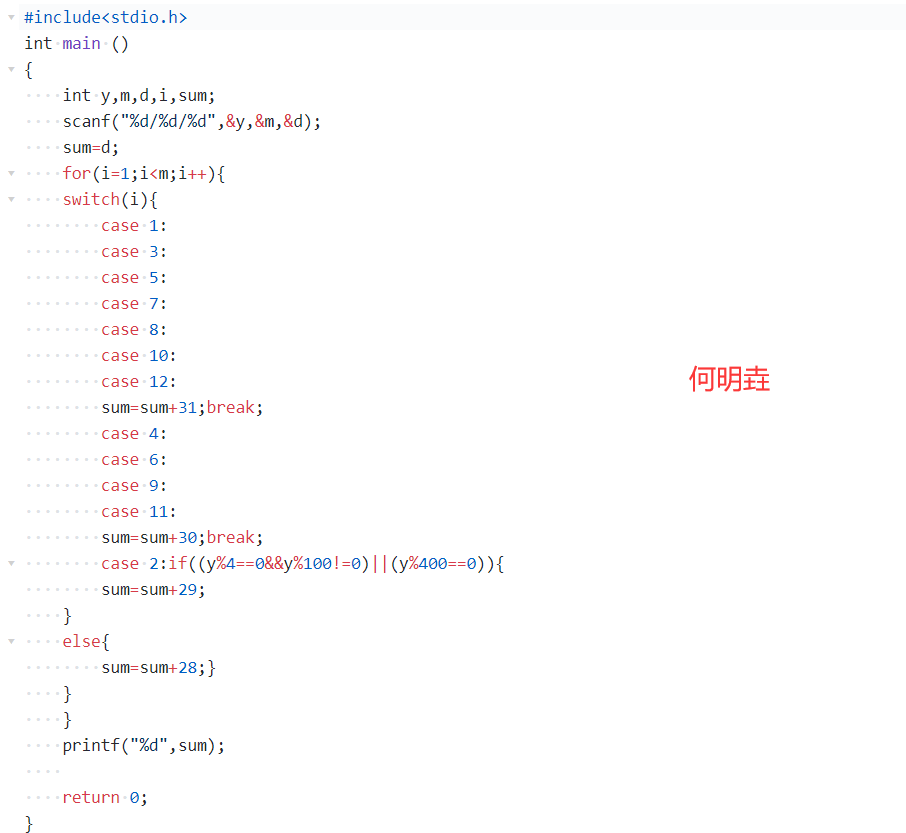
1.2.2 实验代码截图

1.2.3 造测试数据
| 输入数据 | 输出数据 | 说明 |
|---|---|---|
| 2009/03/02 | 61 | 不是闰年,二月为28天,而且为情况1加情况2输出 |
| 2000/03/02 | 62 | 是闰年,二月为29天,而且为情况1加情况2输出 |
| 2008/04/05 | 96 | 是闰年,二月为29天,而且为情况1加3加情况2输出 |
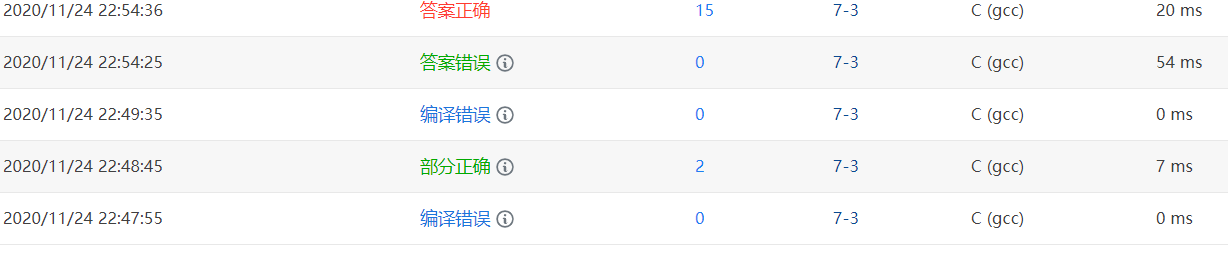
1.2.4 PTA提交列表及说明

说明:一开始没有用for循环,导致只有部分正确,而且一开始把if-else语句放在了前面,导致编译错误。
2.代码互评(5分)
我的代码

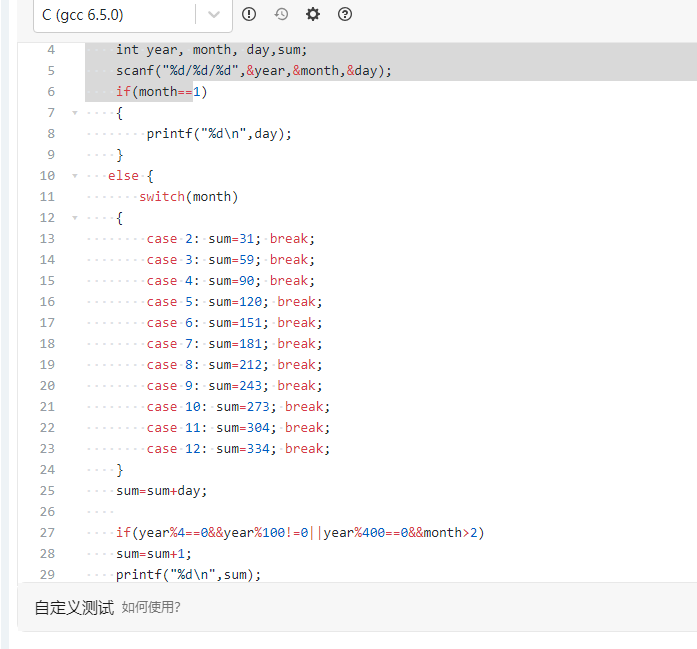
同学代码

同学代码

不同:她们两的代码看上去都比我的代码行数多,特别是第二个同学的代码,但是第二个同学的代码比较让人可以看得清楚,比起我的代码更加让人理解她的代码,也让我更加理解了switch语句的应用。第一个同学的代码直接把数值算了出来,比起我的虽然麻烦了点,但是也是一种很好的思路。
3.学习总结(15分)
3.1 学习进度条(5分)
| 周 | 这周所花的时间 | 代码行 | 学到的知识点简介 | 目前比较迷惑的问题 |
|---|---|---|---|---|
| 第8周 | 8小时 | 500 | 简单的代码打法 | 很多都不理解怎么来的 |
| 第9周 | 6小时 | 500 | 华氏摄氏度(if-else)的打法 | 无 |
| 第10周 | 10小时 | 600 | for循环语句的用法 | 循环次数的完全理解 |
| 第十一周 | 14小时 | 800 | 函数的基本应用 | 被调函数的定义 |
| 第十二周 | 15小时 | 800 | 分支结构,字符型数据,switch语句 | switch语句不是很会 |
| 第十三周 | 25小时 | 1100 | 更好的使用switch语句,了解了循环结构 | 循环结构不是很了解 |
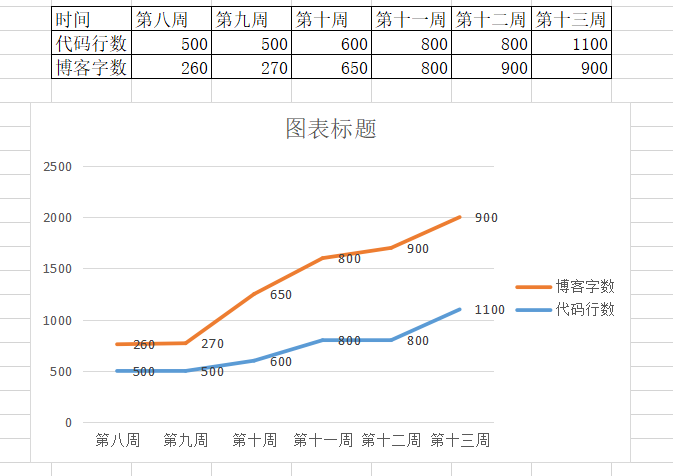
3.2 累积代码行和博客字数(5分)

3.3 学习内容总结和感悟(5分)
3.3.1 学习内容总结

3.3.2 学习体会
1:感觉又学习了很多新的知识,又知道了很多,也有了新的疑问。感觉switch有点小难。
2:要及时总结学习的知识,预习新的知识,把学习的内容搞懂。
3:做作业时要认真看题目,不要乱打,要想清楚,理清自己的思路。
4:要及时请问别人,不要把不会的地方一直放在那。