以下内容是对Javascript高级程序设计第六章-原型和原型链的个人总结,如有错误欢迎指出
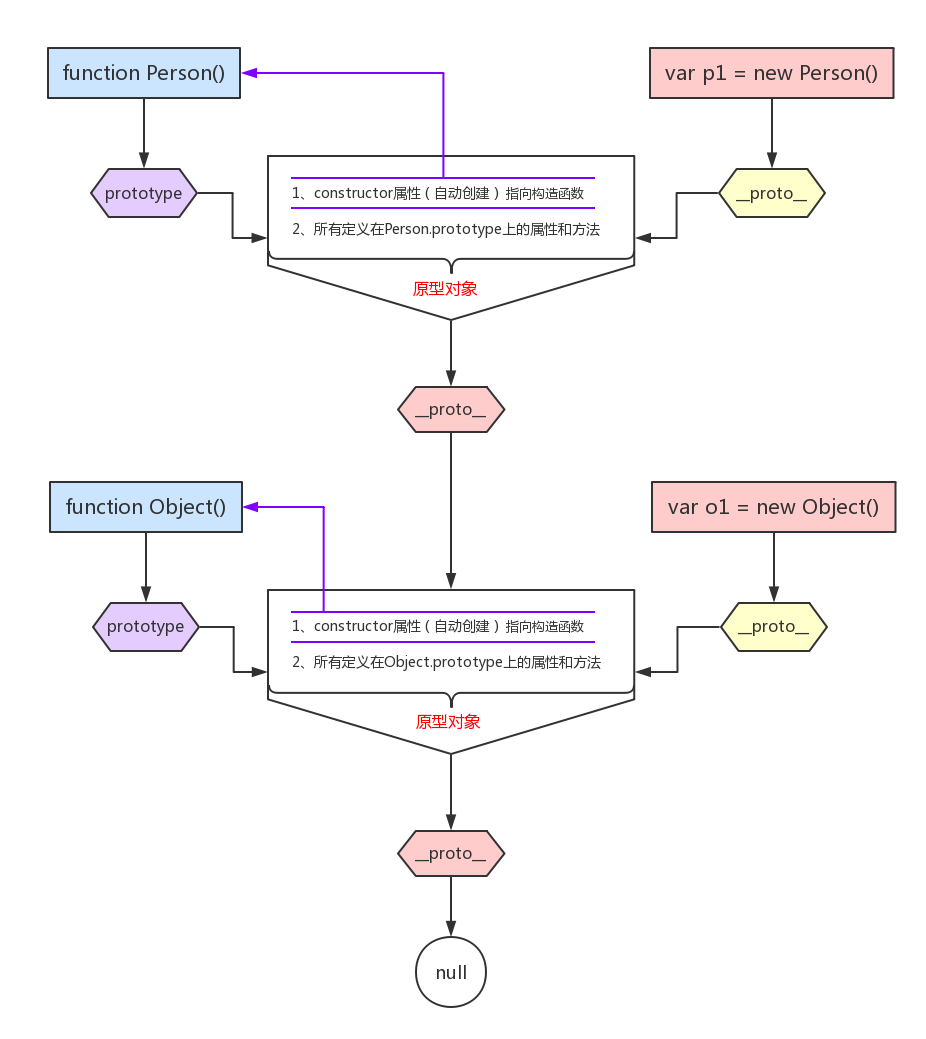
每创建一个新函数时就会为该函数创建一个prototype属性 也就是原型,这个属性是一个指针,指向一个对象(原型对象),而这个对象包含了由特定类型的所有实例共享的属性和方法,也会自动获得一个constructor属性,这个属性包含了一个指向prototype属性所在函数(构造函数)的指针,如果还是不太清楚可以结合下面这张图来理解

我们先创建一个构造函数 Person 结合原型创建一个方法
function Person(name, age){
this.name = name;
this.age = age;
}
Person.prototype.showName = function(){
console.log(this.name)
}
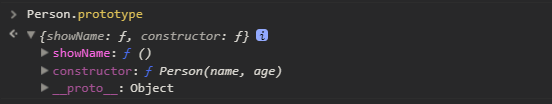
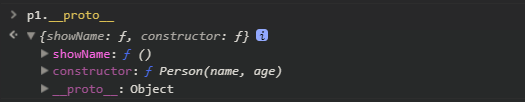
再创建一个实例 var p1 = new Person(),我们可以在控制台先打印出 Person.prototype 看看是什么