vue-cli脚手架生成的项目,帮我们配置好了以下功能
1.es6 代码转 es5
npm install babel-loader @babel/core @babel/preset-env

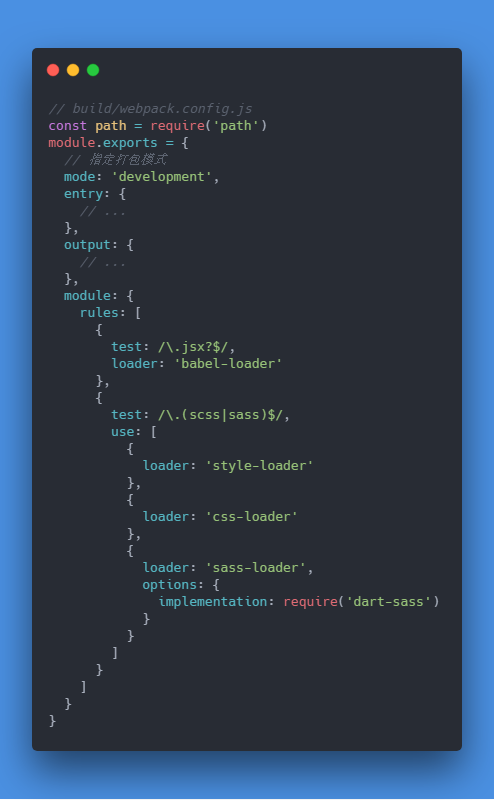
2.sass/less/styles转css
npm install sass-loader dart-sass css-loader style-loader -D
sass-loader, dart-sass主要是将scss/sass 语法转为css
css-loader主要是解析 css 文件
style-loader 主要是将 css 解析到 html页面 的 style 上

3.vue文件转js
4.自动添加css各浏览器产商的前缀
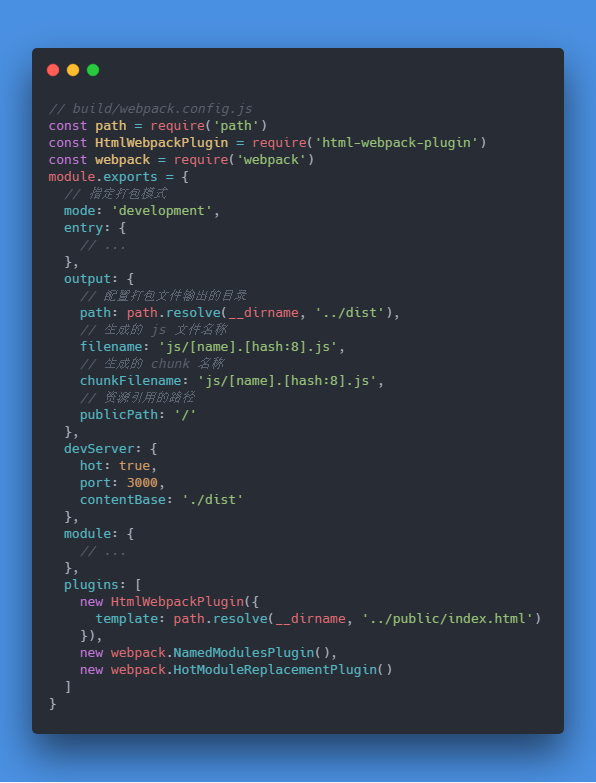
5.代码热更新
npm install webpack-dev-server -D
通过配置devServer和 HotModuleReplacementPlugin 插件来实现热更新

6.资源预加载
7.每次构建代码清除之前生成的代码
8.定义环境变量
9.区分开发环境打包跟生产环境打包
webpack.dev.js 开发环境使用
webpack.prod.js 生产环境使用
webpack.config.js 公用配置