Rest and Spread Operators.md
Why we need rest and spread operators?
var showCollections = function(id, ...collection){
console.log(collection instanceof Array);
};
showCollections(42, 'movies', 'music');

instanceof
The instanceof operator tests whether the prototype property of a constructor appears anywhere in the prototype chain of an object.
a demo about the propety of the instance.
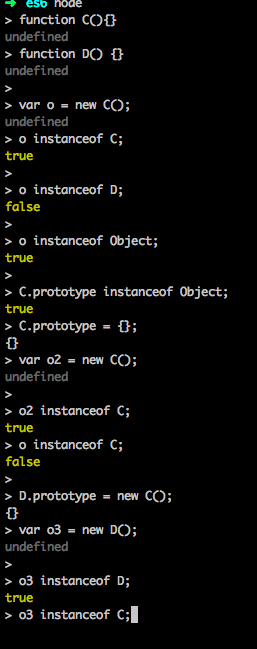
function C(){}
function D() {}
var o = new C();
o instanceof C;
o instanceof D;
o instanceof Object;
C.prototype instanceof Object;
C.prototype = {};
var o2 = new C();
o2 instanceof C;
o instanceof C;
D.prototype = new C();
var o3 = new D();
o3 instanceof D;
o3 instanceof C;

var showCollections = function(id, ...collection){
console.log( arguments.length);
}
showCollections (123, 'movies', 'music');

var showCollections = function(id, ...collection) {
console.log(collection);
};
showCollections(42, 'movies', 'music' );

var showCollections = function(id, ...collection){};
console.log(showCollections.length);

The length property ignores the Rest Parameter.
var showCollections = function(id, ...collection){
console.log(arguments.length);
};
showCollections(123, 'movie', 'music');

var getFirst = new Function("...args"," return args[0]");
console.log(getFirst(1,2));

The Spread Operator
Spread Operator spreads out an array and passed the values into the specified function.
It used into an arrry
let values = [300, 400, 500];
let newSet = [100, ...values, 500];
console.log(newSet);

In ES6,you have the ability to pass a function a dynamic number of parameters very easily.If you want to do this in ES5,you would have to put all the values in a data container data type like an array.
let numbers = [-25, 100, 42, -1000 ];
console.log(Math.max(...numbers,900));

function printInput(...input){
console.log(input);
}
let input = [,,];
printInput(...input);
