Swagger 是个好东西,对于前后端分离的网站来说,不仅是提高前后端开发人员沟通效率的利器,也大大方便了后端人员测试 API。有时候,API 中可能需要在 Header 中设置认证参数,比如 authToken,这样的功能我们通常是使用 ActionFilter 实现的,这就会导致 swagger UI 中缺少 authToken 字段,下面就来介绍解决这个问题的办法。
创建一个过滤器类,内容如下:
/// <summary>
/// this class is for swagger to generate AuthToken Header filed on swagger UI
/// </summary>
public class AddAuthTokenHeaderParameter : IOperationFilter
{
public void Apply(Operation operation, OperationFilterContext context)
{
if (operation.Parameters == null)
operation.Parameters = new List<IParameter>();
var attrs = context.ApiDescription.GetActionAttributes();
foreach (var attr in attrs)
{
// 如果 Attribute 是我们自定义的验证过滤器
if (attr.GetType() == typeof(Auth))
{
operation.Parameters.Add(new NonBodyParameter()
{
Name = "AuthToken",
In = "header",
Type = "string",
Required = false
});
}
}
}
}
然后在配置 Swagger 的地方,做一些修改:
services.AddSwaggerGen(c =>
{
c.SingleApiVersion(new Info()
{
Version = "v1",
Title = "API 文档",
Description = "系统的 API 文档"
});
c.OperationFilter<AddAuthTokenHeaderParameter>(); // 手动高亮
});
最后,dotnet run!

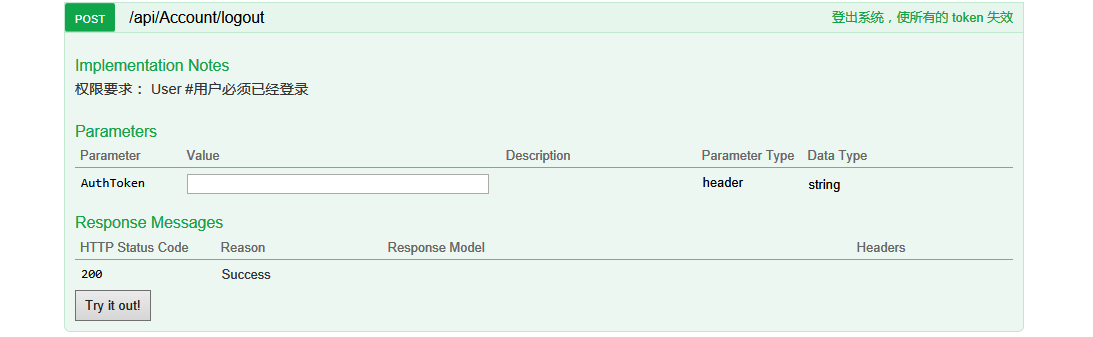
这样,Swagger UI 中就显示了附加在 header 中的参数——AuthToken,还要啥 Postman。