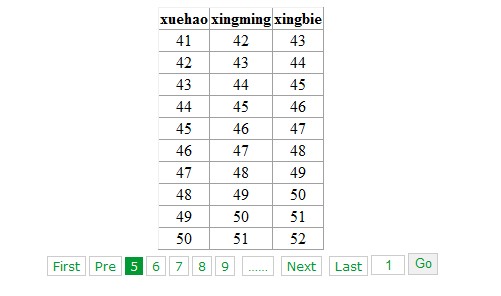
仔细查看大型网站51aspx,上面的分页静态代码,发现类似下面的结构

1 <div class=green>
2 <a href="?flag=first"><span >First</span></a>
3 <a href="?flag=pre"><span>Pre</span></a>
4 <a href="?pager=1"><span class=current>1</span></a>
5 <a href="?pager=2"><span>2</span></a>
2 <a href="?flag=first"><span >First</span></a>
3 <a href="?flag=pre"><span>Pre</span></a>
4 <a href="?pager=1"><span class=current>1</span></a>
5 <a href="?pager=2"><span>2</span></a>
6 <a href="?pager=3"><span>3</span></a>
7 <a href="?pager=4"><span>4</span></a>
8 <a href="?pager=5"><span>5</span></a>
9 <a href="#"><span>……</span></a>
10 <a href="?flag=next"><span>Next</span></a>
11 <a href="?flag=last"><span>Last</span></a>
12 <input type="text" value="1"/>
13 <input type="button" value="Go" onclick="go()"/></div>
14 </div>
14 </div>
仔细分析发现它们的分页方式是通过改变url传递的参数,从而动态改变当前页码,因此想到了用request.querystring方法获取传递的参数,我当时考虑到分页有文字和数字,因此用了两个参数flag,pager,然后我将代码封装在一个类文件里面,其中数字按钮是动态生成的
先看看生成分页静态代码
 View Code
View Code
1 #region 输出分页html
2
3 /// <summary>
4 /// 输出的分页html
5 /// </summary>
6 /// <returns>返回字符型</returns>
7 public string rendHtml()
8 {
9 StringBuilder sb = new StringBuilder();
10 sb.Append("<div class=" + cssClass + ">");
11 sb.Append(" <a href=\"?flag=first\"><span >" + first + "</span></a>");
12 sb.Append("<a href=\"?flag=pre\"><span>" + pre + "</span></a>");
13 //生成第一页
14 if (pageIndex == 1)
15 {
16 sb.Append("<a href=\"?pager=1\"><span class=" + cssCurrent + ">1</span></a>");
17 for (int i = 1; i < numberCount; i++)
18 {
19 sb.Append("<a href=\"?pager=" + (i + 1) + "\"><span>" + (i + 1) + "</span></a>");
20 }
21 sb.Append(" <a href=\"#\"><span>……</span></a>");
22 }
23 //生成其他页
24 if (pageIndex > 1 && pageIndex < pageAll)
25 {
26 // int first = (pageIndex - 1) * numberCount+1;
27 int firstpage = pageIndex;
28 int j = 3;
29 sb.Append("<a href=\"?pager=" + firstpage + "\"><span class=" + cssCurrent + ">" + firstpage + "</span></a>");
30
31 for (int i = firstpage + 1; i < firstpage + numberCount; i++)
32 {
33 sb.Append("<a href=\"?pager=" + i + "\"><span>" + i + "</span></a>");
34 j = j + 1;
35 }
36 sb.Append(" <a href=\"#\"><span>……</span></a>");
37 }
38 if (pageIndex == pageAll)//如果为最后一页
39 {
40 int firstpage = pageIndex - 4;
41 int j = 3;
42 sb.Append("<a href=\"?pager=" + firstpage + "\"><span class=" + cssCurrent + ">" + firstpage + "</span></a>");
43
44 for (int i = firstpage + 1; i < firstpage + numberCount; i++)
45 {
46 sb.Append("<a href=\"?pager=" + i + "\"><span>" + i + "</span></a>");
47 j = j + 1;
48 }
49 sb.Append(" <a href=\"#\"><span>……</span></a>");
50 }
51 //生成下一页和末页
52 sb.Append(" <a href=\"?flag=next\"><span>" + next + "</span></a>");
53 sb.Append(" <a href=\"?flag=last\"><span>" + last + "</span></a>");
54 sb.Append("<input type=\"text\" value=\"1\"/>");
55 sb.Append("<input type=\"button\" value=\"Go\" onclick=\"go()\"/>");
56 sb.Append("</div>");
57 return sb.ToString();
58 }
59
60 #endregion
2
3 /// <summary>
4 /// 输出的分页html
5 /// </summary>
6 /// <returns>返回字符型</returns>
7 public string rendHtml()
8 {
9 StringBuilder sb = new StringBuilder();
10 sb.Append("<div class=" + cssClass + ">");
11 sb.Append(" <a href=\"?flag=first\"><span >" + first + "</span></a>");
12 sb.Append("<a href=\"?flag=pre\"><span>" + pre + "</span></a>");
13 //生成第一页
14 if (pageIndex == 1)
15 {
16 sb.Append("<a href=\"?pager=1\"><span class=" + cssCurrent + ">1</span></a>");
17 for (int i = 1; i < numberCount; i++)
18 {
19 sb.Append("<a href=\"?pager=" + (i + 1) + "\"><span>" + (i + 1) + "</span></a>");
20 }
21 sb.Append(" <a href=\"#\"><span>……</span></a>");
22 }
23 //生成其他页
24 if (pageIndex > 1 && pageIndex < pageAll)
25 {
26 // int first = (pageIndex - 1) * numberCount+1;
27 int firstpage = pageIndex;
28 int j = 3;
29 sb.Append("<a href=\"?pager=" + firstpage + "\"><span class=" + cssCurrent + ">" + firstpage + "</span></a>");
30
31 for (int i = firstpage + 1; i < firstpage + numberCount; i++)
32 {
33 sb.Append("<a href=\"?pager=" + i + "\"><span>" + i + "</span></a>");
34 j = j + 1;
35 }
36 sb.Append(" <a href=\"#\"><span>……</span></a>");
37 }
38 if (pageIndex == pageAll)//如果为最后一页
39 {
40 int firstpage = pageIndex - 4;
41 int j = 3;
42 sb.Append("<a href=\"?pager=" + firstpage + "\"><span class=" + cssCurrent + ">" + firstpage + "</span></a>");
43
44 for (int i = firstpage + 1; i < firstpage + numberCount; i++)
45 {
46 sb.Append("<a href=\"?pager=" + i + "\"><span>" + i + "</span></a>");
47 j = j + 1;
48 }
49 sb.Append(" <a href=\"#\"><span>……</span></a>");
50 }
51 //生成下一页和末页
52 sb.Append(" <a href=\"?flag=next\"><span>" + next + "</span></a>");
53 sb.Append(" <a href=\"?flag=last\"><span>" + last + "</span></a>");
54 sb.Append("<input type=\"text\" value=\"1\"/>");
55 sb.Append("<input type=\"button\" value=\"Go\" onclick=\"go()\"/>");
56 sb.Append("</div>");
57 return sb.ToString();
58 }
59
60 #endregion
通过点击a链接改变当前的pageIndex页码
 View Code
View Code
1 #region 获取分页url
2 //点击分页
3 private int getPageIndex()
4 {
5 //第一次加载时
6 if (Request.QueryString["pager"] == null && Request.QueryString["flag"] == null)
7 {
8 pageIndex = 1;
9 return pageIndex;
10 }
11 //第二种情况首页,上一页,下一页,末页
12 if (Request.QueryString["pager"] == null && Request.QueryString["flag"] != null)
13 {
14 flag = Request.QueryString["flag"].ToString();
15 if (flag == "first")//首页
16 {
17 pageIndex = 1;
18 return pageIndex;
19 }
20 if (flag == "pre")//上一页
21 {
22 pageIndex = pageIndex - 1;
23 if (pageIndex > 0)
24 {
25 return pageIndex;
26 }
27 if (pageIndex <= 0)
28 {
29 pageIndex = 1;
30 return pageIndex;
31 }
32 }
33 if (flag == "next")//下一页
34 {
35 pageIndex = pageIndex + 1;
36 if (pageIndex <= pageAll)//如果等于末页
37 {
38 return pageIndex;
39 }
40 if (pageIndex > pageAll)//如果等于末页
41 {
42 pageIndex = pageAll;
43 return pageIndex;
44 }
45 }
46 if (flag == "last")//末页
47 {
48 pageIndex = pageAll;
49 return pageIndex;
50 }
51 }//end 2
52 //第三种 中间页
53 if (Request.QueryString["pager"] != null && Request.QueryString["flag"] == null)
54 {
55 pageIndex = Convert.ToInt32(Request.QueryString["pager"].ToString());
56 if (pageIndex == 1)//第一页
57 {
58 return pageIndex;
59 }
60
61 if (pageIndex > 1 && pageIndex <= pageAll)//中间页
62 {
63 return pageIndex;
64 }
65 }
66 return pageIndex;
67 //end 3
68 }
69 #endregion
2 //点击分页
3 private int getPageIndex()
4 {
5 //第一次加载时
6 if (Request.QueryString["pager"] == null && Request.QueryString["flag"] == null)
7 {
8 pageIndex = 1;
9 return pageIndex;
10 }
11 //第二种情况首页,上一页,下一页,末页
12 if (Request.QueryString["pager"] == null && Request.QueryString["flag"] != null)
13 {
14 flag = Request.QueryString["flag"].ToString();
15 if (flag == "first")//首页
16 {
17 pageIndex = 1;
18 return pageIndex;
19 }
20 if (flag == "pre")//上一页
21 {
22 pageIndex = pageIndex - 1;
23 if (pageIndex > 0)
24 {
25 return pageIndex;
26 }
27 if (pageIndex <= 0)
28 {
29 pageIndex = 1;
30 return pageIndex;
31 }
32 }
33 if (flag == "next")//下一页
34 {
35 pageIndex = pageIndex + 1;
36 if (pageIndex <= pageAll)//如果等于末页
37 {
38 return pageIndex;
39 }
40 if (pageIndex > pageAll)//如果等于末页
41 {
42 pageIndex = pageAll;
43 return pageIndex;
44 }
45 }
46 if (flag == "last")//末页
47 {
48 pageIndex = pageAll;
49 return pageIndex;
50 }
51 }//end 2
52 //第三种 中间页
53 if (Request.QueryString["pager"] != null && Request.QueryString["flag"] == null)
54 {
55 pageIndex = Convert.ToInt32(Request.QueryString["pager"].ToString());
56 if (pageIndex == 1)//第一页
57 {
58 return pageIndex;
59 }
60
61 if (pageIndex > 1 && pageIndex <= pageAll)//中间页
62 {
63 return pageIndex;
64 }
65 }
66 return pageIndex;
67 //end 3
68 }
69 #endregion
分页属性代码如下:可以改变当前div的样式类名,上一页 下一页,首页,末页,显示的数字个数
 View Code
View Code
1 #region 属性
2
3 private int pageSize = 10;//每页大小
4 /// <summary>
5 /// 每页显示数量
6 /// </summary>
7 public int PageSize { get { return pageSize; } set { pageSize = value; } }
8
9 private static int pageIndex = 1;//当前页索引
10 /// <summary>
11 /// 页索引
12 /// </summary>
13 //public static int PageIndex { get { return pageIndex; } set { pageIndex=value;} }
14 public int CurrentPageIndex { get { return getPageIndex(); } }//当前页
15
16
17 private int numberCount = 5;//显示的数字个数
18 /// <summary>
19 /// 每页显示数量
20 /// </summary>
21 public int NumberCount { get { return numberCount; } set { numberCount = value; } }
22
23 private int pageAll = 1;//总页数
24 /// <summary>
25 /// 总页数
26 /// </summary>
27 public int PageAll { get { return pageAll; } set { pageAll = value; } }
28
29 private string flag = "first";//页标记
30 private HttpRequest Request { get { return HttpContext.Current.Request; } }
31
32 private string cssClass = "green";//div类名称
33 /// <summary>
34 /// 分页div类名
35 /// </summary>
36 public string CssClass { get { return cssClass; } set { cssClass = value; } }
37
38 private string cssCurrent = "current";
39 /// <summary>
40 /// 点击后显示样式
41 /// </summary>
42 public string CssCurrent { get { return cssCurrent; } set { cssCurrent = value; } }
43
44 private string first = "首页";
45 /// <summary>
46 /// 首页显示的内容
47 /// </summary>
48 public string First { get { return first; } set { first = value; } }
49
50 private string pre = "上一页";
51 /// <summary>
52 /// 上一页显示的内容
53 /// </summary>
54 public string Pre { get { return pre; } set { pre = value; } }
55
56 private string next = "下一页";
57 /// <summary>
58 /// 下一页显示的内容
59 /// </summary>
60 public string Next { get { return next; } set { next = value; } }
61
62 private string last = "末页";
63 /// <summary>
64 /// 末页显示的内容
65 /// </summary>
66 public string Last { get { return last; } set { last = value; } }
67 #endregion
2
3 private int pageSize = 10;//每页大小
4 /// <summary>
5 /// 每页显示数量
6 /// </summary>
7 public int PageSize { get { return pageSize; } set { pageSize = value; } }
8
9 private static int pageIndex = 1;//当前页索引
10 /// <summary>
11 /// 页索引
12 /// </summary>
13 //public static int PageIndex { get { return pageIndex; } set { pageIndex=value;} }
14 public int CurrentPageIndex { get { return getPageIndex(); } }//当前页
15
16
17 private int numberCount = 5;//显示的数字个数
18 /// <summary>
19 /// 每页显示数量
20 /// </summary>
21 public int NumberCount { get { return numberCount; } set { numberCount = value; } }
22
23 private int pageAll = 1;//总页数
24 /// <summary>
25 /// 总页数
26 /// </summary>
27 public int PageAll { get { return pageAll; } set { pageAll = value; } }
28
29 private string flag = "first";//页标记
30 private HttpRequest Request { get { return HttpContext.Current.Request; } }
31
32 private string cssClass = "green";//div类名称
33 /// <summary>
34 /// 分页div类名
35 /// </summary>
36 public string CssClass { get { return cssClass; } set { cssClass = value; } }
37
38 private string cssCurrent = "current";
39 /// <summary>
40 /// 点击后显示样式
41 /// </summary>
42 public string CssCurrent { get { return cssCurrent; } set { cssCurrent = value; } }
43
44 private string first = "首页";
45 /// <summary>
46 /// 首页显示的内容
47 /// </summary>
48 public string First { get { return first; } set { first = value; } }
49
50 private string pre = "上一页";
51 /// <summary>
52 /// 上一页显示的内容
53 /// </summary>
54 public string Pre { get { return pre; } set { pre = value; } }
55
56 private string next = "下一页";
57 /// <summary>
58 /// 下一页显示的内容
59 /// </summary>
60 public string Next { get { return next; } set { next = value; } }
61
62 private string last = "末页";
63 /// <summary>
64 /// 末页显示的内容
65 /// </summary>
66 public string Last { get { return last; } set { last = value; } }
67 #endregion
全部分页的代码如下:
 View Code
View Code
1 using System;
2 using System.Text;
3 using System.Web;
4 namespace netPager
5 {
6 /// <summary>
7 /// 自定义分页控件
8 /// </summary>
9 public class lyPager
10 {
11 #region 属性
12
13 private int pageSize = 10;//每页大小
14 /// <summary>
15 /// 每页显示数量
16 /// </summary>
17 public int PageSize { get { return pageSize; } set { pageSize = value; } }
18
19 private static int pageIndex = 1;//当前页索引
20 /// <summary>
21 /// 页索引
22 /// </summary>
23 //public static int PageIndex { get { return pageIndex; } set { pageIndex=value;} }
24 public int CurrentPageIndex { get { return getPageIndex(); } }//当前页
25
26
27 private int numberCount = 5;//显示的数字个数
28 /// <summary>
29 /// 每页显示数量
30 /// </summary>
31 public int NumberCount { get { return numberCount; } set { numberCount = value; } }
32
33 private int pageAll = 1;//总页数
34 /// <summary>
35 /// 总页数
36 /// </summary>
37 public int PageAll { get { return pageAll; } set { pageAll = value; } }
38
39 private string flag = "first";//页标记
40 private HttpRequest Request { get { return HttpContext.Current.Request; } }
41
42 private string cssClass = "green";//div类名称
43 /// <summary>
44 /// 分页div类名
45 /// </summary>
46 public string CssClass { get { return cssClass; } set { cssClass = value; } }
47
48 private string cssCurrent = "current";
49 /// <summary>
50 /// 点击后显示样式
51 /// </summary>
52 public string CssCurrent { get { return cssCurrent; } set { cssCurrent = value; } }
53
54 private string first = "首页";
55 /// <summary>
56 /// 首页显示的内容
57 /// </summary>
58 public string First { get { return first; } set { first = value; } }
59
60 private string pre = "上一页";
61 /// <summary>
62 /// 上一页显示的内容
63 /// </summary>
64 public string Pre { get { return pre; } set { pre = value; } }
65
66 private string next = "下一页";
67 /// <summary>
68 /// 下一页显示的内容
69 /// </summary>
70 public string Next { get { return next; } set { next = value; } }
71
72 private string last = "末页";
73 /// <summary>
74 /// 末页显示的内容
75 /// </summary>
76 public string Last { get { return last; } set { last = value; } }
77 #endregion
78
79 #region 获取分页url
80 //点击分页
81 private int getPageIndex()
82 {
83 //第一次加载时
84 if (Request.QueryString["pager"] == null && Request.QueryString["flag"] == null)
85 {
86 pageIndex = 1;
87 return pageIndex;
88 }
89 //第二种情况首页,上一页,下一页,末页
90 if (Request.QueryString["pager"] == null && Request.QueryString["flag"] != null)
91 {
92 flag = Request.QueryString["flag"].ToString();
93 if (flag == "first")//首页
94 {
95 pageIndex = 1;
96 return pageIndex;
97 }
98 if (flag == "pre")//上一页
99 {
100 pageIndex = pageIndex - 1;
101 if (pageIndex > 0)
102 {
103 return pageIndex;
104 }
105 if (pageIndex <= 0)
106 {
107 pageIndex = 1;
108 return pageIndex;
109 }
110 }
111 if (flag == "next")//下一页
112 {
113 pageIndex = pageIndex + 1;
114 if (pageIndex <= pageAll)//如果等于末页
115 {
116 return pageIndex;
117 }
118 if (pageIndex > pageAll)//如果等于末页
119 {
120 pageIndex = pageAll;
121 return pageIndex;
122 }
123 }
124 if (flag == "last")//末页
125 {
126 pageIndex = pageAll;
127 return pageIndex;
128 }
129 }//end 2
130 //第三种 中间页
131 if (Request.QueryString["pager"] != null && Request.QueryString["flag"] == null)
132 {
133 pageIndex = Convert.ToInt32(Request.QueryString["pager"].ToString());
134 if (pageIndex == 1)//第一页
135 {
136 return pageIndex;
137 }
138
139 if (pageIndex > 1 && pageIndex <= pageAll)//中间页
140 {
141 return pageIndex;
142 }
143 }
144 return pageIndex;
145 //end 3
146 }
147 #endregion
148
149 #region 输出分页html
150
151 /// <summary>
152 /// 输出的分页html
153 /// </summary>
154 /// <returns>返回字符型</returns>
155 public string rendHtml()
156 {
157 StringBuilder sb = new StringBuilder();
158 sb.Append("<div class=" + cssClass + ">");
159 sb.Append(" <a href=\"?flag=first\"><span >" + first + "</span></a>");
160 sb.Append("<a href=\"?flag=pre\"><span>" + pre + "</span></a>");
161 //生成第一页
162 if (pageIndex == 1)
163 {
164 sb.Append("<a href=\"?pager=1\"><span class=" + cssCurrent + ">1</span></a>");
165 for (int i = 1; i < numberCount; i++)
166 {
167 sb.Append("<a href=\"?pager=" + (i + 1) + "\"><span>" + (i + 1) + "</span></a>");
168 }
169 sb.Append(" <a href=\"#\"><span>……</span></a>");
170 }
171 //生成其他页
172 if (pageIndex > 1 && pageIndex < pageAll)
173 {
174 // int first = (pageIndex - 1) * numberCount+1;
175 int firstpage = pageIndex;
176 int j = 3;
177 sb.Append("<a href=\"?pager=" + firstpage + "\"><span class=" + cssCurrent + ">" + firstpage + "</span></a>");
178
179 for (int i = firstpage + 1; i < firstpage + numberCount; i++)
180 {
181 sb.Append("<a href=\"?pager=" + i + "\"><span>" + i + "</span></a>");
182 j = j + 1;
183 }
184 sb.Append(" <a href=\"#\"><span>……</span></a>");
185 }
186 if (pageIndex == pageAll)//如果为最后一页
187 {
188 int firstpage = pageIndex - 4;
189 int j = 3;
190 sb.Append("<a href=\"?pager=" + firstpage + "\"><span class=" + cssCurrent + ">" + firstpage + "</span></a>");
191
192 for (int i = firstpage + 1; i < firstpage + numberCount; i++)
193 {
194 sb.Append("<a href=\"?pager=" + i + "\"><span>" + i + "</span></a>");
195 j = j + 1;
196 }
197 sb.Append(" <a href=\"#\"><span>……</span></a>");
198 }
199 //生成下一页和末页
200 sb.Append(" <a href=\"?flag=next\"><span>" + next + "</span></a>");
201 sb.Append(" <a href=\"?flag=last\"><span>" + last + "</span></a>");
202 sb.Append("<input type=\"text\" value=\"1\"/>");
203 sb.Append("<input type=\"button\" value=\"Go\" onclick=\"go()\"/>");
204 sb.Append("</div>");
205 return sb.ToString();
206 }
207
208 #endregion
209 }
210 }
2 using System.Text;
3 using System.Web;
4 namespace netPager
5 {
6 /// <summary>
7 /// 自定义分页控件
8 /// </summary>
9 public class lyPager
10 {
11 #region 属性
12
13 private int pageSize = 10;//每页大小
14 /// <summary>
15 /// 每页显示数量
16 /// </summary>
17 public int PageSize { get { return pageSize; } set { pageSize = value; } }
18
19 private static int pageIndex = 1;//当前页索引
20 /// <summary>
21 /// 页索引
22 /// </summary>
23 //public static int PageIndex { get { return pageIndex; } set { pageIndex=value;} }
24 public int CurrentPageIndex { get { return getPageIndex(); } }//当前页
25
26
27 private int numberCount = 5;//显示的数字个数
28 /// <summary>
29 /// 每页显示数量
30 /// </summary>
31 public int NumberCount { get { return numberCount; } set { numberCount = value; } }
32
33 private int pageAll = 1;//总页数
34 /// <summary>
35 /// 总页数
36 /// </summary>
37 public int PageAll { get { return pageAll; } set { pageAll = value; } }
38
39 private string flag = "first";//页标记
40 private HttpRequest Request { get { return HttpContext.Current.Request; } }
41
42 private string cssClass = "green";//div类名称
43 /// <summary>
44 /// 分页div类名
45 /// </summary>
46 public string CssClass { get { return cssClass; } set { cssClass = value; } }
47
48 private string cssCurrent = "current";
49 /// <summary>
50 /// 点击后显示样式
51 /// </summary>
52 public string CssCurrent { get { return cssCurrent; } set { cssCurrent = value; } }
53
54 private string first = "首页";
55 /// <summary>
56 /// 首页显示的内容
57 /// </summary>
58 public string First { get { return first; } set { first = value; } }
59
60 private string pre = "上一页";
61 /// <summary>
62 /// 上一页显示的内容
63 /// </summary>
64 public string Pre { get { return pre; } set { pre = value; } }
65
66 private string next = "下一页";
67 /// <summary>
68 /// 下一页显示的内容
69 /// </summary>
70 public string Next { get { return next; } set { next = value; } }
71
72 private string last = "末页";
73 /// <summary>
74 /// 末页显示的内容
75 /// </summary>
76 public string Last { get { return last; } set { last = value; } }
77 #endregion
78
79 #region 获取分页url
80 //点击分页
81 private int getPageIndex()
82 {
83 //第一次加载时
84 if (Request.QueryString["pager"] == null && Request.QueryString["flag"] == null)
85 {
86 pageIndex = 1;
87 return pageIndex;
88 }
89 //第二种情况首页,上一页,下一页,末页
90 if (Request.QueryString["pager"] == null && Request.QueryString["flag"] != null)
91 {
92 flag = Request.QueryString["flag"].ToString();
93 if (flag == "first")//首页
94 {
95 pageIndex = 1;
96 return pageIndex;
97 }
98 if (flag == "pre")//上一页
99 {
100 pageIndex = pageIndex - 1;
101 if (pageIndex > 0)
102 {
103 return pageIndex;
104 }
105 if (pageIndex <= 0)
106 {
107 pageIndex = 1;
108 return pageIndex;
109 }
110 }
111 if (flag == "next")//下一页
112 {
113 pageIndex = pageIndex + 1;
114 if (pageIndex <= pageAll)//如果等于末页
115 {
116 return pageIndex;
117 }
118 if (pageIndex > pageAll)//如果等于末页
119 {
120 pageIndex = pageAll;
121 return pageIndex;
122 }
123 }
124 if (flag == "last")//末页
125 {
126 pageIndex = pageAll;
127 return pageIndex;
128 }
129 }//end 2
130 //第三种 中间页
131 if (Request.QueryString["pager"] != null && Request.QueryString["flag"] == null)
132 {
133 pageIndex = Convert.ToInt32(Request.QueryString["pager"].ToString());
134 if (pageIndex == 1)//第一页
135 {
136 return pageIndex;
137 }
138
139 if (pageIndex > 1 && pageIndex <= pageAll)//中间页
140 {
141 return pageIndex;
142 }
143 }
144 return pageIndex;
145 //end 3
146 }
147 #endregion
148
149 #region 输出分页html
150
151 /// <summary>
152 /// 输出的分页html
153 /// </summary>
154 /// <returns>返回字符型</returns>
155 public string rendHtml()
156 {
157 StringBuilder sb = new StringBuilder();
158 sb.Append("<div class=" + cssClass + ">");
159 sb.Append(" <a href=\"?flag=first\"><span >" + first + "</span></a>");
160 sb.Append("<a href=\"?flag=pre\"><span>" + pre + "</span></a>");
161 //生成第一页
162 if (pageIndex == 1)
163 {
164 sb.Append("<a href=\"?pager=1\"><span class=" + cssCurrent + ">1</span></a>");
165 for (int i = 1; i < numberCount; i++)
166 {
167 sb.Append("<a href=\"?pager=" + (i + 1) + "\"><span>" + (i + 1) + "</span></a>");
168 }
169 sb.Append(" <a href=\"#\"><span>……</span></a>");
170 }
171 //生成其他页
172 if (pageIndex > 1 && pageIndex < pageAll)
173 {
174 // int first = (pageIndex - 1) * numberCount+1;
175 int firstpage = pageIndex;
176 int j = 3;
177 sb.Append("<a href=\"?pager=" + firstpage + "\"><span class=" + cssCurrent + ">" + firstpage + "</span></a>");
178
179 for (int i = firstpage + 1; i < firstpage + numberCount; i++)
180 {
181 sb.Append("<a href=\"?pager=" + i + "\"><span>" + i + "</span></a>");
182 j = j + 1;
183 }
184 sb.Append(" <a href=\"#\"><span>……</span></a>");
185 }
186 if (pageIndex == pageAll)//如果为最后一页
187 {
188 int firstpage = pageIndex - 4;
189 int j = 3;
190 sb.Append("<a href=\"?pager=" + firstpage + "\"><span class=" + cssCurrent + ">" + firstpage + "</span></a>");
191
192 for (int i = firstpage + 1; i < firstpage + numberCount; i++)
193 {
194 sb.Append("<a href=\"?pager=" + i + "\"><span>" + i + "</span></a>");
195 j = j + 1;
196 }
197 sb.Append(" <a href=\"#\"><span>……</span></a>");
198 }
199 //生成下一页和末页
200 sb.Append(" <a href=\"?flag=next\"><span>" + next + "</span></a>");
201 sb.Append(" <a href=\"?flag=last\"><span>" + last + "</span></a>");
202 sb.Append("<input type=\"text\" value=\"1\"/>");
203 sb.Append("<input type=\"button\" value=\"Go\" onclick=\"go()\"/>");
204 sb.Append("</div>");
205 return sb.ToString();
206 }
207
208 #endregion
209 }
210 }
前台aspx代码调用:样式和js文件
1 <link href="css/pager.css" rel="stylesheet" type="text/css" />
2 <script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
3 <script type="text/javascript">
4 $(function () {
5 $(".green span:eq(2)").addClass("current");
6 var pageIndex=<%=Request.QueryString["pager"]%>
7 if (pageIndex>1) {
8 $(".green input:eq(0)").val(pageIndex);
9 }
10 })
11 function go()
12 {
13 var index = $(".green input:eq(0)").val();
14 if (1<index&&index<=<%=pageTotal%>) {
15 window.location.href("分页5.aspx?pager="+index);
16 }
17 }
18 </script>
2 <script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
3 <script type="text/javascript">
4 $(function () {
5 $(".green span:eq(2)").addClass("current");
6 var pageIndex=<%=Request.QueryString["pager"]%>
7 if (pageIndex>1) {
8 $(".green input:eq(0)").val(pageIndex);
9 }
10 })
11 function go()
12 {
13 var index = $(".green input:eq(0)").val();
14 if (1<index&&index<=<%=pageTotal%>) {
15 window.location.href("分页5.aspx?pager="+index);
16 }
17 }
18 </script>
分页代码:
1 <div>
2 <p>
3 分页测试</p>
4 <div style="text-align: center;">
5 <asp:GridView ID="GridView1" runat="server">
6 </asp:GridView>
7 </div>
8 <%=pageHtml%>
9 </div>
2 <p>
3 分页测试</p>
4 <div style="text-align: center;">
5 <asp:GridView ID="GridView1" runat="server">
6 </asp:GridView>
7 </div>
8 <%=pageHtml%>
9 </div>
调用分页类实现分页:
 View Code
View Code
1 using System;
2 using netPager;
3
4 namespace Pager
5 {
6 public partial class 分页5 : System.Web.UI.Page
7 {
8 lyPager myPager = new lyPager();
9 sqlHelper sh = new sqlHelper();
10 protected void Page_Load(object sender, EventArgs e)
11 {
12 if (!IsPostBack)
13 {
14 initPager();
15 this.GridView1.DataSource = sh.getList(myPager.PageSize, myPager.CurrentPageIndex - 1, "");
16 this.GridView1.DataBind();
17 pageHtml = myPager.rendHtml();
18 pageTotal = myPager.PageAll;
19 }
20 }
21 //输出的html
22 public string pageHtml { get; set; }
23 //总页数
24 public int pageTotal { get; set; }
25 //初始化分页控件
26 public void initPager()
27 {
28
29 myPager.PageSize = 10;
30 myPager.PageAll = sh.getAllPage() / myPager.PageSize;
31 myPager.NumberCount = 5;
32
33 myPager.First = "First";
34 myPager.Pre = "Pre";
35 myPager.Next = "Next";
36 myPager.Last = "Last";
37
38 //样式类名赋值
39 }
40 }
41 }
2 using netPager;
3
4 namespace Pager
5 {
6 public partial class 分页5 : System.Web.UI.Page
7 {
8 lyPager myPager = new lyPager();
9 sqlHelper sh = new sqlHelper();
10 protected void Page_Load(object sender, EventArgs e)
11 {
12 if (!IsPostBack)
13 {
14 initPager();
15 this.GridView1.DataSource = sh.getList(myPager.PageSize, myPager.CurrentPageIndex - 1, "");
16 this.GridView1.DataBind();
17 pageHtml = myPager.rendHtml();
18 pageTotal = myPager.PageAll;
19 }
20 }
21 //输出的html
22 public string pageHtml { get; set; }
23 //总页数
24 public int pageTotal { get; set; }
25 //初始化分页控件
26 public void initPager()
27 {
28
29 myPager.PageSize = 10;
30 myPager.PageAll = sh.getAllPage() / myPager.PageSize;
31 myPager.NumberCount = 5;
32
33 myPager.First = "First";
34 myPager.Pre = "Pre";
35 myPager.Next = "Next";
36 myPager.Last = "Last";
37
38 //样式类名赋值
39 }
40 }
41 }
