1.Quick & Easy Zooming With jQuery – Zoomy
这是一款非常好用的缩放插件。
2.
Horizontal Accordions
这是一款横向手风琴效果插件。
3.Flexible Rating
这是一款非常灵活的评分插件。
4.
File Download
这是一款文件下载插件。
5.Jquery Upload and Crop Image
这是一款图片上传和裁剪插件。
6.
Jquery Tooltip Coda Bubble
这是一款简洁的jQuery信息提示插件。
7.AnythingSlider
这是一款效果很棒的幻灯片插件。
8.
Jquery Inline Form Validation
这是一款表单验证插件。
9.New FancyMoves Jquery Product Slider
Jquery Product Slider是一款效果很不错的产品幻灯片插件。
10.放大镜
Cloud Zoom
http://www.professorcloud.com/mainsite/cloud-zoom.htm
Cloud Zoom is a free jQuery image zoom plugin, a comparable alternative to products such as Magic Zoom. Compared to the popular jQZoom plugin, Cloud Zoom is smaller, has more features and more robust compatability across browsers.
Some sites using Cloud Zoom
Cloud Zoom is used on many websites including various high-profile retail sites. (If you've previously sent me a link and it's not here, please send me an email).
Standard Settings With Gallery
11.Magic Zoom
http://www.magictoolbox.com/magiczoom/
Magic Zoom™ is a JavaScript zoom tool. It's the best way to display images in incredible detail. Try more examples. See the installation instructions.
Hover over the image...
12.
http://buckwilson.me/lightboxme/
 |
13.JQZoom
http://www.mind-projects.it/projects/jqzoom/demos.php#demo3
14.3d Carousel in Javascript
http://www.professorcloud.com/mainsite/carousel.htm
New version 1.0.5 works with IE9 (reflections now use Canvas and is much faster).
Wijmo是一个拥有超过30个jQuery UI Widgets的库。

Exposure is an image viewing plugin for the jQuery JavaScript library. It’s designed for creating rich, fully customizable viewing experiences, and can handle very large amounts of images without pushing your bandwidth through the roof.
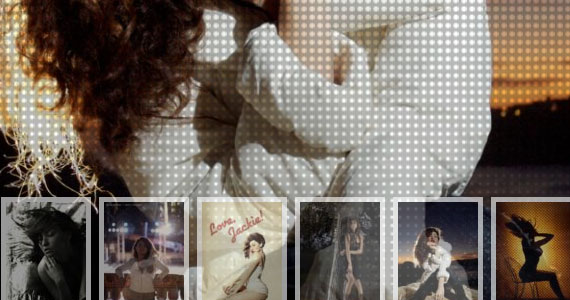
17. Full Page Image Gallery with jQuery
In this tutorial you are going to create a stunning full-page gallery with scrollable thumbnails and a scrollable full screen preview.
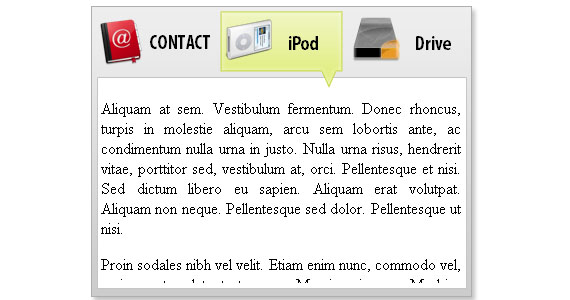
18. Create a Slide Tabbed Box using jQuery
Show you how to create a set a module tab interface that slides content left and right as you click on the tabs.
19. Slider Gallery
在这篇教程中,你将学会如何创建基于jQuery UI的sliding gallery。
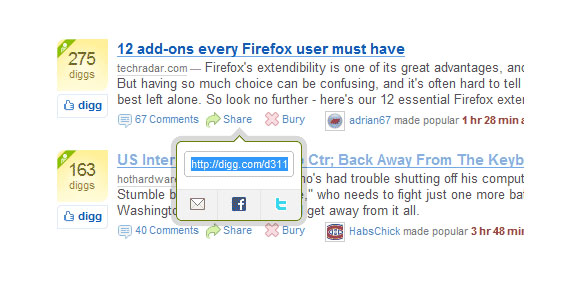
20.Create a Digg-style post sharing tool with jQuery
Create a social bookmarking tool that look similar to Digg’s. It looks cool, practical and useful! I also include the komodomedia’s social bookmarking icons and a long list of submission URL for one click bookmark.
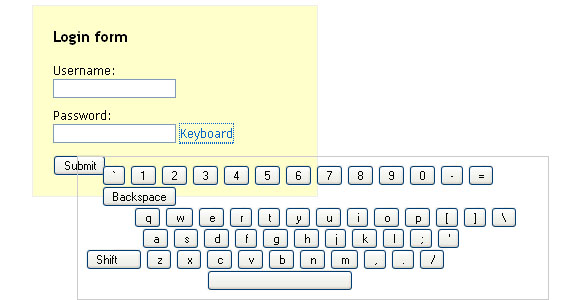
21Creating a Virtual jQuery Keyboard
这个教程会解释我们怎么实现一个简单的虚拟键盘。
22.Pikachoose
Pikachoose也是一个轻量级的jQuery插件,可以让图片以幻灯片的格式显示,可设置导航按钮和自动播放。
23.
AD Gallery, gallery plugin for jQuery (演示 | 下载)
24.
GALLERYVIEW (演示 | 下载)