(注:涉及到jdk、jmeter 的安装和配置不在此处介绍)
Ant下载https://dlcdn.apache.org//ant/binaries/apache-ant-1.10.12-bin.zip
1、需要先配置环境变量:
ANT_HOME D:\apache-ant
CLASSHOME %ANT_HOME%\lib
Path %ANT_HOME%\bin
配置好ant环境变量后,在dos下验证环境变量是否生效:
ant -version

2、将jmeter目录下extras下的ant-jmeter-1.1.1.jar 复制到ant目录下lib目录中。
3、修改jmeter的bin\jmeter.properties配置文件,找到配置项:
jmeter.save.saveservice.output_format=csv ,
改为:
jmeter.save.saveservice.output_format=xml

4、配置ant调用jmeter的脚本运行并将生成的jtl格式报告转成html格式。在脚本存放的路径下新建一个build.xml。
配置信息如下:
<?xml version="1.0" encoding="UTF-8"?>
<project name="ant-jmeter-test" default="run" basedir=".">
<tstamp>
<format property="time" pattern="_yyyy_MMdd_HHmmss"/>
</tstamp>
<!-- 配置本地jmeter路径 -->
<property name="jmeter.home" value="D:\apache-jmeter-5.4.1" />
<!-- 配置jmeter执行脚本路径 -->
<property name="jmeter.script.dir" value="D:\apache-jmeter-5.4.1\testScript" />
<!-- 配置报告名称 -->
<property name="report.title" value="接口自动化测试" />
<!-- 配置jmeter运行结束后,生成的jtl格式报告所在路径 -->
<property name="jmeter.result.jtl.dir" value="D:\apache-jmeter-5.4.1\testScript" />
<!-- 配置jmeter生成html格式报告的路径 -->
<property name="jmeter.result.html.dir" value="D:\apache-jmeter-5.4.1\testScript" />
<!--配置报告的描述-->
<property name="detail" value="_detail" />
<!--配置生成报告的文件名称-->
<property name="ReportName" value="ApiTestreport" />
<property name="ReportNameDetail" value="ApiTestreportDetail" />
<!--配置jmeter执行后生成的jtl报告存放的路径-->
<property name="jmeter.result.jtlName" value="${jmeter.result.jtl.dir}/${ReportName}${time}.jtl" />
<!--配置jtl报告格式转成html后,存放的路径,因为本人配置了两个模板的报告所以这里有两个不同的报告名称 -->
<property name="jmeter.result.htmlName" value="${jmeter.result.html.dir}/${ReportName}${time}.html" />
<property name="jmeter.result.detail_htmlName" value="${jmeter.result.html.dir}/${ReportNameDetail}${time}.html" />
<target name="run">
<antcall target="test" />
<antcall target="report" />
</target>
<target name="test">
<taskdef name="jmeter" classname="org.programmerplanet.ant.taskdefs.jmeter.JMeterTask" />
<jmeter jmeterhome="${jmeter.home}" resultlog="${jmeter.result.jtlName}" >
<!-- 声明要运行的脚本:*.jmx ,指此目录下的所有jmx脚本-->
<testplans dir="${jmeter.script.dir}" includes="*.jmx" />
<property name="jmeter.save.saveservice.output_format" value="xml" />
</jmeter>
</target>
<path id="xslt.classpath">
<fileset dir="${jmeter.home}/lib" includes="xalan*.jar" />
<fileset dir="${jmeter.home}/lib" includes="serializer*.jar" />
</path>
<target name="report">
<tstamp>
<format property="report.datestemp" pattern="yyyy/MM/dd HH:mm" />
</tstamp>
<!-- 调用jmeter自带的生成模板,在extras下可以找到 -->
<xslt classpathref="xslt.classpath"
force="true"
in="${jmeter.result.jtlName}"
out="${jmeter.result.htmlName}"
style="${jmeter.home}\extras\jmeter-results-detail-report_21.xsl">
<param name="titleReport" expression="${report.title}" />
<param name="dateReport" expression="${report.datestemp}" />
</xslt>
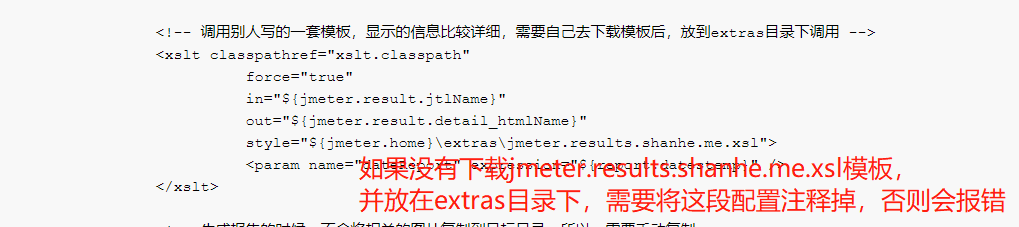
<!-- 调用别人写的一套模板,显示的信息比较详细,需要自己去下载模板后,放到extras目录下调用 -->
<xslt classpathref="xslt.classpath"
force="true"
in="${jmeter.result.jtlName}"
out="${jmeter.result.detail_htmlName}"
style="${jmeter.home}\extras\jmeter.results.shanhe.me.xsl">
<param name="dateReport" expression="${report.datestemp}" />
</xslt>
<!-- 生成报告的时候,不会将相关的图片复制到目标目录,所以,需要手动复制 -->
<copy todir="${jmeter.result.html.dir}">
<fileset dir="${jmeter.home}/extras">
<include name="collapse.png" />
<include name="expand.png" />
</fileset>
</copy>
</target>
</project>
注意:如果没有下载jmeter.results.shanhe.me.xsl 文件,并存放在extras下,需要将下面这段配置注释掉:

如果已经下载jmeter.results.shahe.me.xsl,并放在extras目录下了,还需要去/bin目录下配置jmeter.properties才会看到效果。
需要将一下的配置全部改为:true
jmeter.save.saveservice.assertion_results_failure_message=true jmeter.save.saveservice.data_type=true jmeter.save.saveservice.label=true jmeter.save.saveservice.response_code=true jmeter.save.saveservice.response_data=true jmeter.save.saveservice.response_data.on_error=false jmeter.save.saveservice.response_message=true jmeter.save.saveservice.successful=true jmeter.save.saveservice.thread_name=true jmeter.save.saveservice.time=true jmeter.save.saveservice.subresults=true jmeter.save.saveservice.assertions=true jmeter.save.saveservice.latency=true jmeter.save.saveservice.connect_time jmeter.save.saveservice.samplerData=true jmeter.save.saveservice.responseHeaders=true jmeter.save.saveservice.requestHeaders=true jmeter.save.saveservice.encoding=true jmeter.save.saveservice.bytes=true jmeter.save.saveservice.sent_bytes=true jmeter.save.saveservice.url=true jmeter.save.saveservice.filename=true jmeter.save.saveservice.hostname=true jmeter.save.saveservice.thread_counts=true jmeter.save.saveservice.sample_count=true jmeter.save.saveservice.idle_time=true
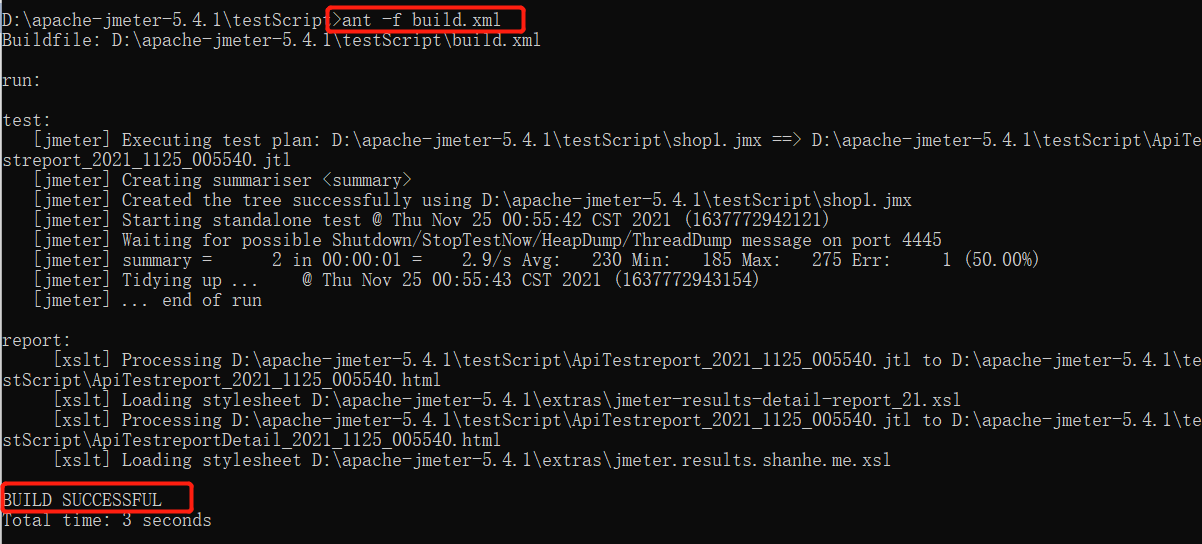
以上全部配置好后,在dos命令下,切换到刚才新建的build.xml 目录下,执行:
ant -f build.xml
如果看到 BUILD SUCCESSFUL 表示执行成功,配置正确

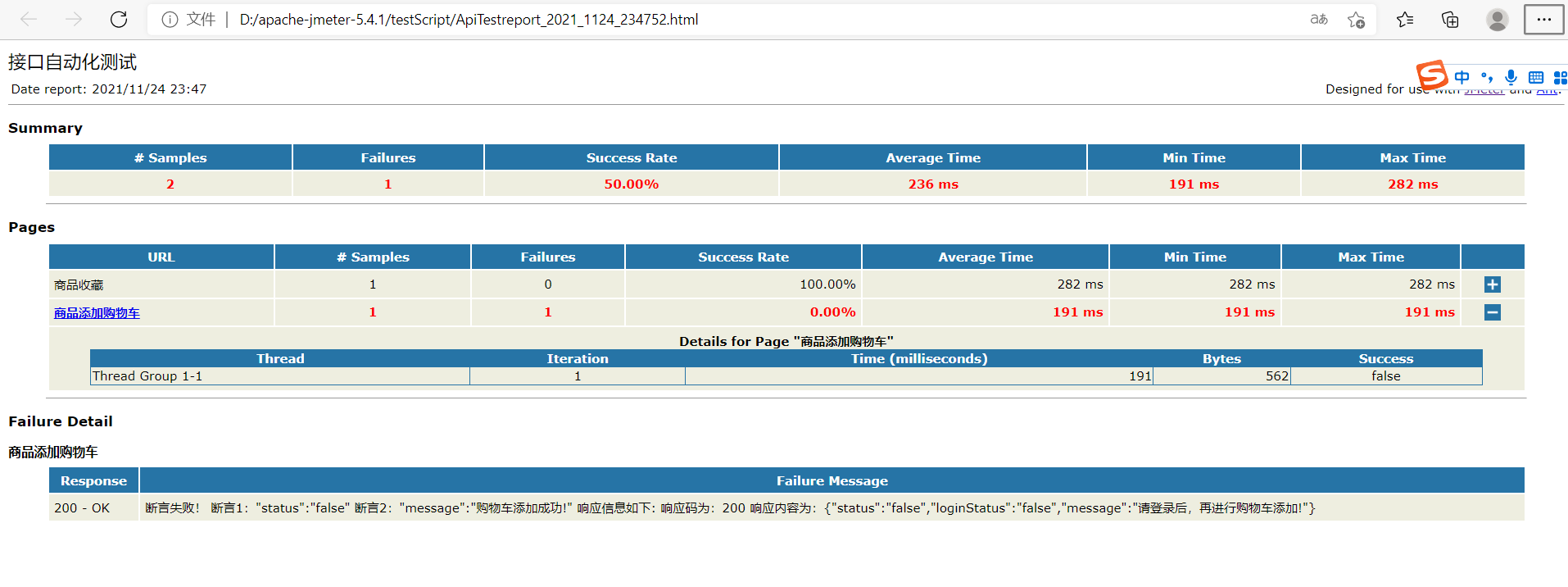
执行结束后,生成的jmeter自带的html格式报告,如下

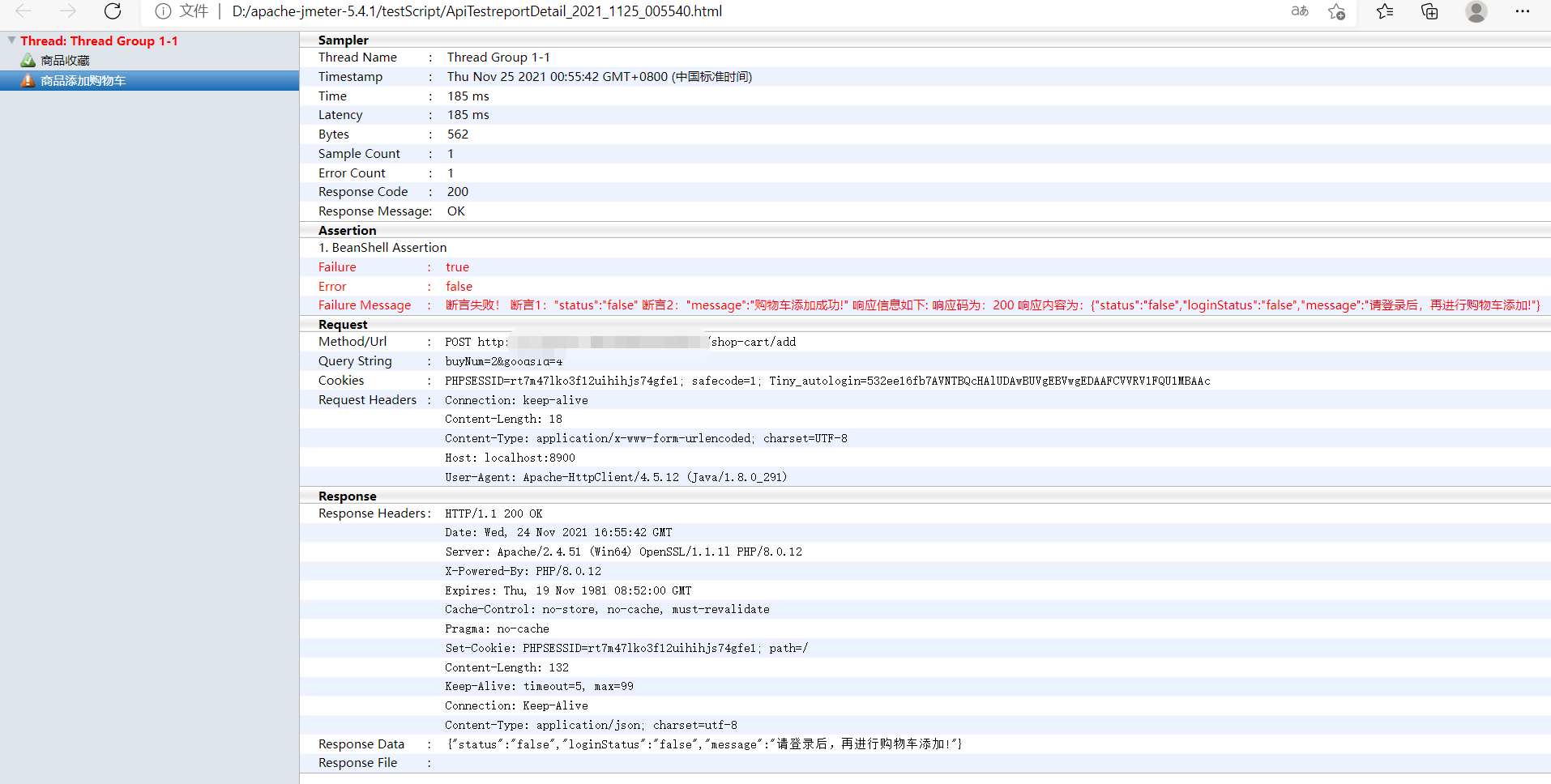
执行完成后,生成的另一份别人写的报告模板,如下:

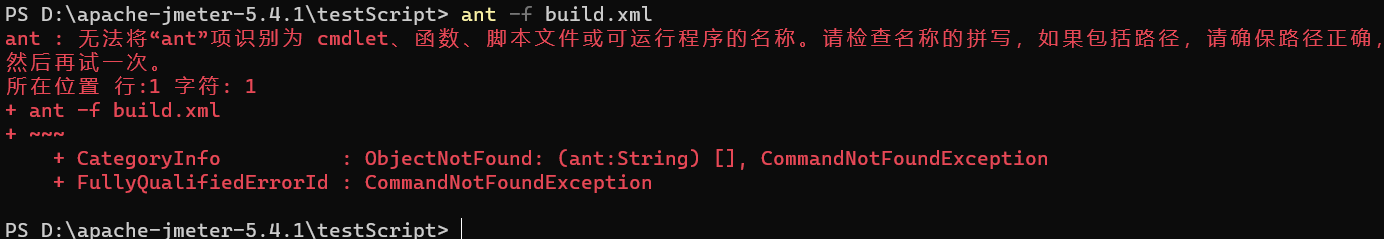
遇到的问题:在配置的时候,有些目录的路径写得不正确或者不是在build.xml目录执行ant命令,导致以下的问题:
ant : 无法将“ant”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,
然后再试一次。
所在位置 行:1 字符: 1
+ ant -f build.xml
+ ~~~
+ CategoryInfo : ObjectNotFound: (ant:String) [], CommandNotFoundException
+ FullyQualifiedErrorId : CommandNotFoundException

解决方式:
1、检查配置中的路径是否正确,可以复制配置项的路径,直接粘贴在windows资源管理中的地址栏中,看是否进入到相应的目录。
2、检查配置的参数是否写正确,特别是xml有很强的层级关系校验。注意父级和子级标签的位置闭合是否正确
3、在dos环境下,切换到build.xml所在的路径,再执行ant -f build.xml ,或者可以执行指定的文件路径,如:ant -f d:\testScript\build.xml