pandas 用法持续总结:
问题1: 需要把表中部分column转换成列,每一个column对应第一列的编码。
方法:melt(...)
参数:df.melt(id_vars=['A'], value_vars=['B'])
说明:指定ID字段,本例中id_vars是第一列编码。
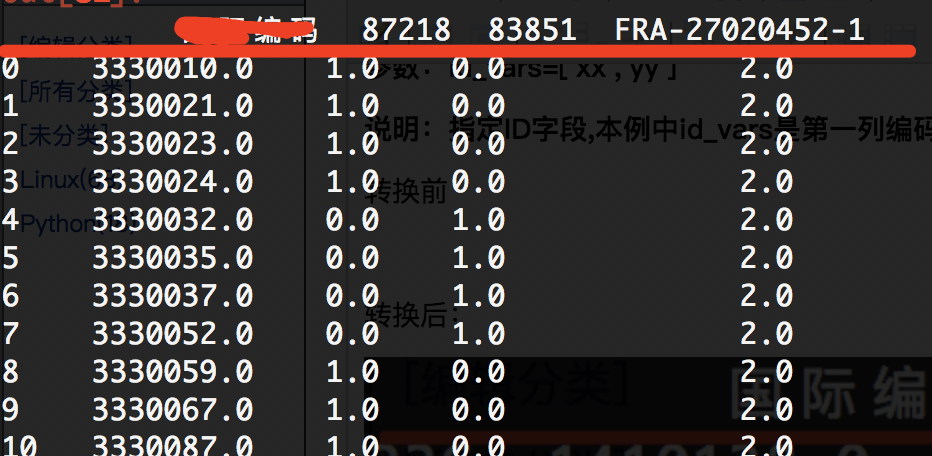
转换前

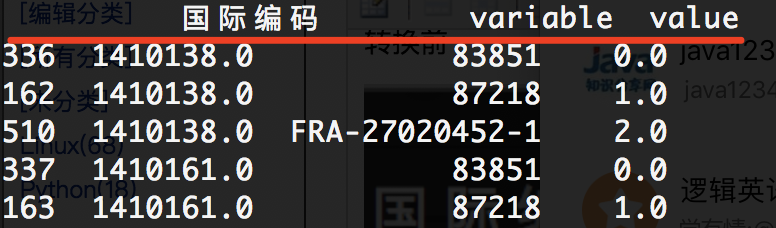
转换后:

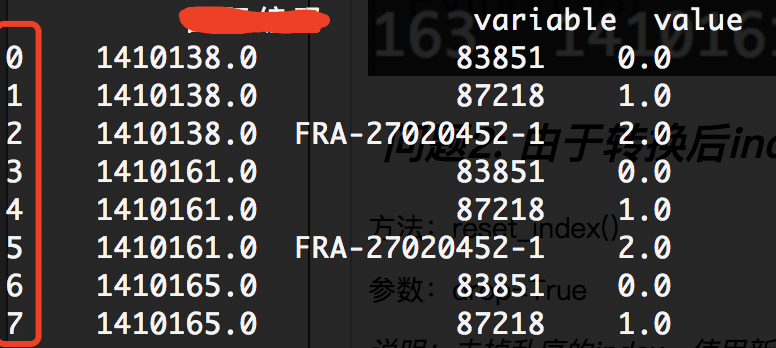
问题2: 由于转换后index乱序,重新排序
方法:reset_index()
参数:drop=True
说明:去掉乱序的index,使用新的index

问题3:排序
方法:sort_values()
参数:列名称组成的序列
说明:df.sort_values(['国际编码','variable']),排序后index错乱
问题4:删除一行根据指定条件
方法:drop()
参数:index
说明:df.drop(df[df.value==0].index) drop接收index然后进行删除,inplace参数设置为True的时候,不返回对象,直接修改。
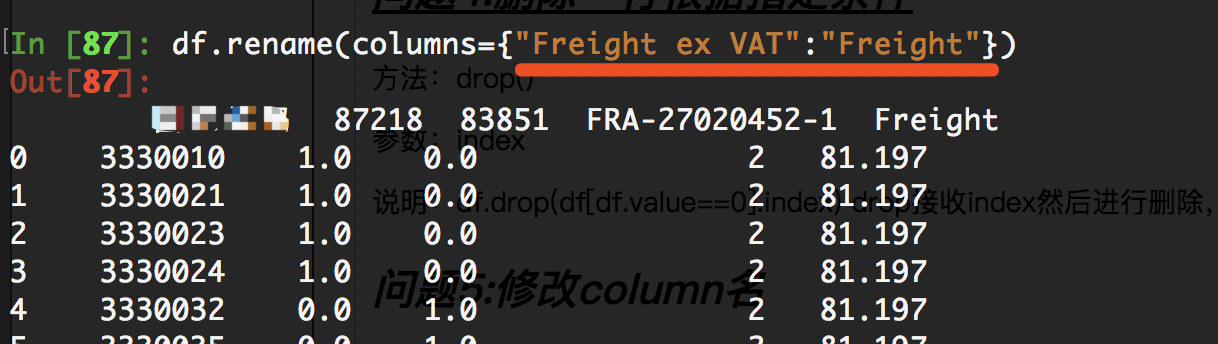
问题5:修改column名
方法:rename()
参数:columns字典
说明:接收columns参数,传入旧列名和新列名字典对应。

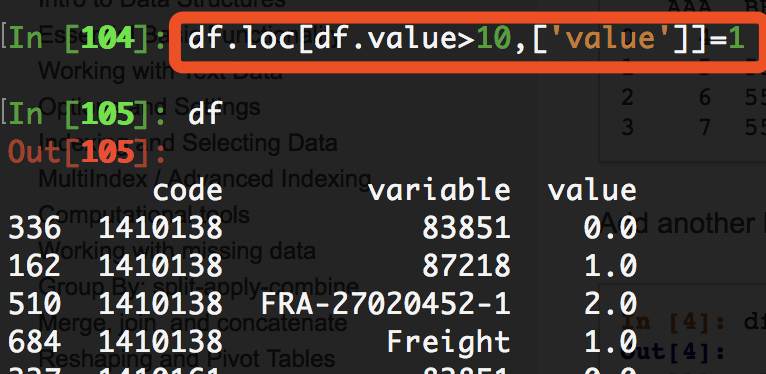
问题6:if then 修改值
方法:df.loc[df.列名 > 值,['影响的列']] = 新值
说明:看下图

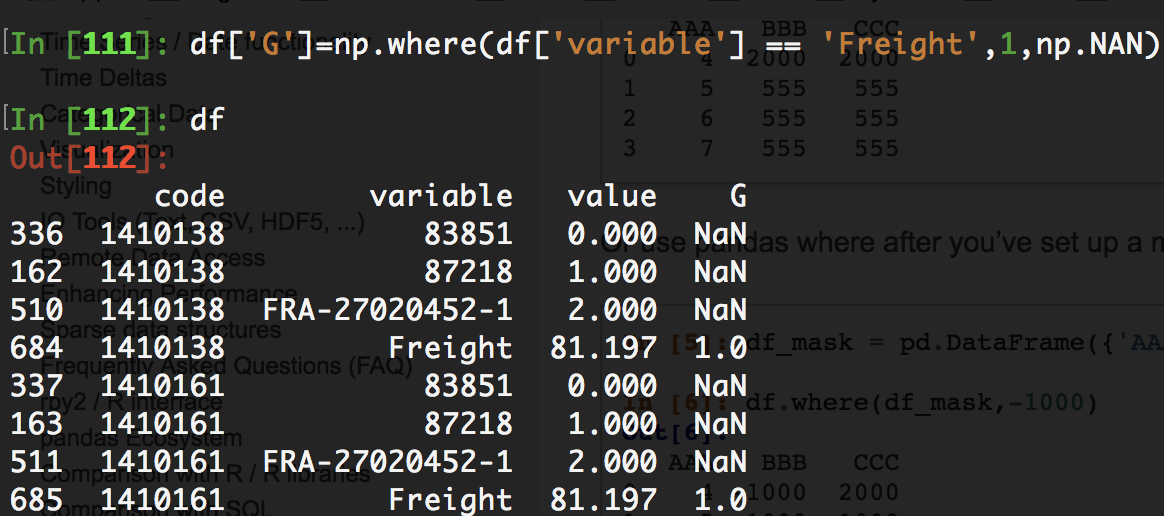
问题7:if then else 判断值并新增
方法:np.where()
参数:df['新列']=np.where(df['列名'] == '值',为True的时候的值,为False时候的值 )

问题8: 判断值之后,两列对掉
方法:np.where(条件表达式,true的值,false的值)
说明:看下图实例
