本文内容:
1.介绍对象的两种类型;
2.创建对象并添加成员;
3.访问对象属性;
4.利用for循环枚举对象的属性类型;
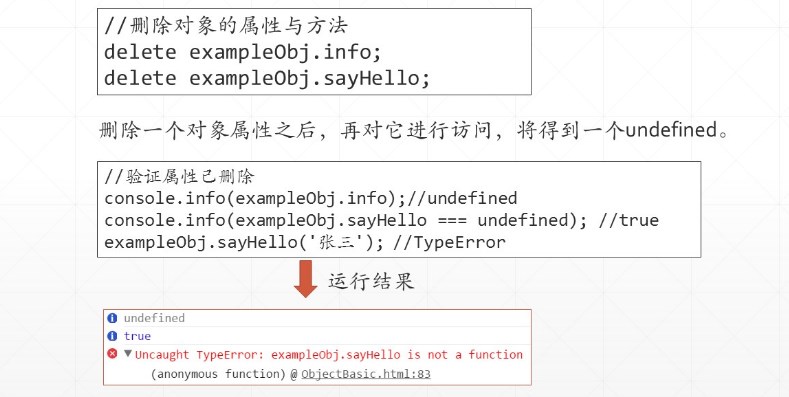
5.利用关键字delete删除对象成员
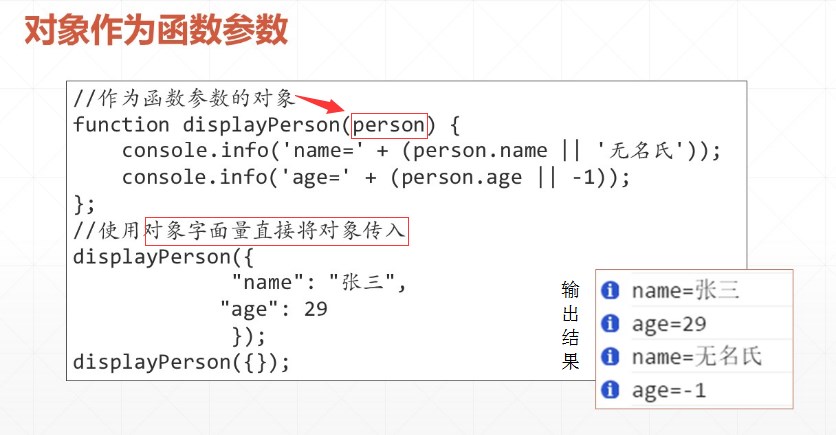
6.作为函数参数的对象;
★JavaScript对象有两种类型
1.Native:在ECMAScript标准中定义和描述,包括JavaScript内置对象(数组,日期对象等)和用户自定义对象;
2.Host:在主机环境(如浏览器)中实现并提供给开发者使用,比如Windows对象和所有的DOM对象;

★ 创建对象:定义空对象之后再添加成员
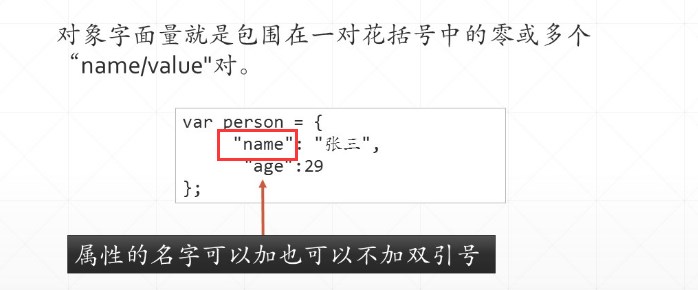
最简单的方法(即Object Literal,对象字面变量),之后便可以向它添加新成员。
<script>var myObject={};/* 声明对象字面变量*/myObject.name="Jener";/*向对象添加新成员*/myObject.age=25;alert(myObject.name);/*利用弹窗输出对象name属性值*/</script>

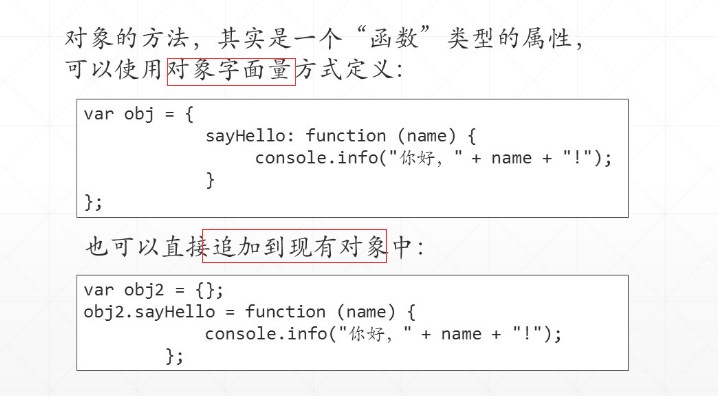
★ 定义对象方法(函数)的方式
1.对象字面变量;
2.追加到对象中;

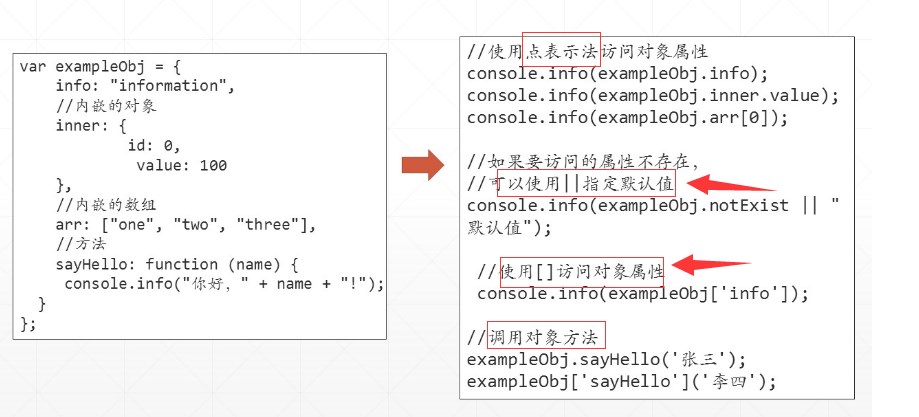
★ 对象属性的访问方式

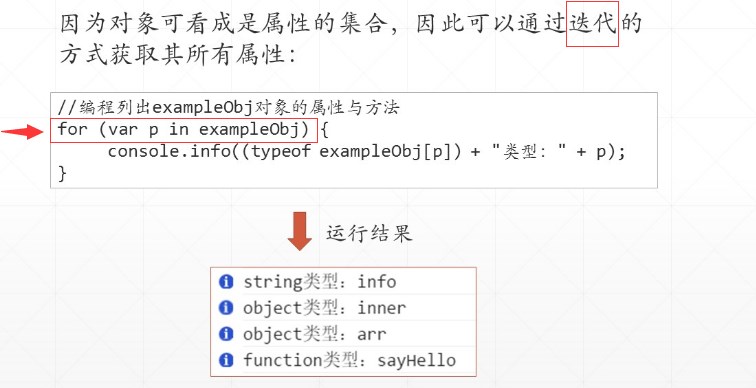
★ 枚举对象属性

★对象属性的删除(利用关键字delete)

★ 作为函数参数的对象

感谢@北京理工大学计算机学院金旭亮老师