★利用<meta>实现
参考代码
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="refresh"content="10;url=http://www.baidu.com"><!--http-equiv实现页面与http挂钩,content内容设置延时的时间和要跳转的目的链接地址--><title>JavaScriptDialog</title></head><bodystyle="text-align: center;"><h2>meta实现页面跳转</h2><hr/><span>实现代码</span><mark><meta http-equiv="refresh" content="10;url=http://www.baidu.com"></mark><script></script></body></html>

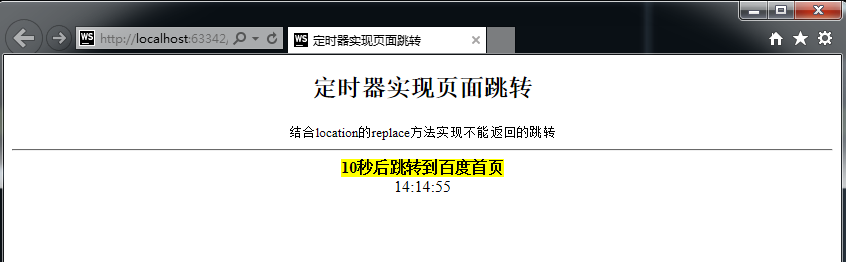
★利用定时器实现
参考代码
<h2>定时器实现页面跳转</h2><small>结合location的replace方法实现不能返回的跳转</small><hr/><b><mark>10秒后跳转到百度首页</mark></b><br/><timeid="ShowTime"></time><script>setTimeout("window.location.replace('http://www.baidu.com')",10000);//注意此处使用replace方法,因此当跳转到目的链接之后是通过浏览历史或者前进、后退按钮返回//此处直接写执行的代码,因此需要用冒号括起来//*延时10s后跳转到baidusetInterval(function test(){var time = document.getElementById('ShowTime');time.innerText =newDate().toLocaleTimeString();},1000);//显示当前时间//执行代码写成函数,无需用冒号括起来,并且更规范些</script>