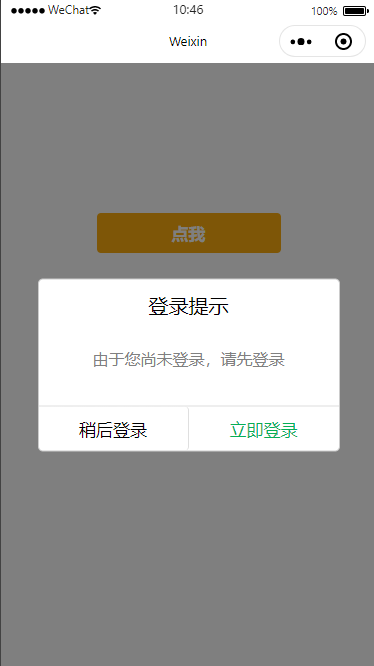
效果图

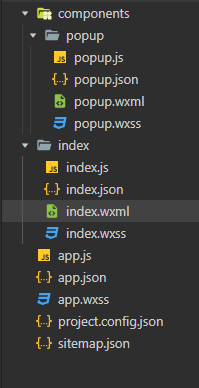
文件夹列表

popup.wxml
<view class="wx-popup" hidden="{{flag}}"> <view class='popup-container'> <view class="wx-popup-title">{{title}}</view> <view class="wx-popup-con">{{content}}</view> <view class="wx-popup-btn"> <button class="btn-no" bindtap='_error' style="font-weight: 400;">{{btn_no}}</button> <button type="primary" plain="true" class="btn-ok" bindgetuserinfo="getUserInfo" open-type="getUserInfo" style="font-weight: 400;border:none;">{{btn_ok}}</button> </view> </view> </view>
popup.wxss
/* components/popup.wxss */ .wx-popup { position: absolute; left: 0; top: 0; width: 100%; height: 100%; background: rgba(0, 0, 0, .5); } .popup-container { position: absolute; left: 50%; top: 50%; width: 80%; max-width: 600rpx; border: 2rpx solid #ccc; border-radius: 10rpx; box-sizing: bordre-box; transform: translate(-50%, -50%); overflow: hidden; background: #fff; } .wx-popup-title { width: 100%; /* padding: 20rpx; */ text-align: center; font-size: 40rpx; padding-top: 25rpx; } .wx-popup-con { /* margin: 65rpx 10rpx; */ text-align: center; color: gray; margin-bottom: 75rpx; width: 100%; margin-top: 60rpx; } .wx-popup-btn { display: flex; justify-content: space-around; border-top: 2rpx solid #dedede; } .wx-popup-btn button { display: flex; align-items: center; justify-content: center; width: 50%; height: 88rpx; background: none; } .btn-no{ border-right: 1px solid #dedede; }
popup.json
{ "component": true }
popup.js
Component({ options: { multipleSlots: true // 在组件定义时的选项中启用多slot支持 }, /** * 组件的属性列表 */ properties: { title: { // 属性名 type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型) value: '登录提示' // 属性初始值(可选),如果未指定则会根据类型选择一个 }, // 弹窗内容 content: { type: String, value: '由于您尚未登录,请先登录' }, // 弹窗取消按钮文字 btn_no: { type: String, value: '稍后登录' }, // 弹窗确认按钮文字 btn_ok: { type: String, value: '立即登录' } }, /** * 组件的初始数据 */ data: { flag: true, }, /** * 组件的方法列表 */ methods: { //隐藏弹框 hidePopup: function () { this.setData({ flag: !this.data.flag }) }, //展示弹框 showPopup () { this.setData({ flag: !this.data.flag }) }, /* * 内部私有方法建议以下划线开头 * triggerEvent 用于触发事件 */ _error () { //触发取消回调 this.triggerEvent("error") }, _success () { //触发成功回调 this.triggerEvent("success"); }, // 小程序注册获取用户信息 getUserInfo(e) { var self = this; console.log("-----------"); console.log(e.detail); // 拒绝授权 if (e.detail.errMsg === "getUserInfo:fail auth deny") { wx.showToast("由于您尚未授权登录,后续操作将受影响。"); return false; } // 允许授权 if (e.detail.errMsg === "getUserInfo:ok" && e.detail.iv.length > 0) { wx.login({ success: function (res) { loginCodeNew = res.code; // 调用服务器接口 } }); } }, } })
index.wxml
<view class="container"> <view class="userinfo" style="margin-top: 300rpx;"> <button bindtap="showPopup" style="background-color: #fdad0e;color: #fff;"> 点我 </button> </view> <popup id='popup' bind:error="_error" bind:success="getUserInfo"></popup> </view>
index.json
{
"usingComponents": {
"popup": "/components/popup/popup"
}
}
index.js
var app = getApp() Page({ onReady: function () { //获得popup组件 this.popup = this.selectComponent("#popup"); }, showPopup() { this.popup.showPopup(); }, //取消事件 _error() { console.log('你点击了取消'); this.popup.hidePopup(); }, //确认事件 getUserInfo(){ // console.log('你点击了确认'); this.popup.getUserInfo(); }, })