文档流分为定位流、浮动流和普通流三种。而普通流其实就是指BFC中的FC。FC->formatting context,格式化上下文,它是页面中的一块渲染区域,有一套渲染规则,决定了其子元素如何布局,以及和其他元素之间的关系和作用。
BFC是block formatting context,也就是块级格式化上下文,是用于布局块级盒子的一块渲染区域
触发条件
满足下列条件之一就可触发BFC
1、根元素,即HTML元素
2、float的值不为none
3、overflow的值不为visible
4、display的值为inline-block、table-cell、table-caption
5、position的值为absolute或fixe
作用
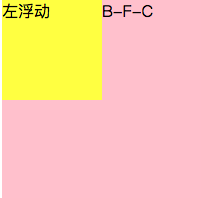
1、可以阻止元素被浮动元素覆盖
<div class="box"> <div class="item1">左浮动</div> <div class="item2">B-F-C</div> </div> <style> .item1 { width: 100px; height: 100px; background-color: yellow; float: left; } .item2 { width: 200px; height: 200px; background-color: pink; overflow: hidden; } </style>

通过改变内容为BFC盒子的属性值,使其成为BFC,以此阻止被左浮动盒子覆盖
.item2 {
/*触发BFC条件之一*/
/*float: left;*/
/*display: inline-block;*/
/*overflow: hidden;*/
/*如果是fixed或者absolute会覆盖在左浮动盒子上面。
因为默认left:0;top:0;*/
/*position: absolute; */
}
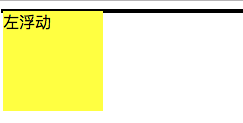
2、可以包含浮动元素
<div class="box"> <div class="item1">左浮动</div> </div> <style> .box { border: 2px solid #000; } .item1 { width: 100px; height: 100px; background-color: yellow; float: left; } </style>

改变高度塌陷的黑色边框的盒子,使其成为BFC,来包含绿色的浮动盒子
.box {
border: 2px solid #000;
/*position: absolute;*/
/*overflow: hidden;*/
/*float: left;*/
display: inline-block;
}

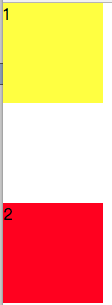
3、属于同一个BFC的两个相邻块级子元素的上下margin会发生重叠,所以当两个相邻块级子元素分属于不同的BFC时可以阻止margin重叠
<div class="box"> <div class="item1">1</div> <div class="item2">2</div> </div> <style> body { margin: 0; } .item1 { width: 100px; height: 100px; background-color: yellow; margin-bottom: 50px; } .item2 { width: 100px; height: 100px; background-color: red; margin-top: 50px; } </style>

给第二个盒子外面包一个div,通过改变此div的属性使红色盒子与绿色盒子分属于两个不同的BFC,以此来阻止margin重叠
<div class="box"> <div class="item1">1</div> <div class="item2Wrap"> <div class="item2">2</div> </div> </div> <style> .item1 { width: 100px; height: 100px; background-color: yellow; margin-bottom: 50px; } .item2Wrap { overflow: hidden; } .item2 { width: 100px; height: 100px; background-color: red; margin-top: 50px; } </style>