css:
/*css3 鼠标移入移出动画 底部出现阴影层文字叙述*/ *{margin: 0;padding: 0} .div1{width:300px;height: 300px;text-align: center; background: pink;position: relative;float: left;overflow: hidden;} /*设置父元素相对定位,超出父元素溢出部分隐藏*/ .div2{width:300px;height: 300px;opacity: 0; position: absolute; left: 0; top: 0;transition: 0.5s;-webkit-transition: 0.5s;background-color: rgba(255,255,255,0.8);}/*子元素设置绝对定位(绝对定位于父元素)设置初始left,top,然后设置动画效果(运行时间),其它样式自定义设置*/ .div2{opacity: 1;bottom: -100%;transition: 0.5s;-webkit-transition: 0.5s;top: auto}/*子元素设置在底部-100%的位置,高度自动*/ .div1:hover .div2{bottom: -160px}/*当鼠标移动在父元素的位置上,子元素从底部-100%的位置变动到负160的位置;设置变动到底部为0的位置,子元素将覆盖父元素*/ .text{font-size: 20px;padding-top: 100px;transition: 0.5s;-webkit-transition: 0.5s;position: absolute; left: 30%; top: 0;}/*同上*/ .text{bottom: 130px;top: auto}/*同上*/ .div1:hover .text{bottom: 180px;}/*同上*/
html:
<div class="div1"> //父元素 <div class="text">申明注释</div> <div class="div2"> //子元素 内框1内框1内框1内框1内框1 </div> </div>
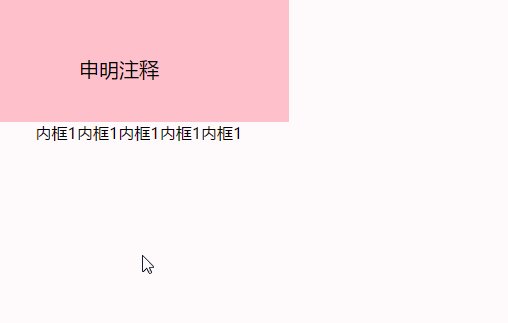
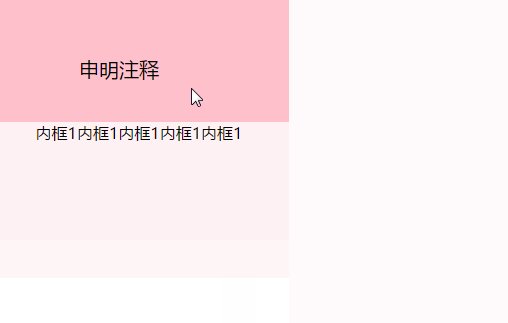
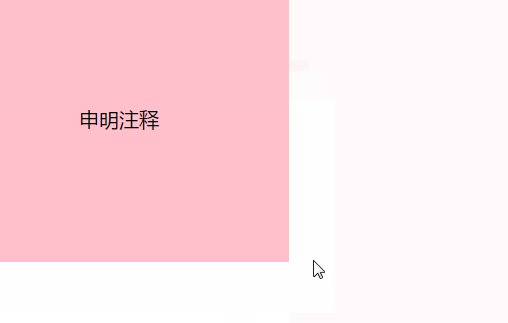
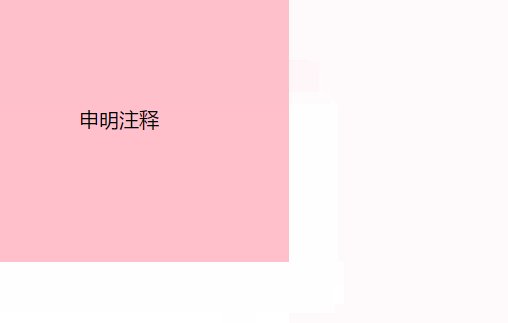
效果如下: