系统环境:win8
开发环境:asp.net mvc
功能:文件上传
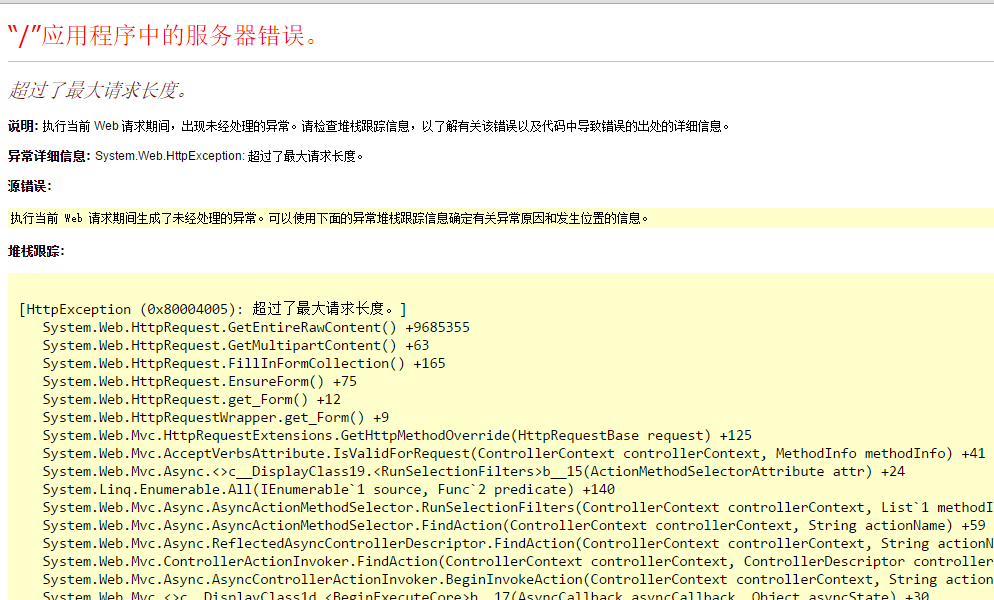
在上传文件时,比较小的文件会直接上传成功,大的文件页面报错:“文件超过了最大请求长度”。

经过查明:
需要在配置文件里面设置文件上传限定的两个属性值:maxAllowedContentLength,maxRequestLength 允许上传文件的长度,和请求的长度,两个大小需要设置一致,如果不一致,则以请求长度为准。
The maximum request size in kilobytes. The default size is 4096 KB (4 MB). 默认请求长度只有4M. 设置的单位都为byte
<system.web>
<httpRuntime maxRequestLength="2147483647" executionTimeout="36000" delayNotificationTimeout="36000"/>
</system.web>
<system.webServer>
<security>
<requestFiltering>
<!--<requestLimits maxAllowedContentLength="1073741824"/>-->
<requestLimits maxAllowedContentLength="2147483648"/>
</requestFiltering>
</security>
</system.webServer>
以上是对某个站点或者某个应用上限制大小,配置的web.config
要以上配置有效的前提是,要确保applicationhost.config中对该项修改的权限已经放开。
applicationhost.config文件路径在 C:WindowsSystem32inetsrvconfig 下
可通过如下设置进行更改:
modify the overrideModeDefault from "Deny" to "Allow" like so:
<sectionGroup name="system.webServer">
<sectionGroup name="security">
<section name="requestFiltering" overrideModeDefault="Allow" />
</sectionGroup>
</sectionGroup>
确认修改过applicationhost.config中上述设置以后,再进行web.config中的设置。
二: 也可以直接设置服务器级别的文件上传大小,在applicationhost.config文件中加上以下字段
<system.webServer>
<security>
<requestFiltering>
<requestLimits maxAllowedContentLength="2147483647" />
</requestFiltering>
<security>
<system.webServer>
也可以使用命令模式修改:
也可以使用命令行模式修改applicationhost.config:
%windir%system32inetsrvappcmd set config -section:requestFiltering -requestLimits.maxAllowedContentLength:2147483647
命令模式尚未试过。