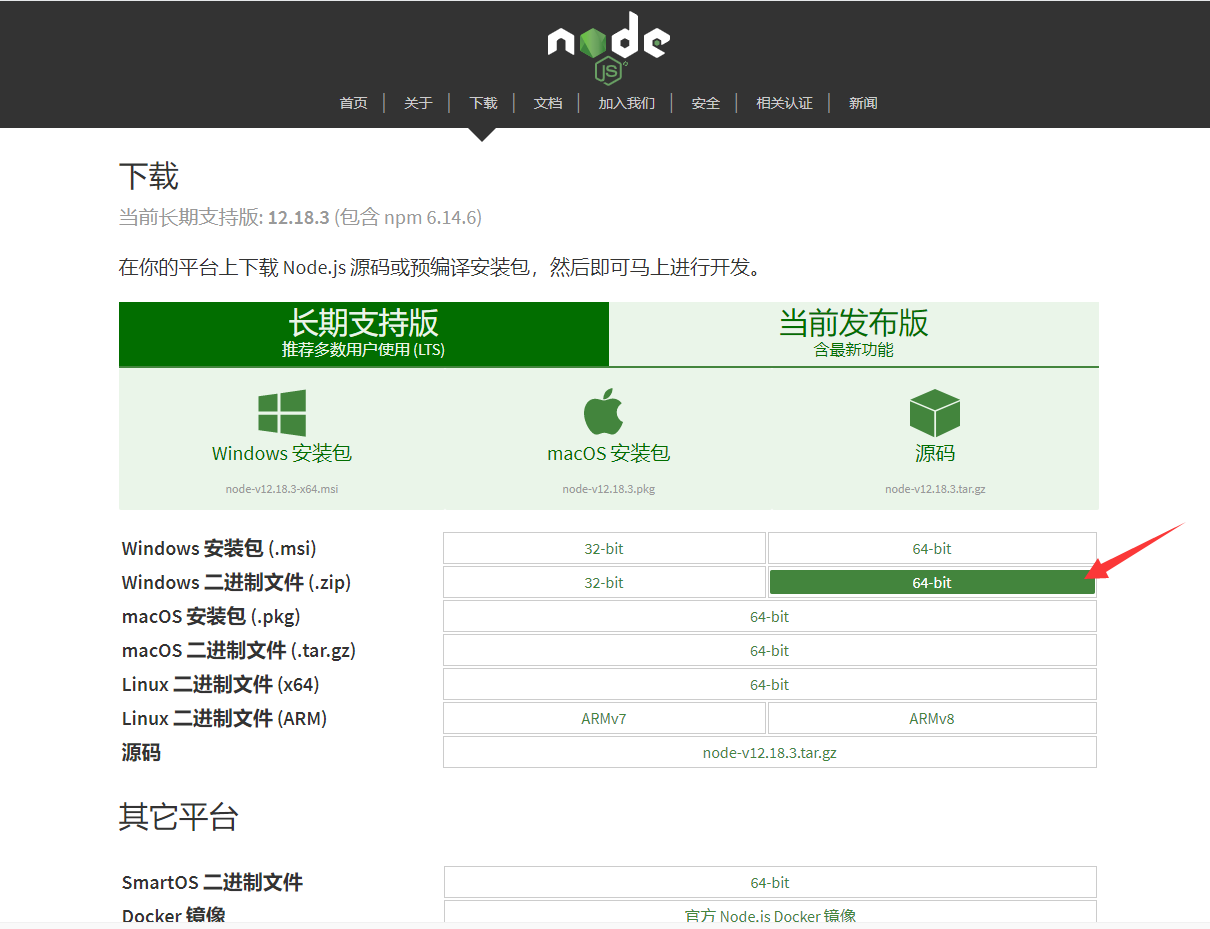
1.根据自己情况下载node.js包( https://nodejs.org/zh-cn/download/ )

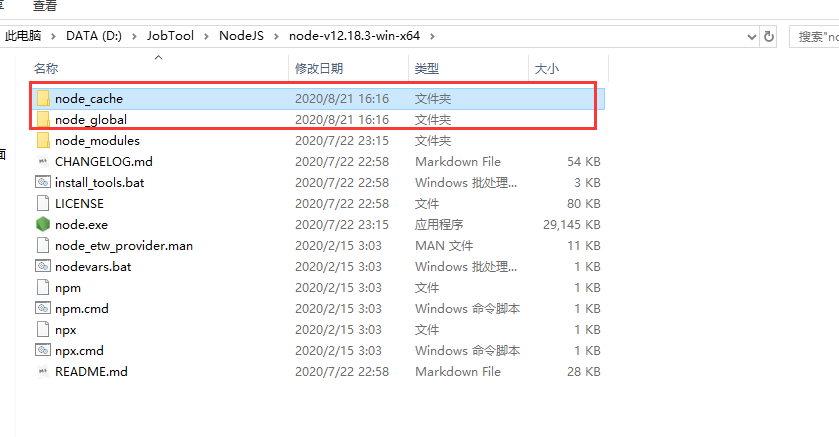
2. 完成后解压,同时在目录下创建node_cache,node_global文件夹
这里注意,尤其WIN10的注意,尽量不要安装到C盘,WIN10的C盘有比较坑的权限设置,需要给文件夹单独授权。如果放了C盘后面操作提示没有文件操作权限的,只要给下面标出来的文件夹全部权限即可。

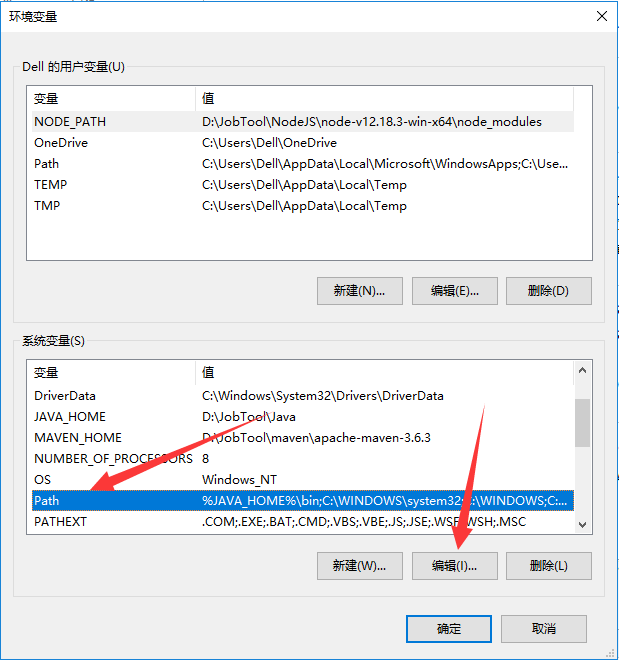
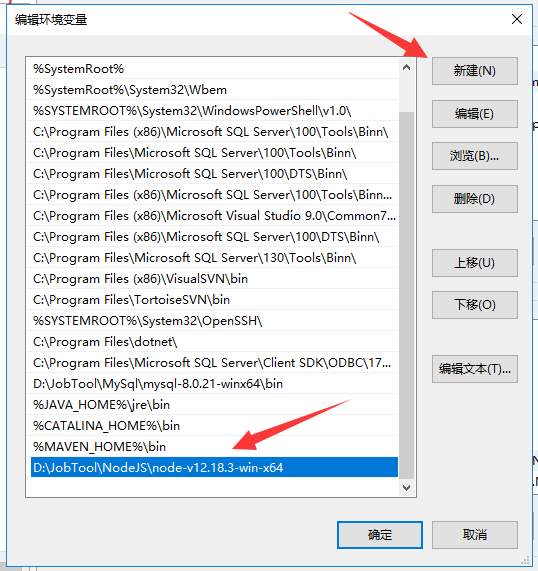
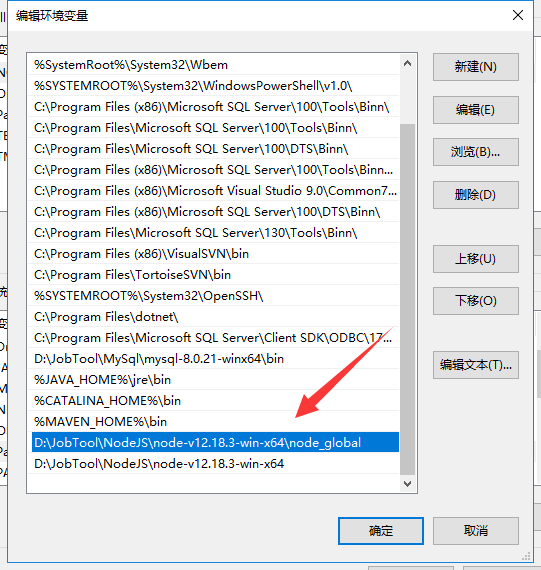
3.配置环境变量



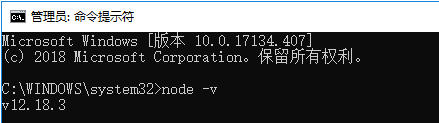
确定,确定,确定后,Path下增加程序跟目录的链接,配置该环境变量后,系统内可支持npm命令。我命在命令行敲入node -v 会有如下显示,即代表安装成功。

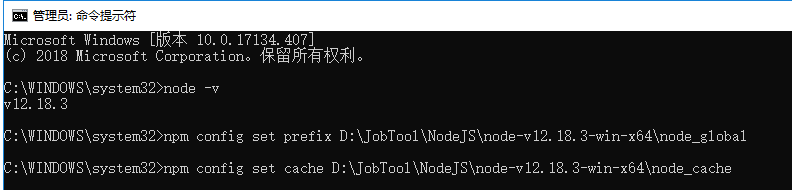
配置缓存目录:(此处为你自己的目录地址)
npm config set prefix D:JobToolNodeJS
ode-v12.18.3-win-x64
ode_global
npm config set cache D:JobToolNodeJS
ode-v12.18.3-win-x64
ode_cache

配置NODE_PATH 指向D:JobToolNodeJS ode-v12.18.3-win-x64 ode_modules

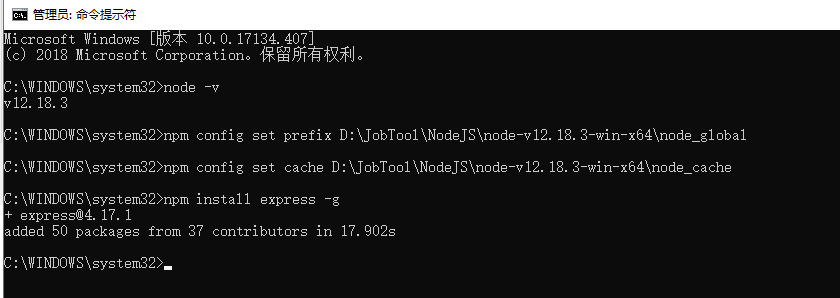
至此,NODE基础环境配置完毕,可以测试一下。执行 npm install express -g

如果配置都没问题的话,这里应该会有成功增加多少package的提示。
4.修改资源包下载地址
接下来我们将node的下载资源路径改为淘宝镜像,提升下载资源包路径
//设置淘宝镜像
npm config set registry https://registry.npm.taobao.org
//安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
//这个貌似和版本和安装方式有关,sass这个有可能你把镜像改成淘宝的也下不下来,如果发现下面一句话解决问题。
npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
至此推荐配置全部完毕。
