使用DataList进行数据的展示时,一般用于多行多列数据的展示
如:

DataList拥有强大的模版特性:
ItemTemplate:一般项模版,该模版会应用多次
AlternatingItemTemplate:交替项模版,该模版会应用多次
FooterTemplate:尾模版,在项模版之后,只应用一次,不能使用Eval绑定
HeaderTemplate:头模版,在项模版之前,只应用一次,不能使用Eval绑定
SeparatorTemplate:分离模版
SelectedItemTemplate:被选定模版
EditItemTemplate:被编辑模版
|
操作 |
事件名称 |
说明 |
|
编辑 |
EditCommand |
由于DataList不支持双向绑定,其更新与删除必须在对应事件中显式调用数据源控件的Delete和Update方法,并且所有的DeleteParameters和UpdateParameters参数必须指定,同时编辑、取消和更新按钮都需要在事件编程中设置属性并调用DataBind方法重新绑定。 |
|
取消 |
CancelCommand |
|
|
更新 |
UpdateCommand |
|
|
删除 |
DeleteCommand |
|
|
选择 |
SelectedIndexChanged |
用于实现就地显示功能 |
|
项命令 |
ItemCommand |
自定义操作的按钮事件 |
|
项绑定 |
ItemDataBound |
数据项绑定 |
DataList控件与Repeater控件使用起来非常类似,DataList能够更加灵活的控制显示的列与行。
接下来我们通过具体的示例来演示如何通过DataList控件进行列表展示的。
示例一:使用DataList进行数据展示
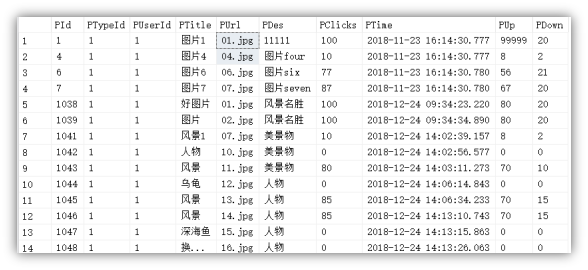
一、先准备一张照片信息表:

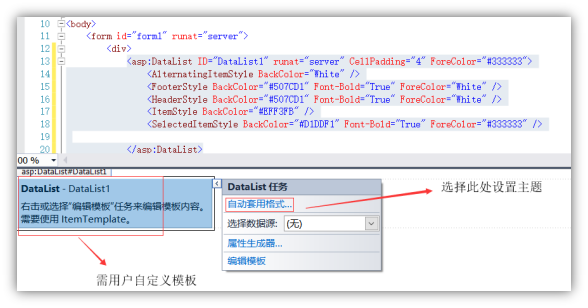
二、 新建Web页面,起名DataListDemo.aspx,然后拖拽上来一个DataList控件:

三、 创建头模板

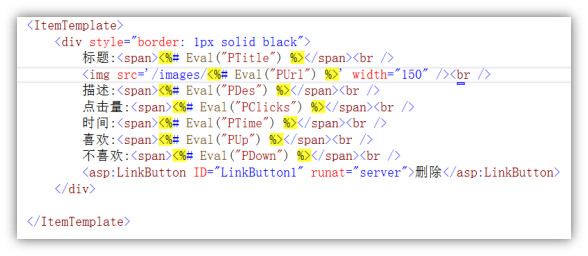
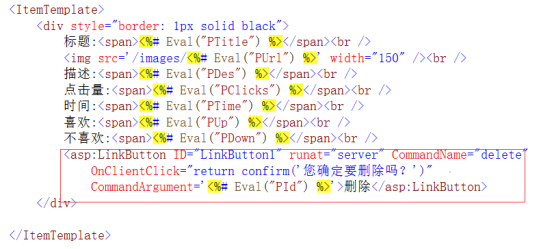
四、 创建项模板(自定义的模板,展示数据用,定义成什么样子,就展现为什么样子,不会生成额外多余的标签):

五、 可以在属性中套用DataList自带的一些主题:

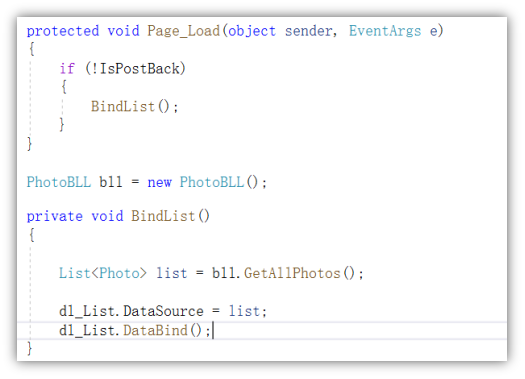
六、 写后台绑定代码,实现数据的绑定,在页面第一次加载时候开始绑定数据:

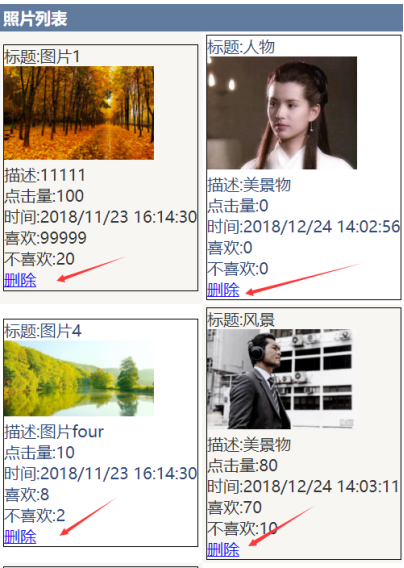
展示效果如下:

示例二、 使用DataList进行数据删除
一、 在页面删除按钮上添加CommandName=”delete”、CommandArgument绑定的参数,为OnClientClick事件添加一个js代码,用来实现弹出确认框:

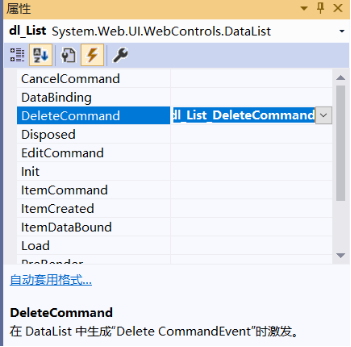
二、 由于CommandName为delete,所以会触发DataList的OnDeleteCommand事件,选择DataList的事件,新建一个DeleteCommand事件:

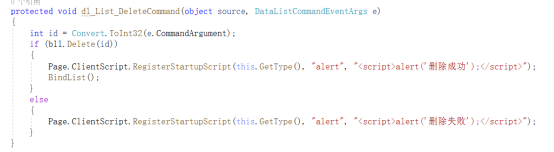
三、 在DeleteCommand事件中加入删除的代码:

点击按钮实现删除

在DataList控件中点击服务器控件,如果把控件的CommandName设置为delete,会触发DeleteCommand事件,我们可以根据需要设置不同的CommandName,从而实现不同的事件处理。
问:DataList控件与Repeater控件的区别是什么?
DataList控件:一行可以有多条记录,就像图片列表一样;分页功能需要手写。
Repeater 控件使用数据源返回的一组记录呈现只读列表。Repeater 控件不指定内置布局。可以使用模板创建 Repeater 控件的布局。
补充:
DataList 控件是从 WebControl 类中派生的,而 Repeater 控件是从 Control 类中派生的。 WebControl 类包含许多美学方面的zhuan属性,例如 BackColor、shuForeColor、CssClass、BorderStyle 等。 这意味着如果使用 DataGrid 和 DataList,就可以通过它们从 WebControl 类中继承的属性指定样式设置。 而 Repeater 没有任何这样的样式属性。 对 Repeater 输出的任何可视设置都必须在 Repeater 的模板中指定。
DataList自身会被解析为table,其中的每一行会被解析为tr-td
Repeater则只是重复模板中的内容,这也是为什么repeater没有提供ItemStyle,SelectItemTemplate这些模板和样式控制的原因