CSS 盒子模型概述
***什么是CSS的盒子模型呢?为什么叫它是盒子?先说说我们在网页设计中常听的属性名:内容(content)、边框(border)、内边距(padding)、外边距(margin), CSS盒子模型都具备这些属性。
***属性我们可以把它转移到我们日常生活中的盒子(箱子)来理解,日常生活中所见的盒子也就是能装东西的一种箱子,也具有这些属性,所以叫它盒子模型。
盒子模型是css控制页面是一个很重要的概念。
所有网页的页面中的元素都可以看成是一个盒子,占据着一定的页面空间。
一个页面由很多这样的盒子组成,这些盒子之间会互相影响,因此掌握盒子模型需要从两方面来理解:第一节、理解一个孤立的盒子模型的内部结构;第二节、理解多个盒子模型之间的相互关系。
一、理解一个孤立的盒子的内部结构
1、“盒子”概念
在将要进行学习盒子模型之前,先向大家介绍排列着的四幅画,如下图:

上图的每幅画都有一个“边框”,称为“border(边框)”;在每个画框中,画和框架之间是有一定的距离,这个距离称为“内边距(padding)”;各幅画之间是不会紧贴着,它们之间的距离称为“外边距(margin)”。
2、“模型”概念:对某种事物的本质特性的抽象。
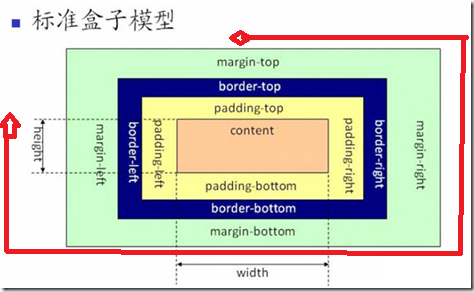
3、在css中,每个盒子模型都是由内容(content)、边框(border)内边距(padding)、外边距(margin)四个部分组成;
###组成盒子模型的四部分也可以这样理解:
**内容(content)就是盒子里装的东西;
**边框(border)就是盒子本身了;
**内边距(padding)就是怕盒子里装的东西(贵重的)损坏而添加的泡沫或者其它抗震的辅料;
**外边距(margin)就是在有很多盒子摆放的时候不能全部堆在一起,要留一定空隙保持通风,同时也为了方便取出。

将按上-右-下-左的顺序作用(顺时针)
**页面中的每个盒子都是需要精确地排版的,有时候1个像素都不能差。
4、盒子模型属性
(1)设置 边框(border)
设置边框的最简单的方法就是使用 border属性。
边框(border):用于分隔不同元素、会占据空间、有4条边框、可无边框(设置为0)。
border边框属性,在CSS中可拆分为border-top(顶部边距)、border-bottom(底部边距)、border-left(左边边距)和border-right(右边边距)。
border 的属性主要有三个: border-width (边框粗细) 、border-style (边框样式)、border-color (边框颜色)
*** border-width 属性值: medium(适中) 、 thin(细) 、thick (粗)、 length(长)。
medium : 默认值。默认宽度
thin : 小于默认宽度
thick : 大于默认宽度
length : 由浮点数字和单位标识符组成的长度值。不可为负值。
***border-style属性值:none(无)、 hidden (隐藏)、dotted (点线)、dashed(虚线)、 solid(实线)、 double(双线)、 groove(凹槽 )、ridge(突脊)、 inset (内陷)、outset(外凸)。其中none和hidden都不显示border,二者效果完全相同。
边框样式案例:
<!doctype html> <html > <head> <title>边框样式</title> <style type="text/css"> div{ border-width:6px; border-color:#000; margin:20px; padding:5px; background-color:#FFC; } </style> </head> <body> <div style="border-style:dashed">(1)the border-style of dashed.</div> <div style="border-style:dotted">(2)the border-style of dotted.</div> <div style="border-style:double">(3)the border-style of double.</div> <div style="border-style:groove">(4)the border-style of groove.</div> <div style="border-style:inset">(5)the border-style of inset.</div> <div style="border-style:outset">(6)the border-style of outset.</div> <div style="border-style:solid">(7)the border-style of solid.</div> </body> </html>

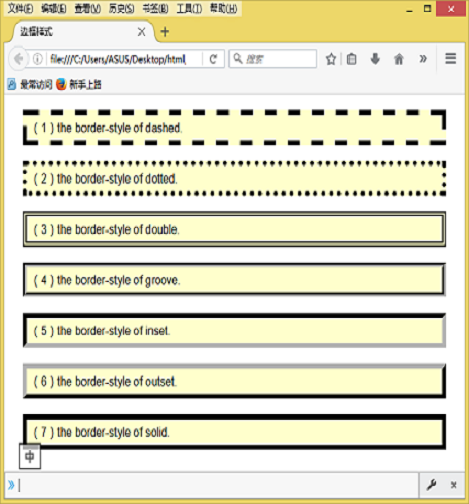
火狐浏览器效果

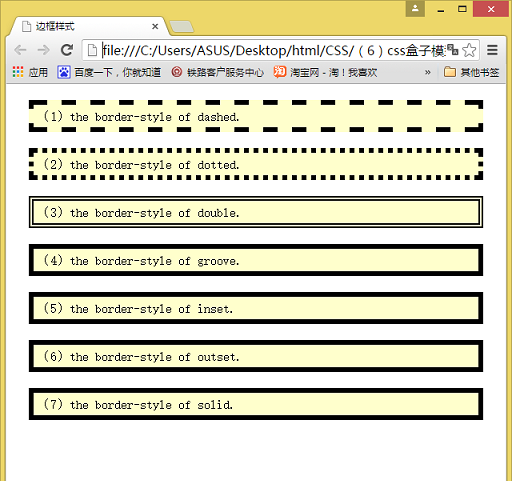
IE浏览器效果
两个浏览器中的效果略有区别,可以看到对于groove(凹槽 )、ridge(突脊)、 inset (内陷)、outset(外凸),IE浏览器支持的不够理想。
border属性值简写形式:
如果只提供一个参数值,将用于全部的四条边。
border-style:solid; /*实线*/
如果提供两个,第一个用于上-下,第二个用于左-右。
border-color:blue red /*上下边框颜色为蓝色,左右边框颜色为红色*/
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下。
border-width:4px 5px 6px; /*上边框宽度为4px、左右边框宽度为5px 、下边框宽度为6px*/
如果提供全部四个参数值,将按上-右-下-左的顺序作用于四个边框(顺时针)。
border-style:solid dashed dotted double /*将按上-右-下-左的顺序作用(顺时针),分别为实线、虚线、点线、双线*/
**边框(border)属性简写:
同时设置边框的三个属性:
border: 3px solid blue; /*3个像素的蓝色实线*/
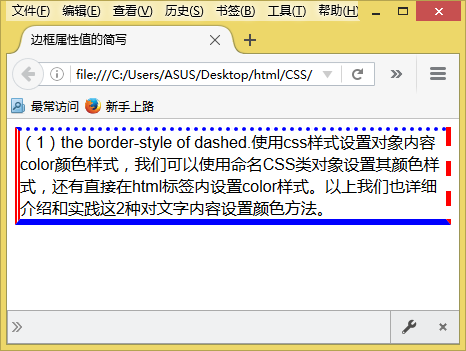
举个例子,看图就明白:
<!doctype html> <html> <head> <title>边框属性值的简写</title> <style type="text/css"> div{ border-color:blue red; border-width:4px 5px 6px; border-style:dotted dashed solid double; } </style> </head> <body> <div >(1)the border-style of dashed.使用css样式设置对象内容color颜色样式,我们可以使用命名CSS类对象设置其颜色样式,还有直接在html标签内设置color样式。以上我们也详细介绍和实践这2种对文字内容设置颜色方法。</div> </body> </html>

(2)设置内边距(padding)
设置内边距的最简单的方法就是使用 padding属性。
padding又称内边距,用于控制内容与边框之间的距离。在边框和内容之间的空白区域是内边距。
和前面介绍的边框(border)属性值简写形式类似
如果只提供一个参数值,将用于全部的四条边。 padding:15px;
如果提供两个,第一个用于上-下,第二个用于左-右。 padding:15px 15px;
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下。
如果提供全部四个参数值,将按上-右-下-左的顺序作用于四个边框(顺时针)。
内边距(padding)属性,在CSS中可拆分为padding-top(顶部内边距)、padding-bottom(底部内边距)、padding-left(左边内边距)和padding-right(右边内边距)。四条内边距可以同时设置,也可以单独设置。
“专门设置某一个方向的内边距”案列:
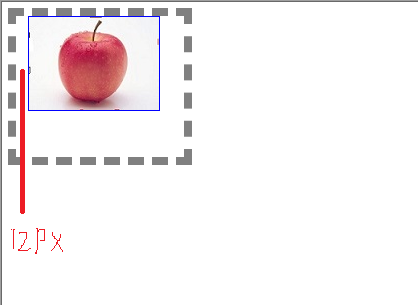
<style type="text/css"> #box{ width:136px; height:136px; padding:0 20px 5px; /*上 左右 下*/ padding-left:12px; /*设置左内边距距离为12像素*/ border:8px gray dashed; } #box img{ border:1px blue solid; } </style> </head> <body> <div id="box"><img src="apple.jpg"></img></div> </body> </html>

(3)设置外边距(margin)
设置外边距的最简单的方法就是使用 margin 属性。
外边距(margin)指的是元素(盒子)与元素(盒子)之间的间距。
边框在默认情况下是定位于浏览器窗口的左上角的,但是没紧贴着浏览器窗口的边框,这是因为body本身就是个特殊的盒子。
设置“body中的其他盒子不会紧贴着浏览器的边框”案列:
<title>设置一个方向的内边距padding</title> <style type="text/css"> #box{ width:136px; height:136px; padding:0 20px 5px; /*上 左右 下*/ padding-left:12px; border:8px gray dashed; } #box img{ border:1px blue solid; } body{ border:1px black solid; background:#c00; } </style> </head> <body> <div id="box"><img src="apple.jpg"></img></div> </body> </html>

前面说过body是个特殊的盒子,设置body的背景色会延伸到margin的部分。而设置body里面的盒子的背景色时只会覆盖到“padding+内容”部分。
外边距margin属性,在CSS中可拆分为margin-top(顶部外边距)、margin-bottom(底部外边距)、margin-left(左边外边距)和margin-right(右边外边距),四条外边距可以同时设置,也可以单独设置。
以上内容部分来自http://www.artech.cn。