运行效果:

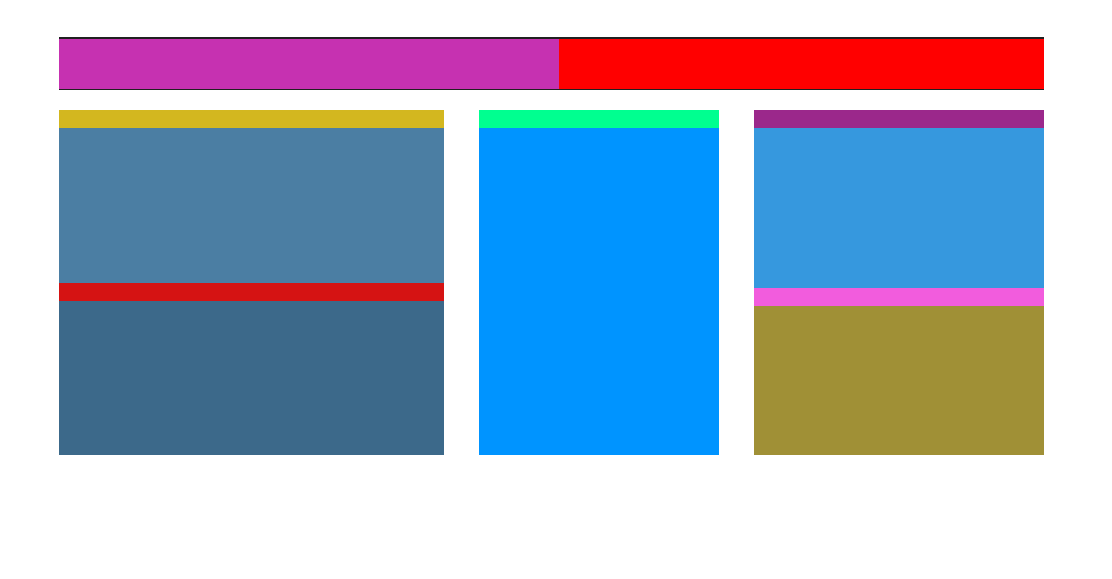
div布局图:

下面是前台代码:

1 <div class ="content_1"> 2 3 <div class ="top"> 4 <div class ="top_left"> 5 <h2><a href ="#">互联网</a></h2> 6 <span> / Internet</span> 7 <p><a href ="#">搜索引擎</a></p> 8 <p><a href ="#">电子商务</a></p> 9 <p><a href ="#">传闻爆料</a></p> 10 <p><a href ="#">互联网评论</a></p> 11 </div><!--top_left end.--> 12 <div class ="top_right"> 13 <p><a href ="#">More>></a></p> 14 </div><!--top_right end.--> 15 </div><!--top end.--> 16 17 <div class ="bottom"> 18 <div class ="bottom_left"> 19 <div class ="bottom_left_top"> 20 <div class ="bottom_left_top_title"> 21 <h4><a href ="#">谷歌咨询委员会:“被遗忘权”应仅限于欧洲</a></h4> 22 </div><!--bottom_left_top_title end.--> 23 <div class ="bottom_left_top_content"> 24 <ul> 25 <li><a href ="#">创业也分帮派? 没错他们是“清华帮”</a></li> 26 <li><a href ="#">营收和利润超预期 Twitter开盘后大涨12%</a></li> 27 <li><a href ="#">骆驼:从设计阶段就开始和用户交朋友</a></li> 28 <li><a href ="#">快递“春节模式”如何 宿迁的“剁手族”们造吗?</a></li> 29 <li><a href ="#">基因技术日趋成熟,预测癌症SO EASY</a></li> 30 </ul> 31 </div><!--bottom_left_top_content end.--> 32 </div><!--bottom_left_top end.--> 33 34 <div class ="bottom_left_bottom"> 35 <div class ="bottom_left_bottom_title"> 36 <h4><a href ="#">名片天下:用工业4.0颠覆名片制造业</a></h4> 37 </div><!--bottom_left_bottom_title end.--> 38 <div class ="bottom_left_bottom_content"> 39 <ul> 40 <li><a href ="#">创业也分帮派? 没错他们是“清华帮”</a></li> 41 <li><a href ="#">营收和利润超预期 Twitter开盘后大涨12%</a></li> 42 <li><a href ="#">骆驼:从设计阶段就开始和用户交朋友</a></li> 43 <li><a href ="#">快递“春节模式”如何 宿迁的“剁手族”们造吗?</a></li> 44 <li><a href ="#">基因技术日趋成熟,预测癌症SO EASY</a></li> 45 </ul> 46 </div><!--bottom_left_bottom_content end.--> 47 </div><!--bottom_left_bottom end.--> 48 </div><!--bottom_left end.--> 49 50 51 <div class ="bottom_zhong"> 52 <div class ="bottom_zhong_top"> 53 <h4> 互联网图片</h4> 54 </div><!--bottom_zhong_top end.--> 55 <div class ="bootom_zhong_bottom"> 56 <div class ="bootom_zhong_bottom_top"> 57 <img src ="images/1.png"/> 58 <p>北京朝阳区2014年“凤凰计划”认定仪式今</p> 59 </div> 60 <div class ="bootom_zhong_bottom_bottom"> 61 <div class ="bootom_zhong_bottom_bottom_left"> 62 <img src ="images/2.png"/> 63 <p>肖明超:媒体行业5</p> 64 </div> 65 <div class ="bootom_zhong_bottom_bottom_right"> 66 <img src ="images/3.png"/> 67 <p>谷歌遭遇史上最严s</p> 68 </div> 69 </div> 70 </div><!--bootom_zhong_bottom end.--> 71 </div><!--bottom_zhong end.--> 72 73 74 <div class ="bottom_right"> 75 <div class ="bottom_right_top"> 76 <div class ="bottom_right_top_title"> 77 <h4> <a href ="#">公司动态</a></h4> 78 <span><a href ="#">More>></a></span> 79 </div><!--bottom_right_top_title end.--> 80 <div class ="bottom_right_top_content"> 81 <ul> 82 <li><a href ="#">Facebook收购硅谷21层办公大楼 价值4亿美元</a></li> 83 <li><a href ="#">不走寻常路 康佳SLED“硬件+内容”产品战略</a></li> 84 <li><a href ="#">亚马逊云服务或保持对微软和谷歌的优势</a></li> 85 <li><a href ="#">人人网又活了?花亿美元重手笔投资车易拍</a></li> 86 <li><a href ="#">传Twitter将推付费加V服务 收费每年约1美元</a></li> 87 <li><a href ="#">网络中立制度:微信封杀闹剧的解药</a></li> 88 </ul> 89 </div> 90 </div><!--bottom_right_top_content end.--> 91 92 <div class ="bottom_right_bottom"> 93 <div class ="bottom_right_bottom_title"> 94 <h4> <a href ="#">人物动态</a></h4> 95 <span><a href ="#">More>></a></span> 96 </div><!--bottom_right_bottom_title end.--> 97 <div class ="bottom_right_bottom_content"> 98 <ul> 99 <li><a href ="#">Facebook收购硅谷21层办公大楼 价值4亿美元</a></li> 100 <li><a href ="#">不走寻常路 康佳SLED“硬件+内容”产品战略</a></li> 101 <li><a href ="#">亚马逊云服务或保持对微软和谷歌的优势</a></li> 102 <li><a href ="#">人人网又活了?花亿美元重手笔投资车易拍</a></li> 103 <li><a href ="#">传Twitter将推付费加V服务 收费每年约1美元</a></li> 104 <li><a href ="#">网络中立制度:微信封杀闹剧的解药</a></li> 105 </ul> 106 </div><!--bottom_right_bottom_content end.--> 107 </div> 108 </div><!--bottom_right end.--> 109 110 </div><!--bottom end.--> 111 112 </div><!--content_1 end.-->
下面是其所用到的CSS样式:

1 /*总体设置*/ 2 *{ 3 margin:0px; 4 padding:0px; 5 6 font-family:"微软雅黑"; 7 } 8 9 /*主题内容的设置*/ 10 body { 11 background-color:#ffffff; 12 } 13 14 /*总体布局设置*/ 15 .wrap { 16 width:1000px; 17 margin:0 auto; 18 } 19 20 /*总体上对 a标签 进行设置*/ 21 a:link, a:visited { 22 text-decoration:none; 23 color:#202020; 24 } 25 a:hover, a:active { 26 text-decoration:none; 27 color:#B81D18; 28 } 29 30 /*内容块*/ 31 .content_1, .content_2, .content_3, .content_4, .content_5, .content_6 { 32 margin:0 auto; 33 margin-top:30px; 34 35 width:985px; 36 height:455px; 37 border-top:2px solid #202020; 38 } 39 40 /*头部*/ 41 .top { 42 height:50px; 43 border-bottom:1px solid #004687; 44 } 45 46 /*头部-左侧*/ 47 .top_left { 48 width:800px; 49 height:50px; 50 float:left; 51 } 52 53 /*头部-左侧-大标题及其之后的 a 标签*/ 54 .top_left a:link, .top_left a:visited { 55 color:#004687; 56 text-decoration:none; 57 } 58 .top_left a:hover, .top_left a:active { 59 color:#B81D18; 60 text-decoration:none; 61 } 62 63 /*头部-左侧内容的 H2 标签*/ 64 .top_left H2 { 65 line-height:50px; 66 float:left; 67 } 68 69 /*头部-左侧内容的 span 标签*/ 70 .top_left span { 71 font-size:16px; 72 line-height:55px; 73 float:left; 74 } 75 76 /*头部-左侧内容的 p 标签*/ 77 .top_left p { 78 float:left; 79 line-height:55px; 80 font-size:17px; 81 margin-left:20px; 82 } 83 84 /*头部-右侧*/ 85 .top_right { 86 width:185px; 87 height:50px; 88 float:left; 89 } 90 91 /*头部-右侧内容后的 p 标签*/ 92 .top_right p{ 93 float:right; 94 line-height:55px; 95 font-size:13px; 96 color:#B6B6B6; 97 } 98 99 100 101 /*底部*/ 102 .bottom { 103 height:405px; 104 } 105 106 /*底部-左侧*/ 107 .bottom_left { 108 height:405px; 109 width:385px; 110 float:left; 111 } 112 113 /*底部-左侧-上半部分*/ 114 .bottom_left_top { 115 height:173px; 116 width:385px; 117 margin-top:20px; 118 border-bottom:1px dashed #B6B6B6; 119 } 120 121 /*底部-左侧-上半部分-标题*/ 122 .bottom_left_top_title { 123 height:18px; 124 width:385px; 125 } 126 127 /*底部-左侧-上半部分-标题下的 H4 标签*/ 128 .bottom_left_top_title h4 { 129 line-height:18px; 130 float:left; 131 } 132 133 /*底部-左侧-上半部分-内容*/ 134 .bottom_left_top_content { 135 height:155px; 136 width:385px; 137 } 138 139 /*底部-左侧-上半部分-内容下的 ul 标签*/ 140 .bottom_left_top_content ul { 141 margin-left:20px; 142 margin-top:10px; 143 } 144 145 /*底部-左侧-上半部分-内容下的 li 标签*/ 146 .bottom_left_top_content li { 147 font-size:15px; 148 line-height:25px; 149 } 150 151 /*底部-左侧-下半部分*/ 152 .bottom_left_bottom { 153 height:172px; 154 width:385px; 155 margin-top:25px; 156 margin-bottom:40px; 157 } 158 159 /*底部-左侧-下半部分-标题*/ 160 .bottom_left_bottom_title { 161 height:18px; 162 width:385px; 163 } 164 165 /*底部-左侧-下半部分-标题下的 H4 标签*/ 166 .bottom_left_bottom_title h4 { 167 line-height:18px; 168 float:left; 169 } 170 171 /*底部-左侧-下半部分-内容*/ 172 .bottom_left_bottom_content { 173 height:154px; 174 width:385px; 175 } 176 177 /*底部-左侧-下半部分-内容下的 ul 标签*/ 178 .bottom_left_bottom_content ul { 179 margin-left:20px; 180 margin-top:10px; 181 } 182 183 /*底部-左侧-下半部分-内容下的 li 标签*/ 184 .bottom_left_bottom_content li { 185 font-size:15px; 186 line-height:25px; 187 } 188 189 190 191 /*底部-中间*/ 192 .bottom_zhong { 193 height:405px; 194 width:240px; 195 float:left; 196 margin-left:35px; 197 margin-right:35px; 198 } 199 200 /*底部-中间-上半部分*/ 201 .bottom_zhong_top { 202 height:18px; 203 width:240px; 204 margin-top:20px; 205 border-left:2px solid #202020; 206 } 207 208 /*底部-中间-上半部分下的p标签*/ 209 .bottom_zhong_top h4 { 210 line-height:18px; 211 } 212 213 /*底部-中间-下半部分*/ 214 .bootom_zhong_bottom { 215 height:327px; 216 width:240px; 217 margin-bottom:40px; 218 } 219 220 /*底部-中间-下半部分- img 标签*/ 221 .bootom_zhong_bottom_top img { 222 float:left; 223 margin-top:20px; 224 } 225 226 /*底部-中间-下半部分- p 标签*/ 227 .bootom_zhong_bottom_top p { 228 font-size:12px; 229 text-align:center; 230 padding-top:20px; 231 } 232 233 /*底部-中间-下半部分-img标签*/ 234 .bootom_zhong_bottom_bottom_left { 235 margin-top:25px; 236 float:left; 237 } 238 239 .bootom_zhong_bottom_bottom_left p { 240 font-size:12px; 241 text-align:center; 242 } 243 244 /*底部-中间-下半部分-img标签*/ 245 .bootom_zhong_bottom_bottom_right { 246 float:right; 247 margin-top:25px; 248 } 249 250 .bootom_zhong_bottom_bottom_right p { 251 font-size:12px; 252 text-align:center; 253 } 254 255 256 257 /*底部-右侧*/ 258 .bottom_right { 259 height:405px; 260 width:290px; 261 float:left; 262 } 263 264 /*底部-右侧-上半部分*/ 265 .bottom_right_top { 266 height:178px; 267 width:290px; 268 margin-top:20px; 269 } 270 271 /*底部-右侧-上半部分-标题*/ 272 .bottom_right_top_title { 273 height:18px; 274 width:290px; 275 border-left:2px solid #202020; 276 } 277 278 /*底部-右侧-上半部分-标题下的h4标签*/ 279 .bottom_right_top_title h4{ 280 float:left; 281 line-height:18px; 282 } 283 284 /*底部-右侧-上半部分-标题下的 span 标签*/ 285 .bottom_right_top_title span { 286 float:right; 287 line-height:15px; 288 font-size:12px; 289 } 290 291 /*底部-右侧-上半部分-内容*/ 292 .bottom_right_top_content { 293 height:160px; 294 width:290px; 295 } 296 297 /*底部-右侧-上半部分-内容下的 ul 标签*/ 298 .bottom_right_top_content ul { 299 margin-left:18px; 300 margin-top:5px; 301 } 302 303 /*底部-右侧-上半部分-内容下的 li 标签*/ 304 .bottom_right_top_content li { 305 line-height:26px; 306 font-size:13px; 307 } 308 309 /*底部-右侧-下半部分*/ 310 .bottom_right_bottom { 311 height:167px; 312 width:290px; 313 margin-bottom:40px; 314 margin-top:20px; 315 } 316 317 /*底部-右侧-下半部分-标题*/ 318 .bottom_right_bottom_title { 319 height:18px; 320 width:290px; 321 border-left:2px solid #202020; 322 } 323 324 /*底部-右侧-下半部分-标题下的 h4 标签*/ 325 .bottom_right_bottom_title h4 { 326 line-height:18px; 327 float:left; 328 } 329 330 /*底部-右侧-下半部分-标题下的 span 标签*/ 331 .bottom_right_bottom_title span { 332 line-height:18px; 333 float:right; 334 font-size:12px; 335 } 336 337 /*底部-右侧-下半部分-内容*/ 338 .bottom_right_bottom_content { 339 height:149px; 340 width:290px; 341 } 342 343 /*底部-右侧-下半部分-内容下的 ul 标签*/ 344 .bottom_right_bottom_content ul { 345 margin-left:18px; 346 margin-top:5px; 347 } 348 349 /*底部-右侧-下半部分-内容下的 li 标签*/ 350 .bottom_right_bottom_content li { 351 line-height:26px; 352 font-size:13px; 353 } 354 355 356 357 /*中间的图片以后换成焦点图*/ 358 .pic { 359 margin:0 auto; 360 width:985px; 361 margin-top:30px; 362 }
