本次主要学习了“.json”配置文件;
一、全局配置
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。

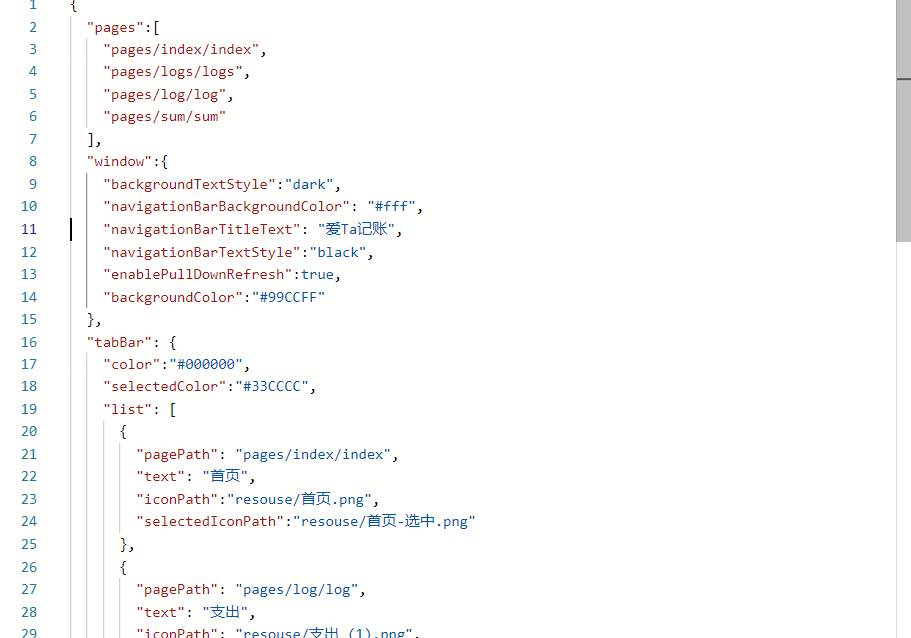
附代码:
{ "pages":[ "pages/index/index", "pages/logs/logs", "pages/log/log", "pages/sum/sum" ], "window":{ "backgroundTextStyle":"dark", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "爱Ta记账", "navigationBarTextStyle":"black", "enablePullDownRefresh":true, "backgroundColor":"#99CCFF" }, "tabBar": { "color":"#000000", "selectedColor":"#33CCCC", "list": [ { "pagePath": "pages/index/index", "text": "首页", "iconPath":"resouse/首页.png", "selectedIconPath":"resouse/首页-选中.png" }, { "pagePath": "pages/log/log", "text": "支出", "iconPath": "resouse/支出 (1).png", "selectedIconPath": "resouse/支出.png" }, { "pagePath": "pages/logs/logs", "text": "收入", "iconPath": "resouse/收入.png", "selectedIconPath": "resouse/收入 (1).png" }, { "pagePath":"pages/sum/sum", "text": "结算", "iconPath": "resouse/结算.png", "selectedIconPath": "resouse/结算 (1).png" } ] } }
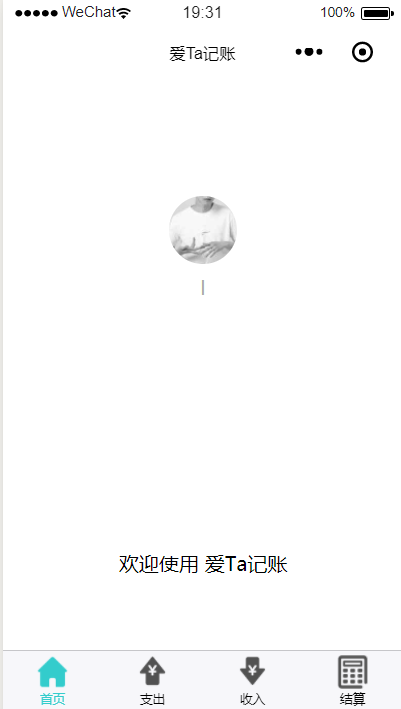
效果图: