
A:HTML5 不基于 SGML,所以不需要引用 DTD;
B: HTML 4.01 基于 SGML,而HTML5不基于SGML;
DTD可定义合法的XML文档构建模块,它使用一系列合法的元素来定义文档的结构,它规定了标记语言的规则,这样浏览器才能正确地呈现内容。


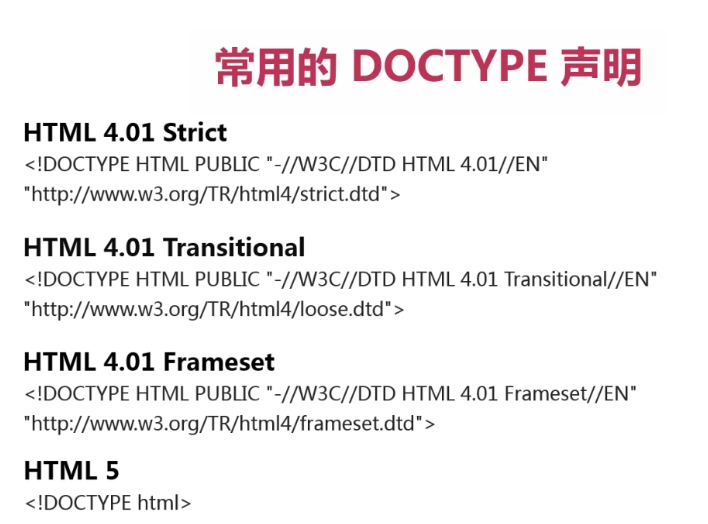
<!DOCTYPE >声明要在html文档的第一行,位于<html>标签之前
<!DOCTYPE > 不是html的标签,它是在告诉浏览器,页面要使用哪个HTML版本进行编写的指令


常用的DOCTYPE声明有:
A:HTML4的Strict,该 DTD 包含所有 HTML 元素和属性,但不包括展示性的和弃用的元素(比如 font),不允许框架集(Framesets);
B:HTML4的Transitional,该 DTD 包含所有 HTML 元素和属性,包括展示性的和弃用的元素(比如 font),不允许框架集(Framesets);
C:HTML4的Frameset,该 DTD 等同于 HTML 4.01 Transitional,但允许框架集内容;





DTD可定义合法的XML文档构建模块,它使用一系列合法的元素来定义文档的结构,它规定了标记语言的规则,这样浏览器才能正确地呈现内容。
A:HTML5 不基于 SGML,所以不需要引用 DTD;
B: HTML 4.01 基于 SGML,而HTML5不基于SGML;



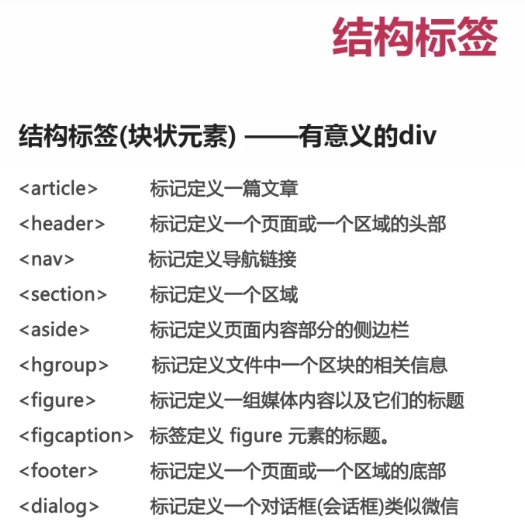
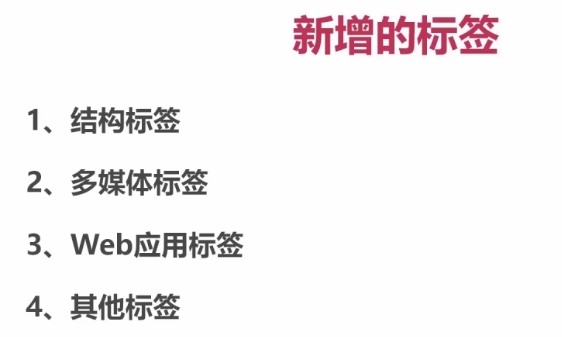
A:html5新增标签中的<nav>标签属于行块级标签;
B:html5新增的结构标签属于块级标签;
C:定义页面底部区域的标签是<footer></footer>;
D:定义页面的导航链接使用的标签是<nav></nav>

第一点:
header / section / aside / article / footer 这五个标签绝对不允许嵌套,不利浏览器搜索。
第二点:
header / section / footer 级别最高的,都是写在最外层,互不嵌套。再这三个里面再写:aside / article / figure / hgroup / nav 等标签。
以上标签都不建议嵌套使用,如需要嵌套,则可以使用我们亲爱的 <div></div>标签。

当前,video 元素支持三种视频格式:
Ogg MPEG4 WebM
Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件
MPEG4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
--------------
video 元素允许多个 source 元素。source 元素可以链接不同的视频文件。浏览器将使用第一个可识别的格式:
<video width="320" height="240" controls="controls">
<source src="/i/movie.ogg" type="video/ogg">
<source src="/i/movie.mp4" type="video/mp4">
Your browser does not support the video tag.不支持该标签则显示这些内容,支持则不会显示。
</video>
------------
属性:
autoplay="autoplay" 自动播放
controls="controls" 出现控制器 播放按钮等
width 宽度
height 高度
loop 循环次数
preload 预加载并播放,和页面同时加载。
src 播放视频的路径
<video>标签引入的视频需设置autoplay属性,打开页面后才可播放
<video>标签引入视频的宽和高可以通过width和height属性进行修改
===============
当前,audio 元素支持三种音频格式:
Ogg vorbis MP3 Wav
<audio controls="controls"> <source src="song.ogg" type="audio/ogg"> <source src="song.mp3" type="audio/mpeg"> Your browser does not support the audio tag. </audio>
属性:
autoplay="autoplay" 自动播放
controls="controls" 出现控制器 播放按钮等
loop 循环次数
preload 预加载并播放,和页面同时加载。
src 音频播放路径
===============
embed 标记外部可交互的内容或者插件,包括上面的音频视频,比如flash video audio 都可以使用该标签。
用法和上面的video audio 差不多。
<embed src="helloworld.swf" />
height 高度
width 宽度
src 引入插件的地址
type 定义引入内容的类型
embed标签定义嵌入的内容,比如插件、音视频等
embed标签如果定义视频文件,不需要设置autoplay属性,就能在页面加载后自动播放
如果嵌入音视频文件出现兼容性问题,可使用<audio>和<video>标签进行代替

=============================

<meter value="20" min="20" max="380" low="200" high="240" optimum="220"> </meter>
<meter value="0.75">75%</meter>
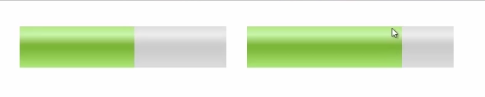
如下图:

value 表示当前值
min 表示最小值
max 最大值,不超过这个值
low ~ high 这是标准值,在这个范围内显示绿色条状,否则都是显示屎黄色,表示警告!
optimum 表示最佳的值
A:<abbr>标签定义缩写;
B:<colgroup>标签定义表格列的分组;
C:<command>标签定义命令按钮;
D:使用meter标签来度量给定范围内的数据;
---------------------

--------------------
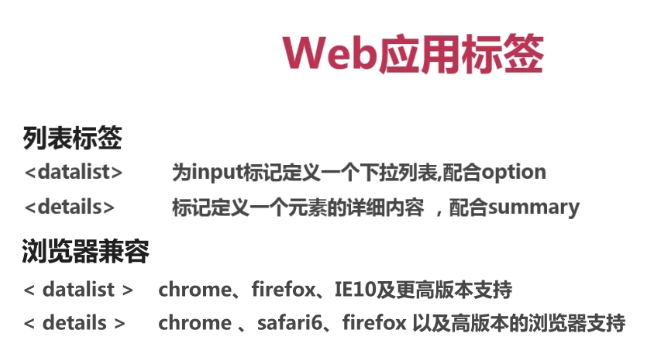
datalist标签必须配合input标签进行使用
<input list="cars"> /*input用于输入信息,list用于绑定数据*/
<datalist id="cars">
<option value="别克"></option>
<option value="保时捷"></option>
<option value="捷豹"></option>
<option value="阿斯顿马丁"></option>
<option value="奥迪"></option>
</datalist>

---------------------------
<details >
<summary>我爱你</summary>
所发生的佛挡杀佛
</details>

details标签必须与summary(摘要,简介)标签 配合使用可以为 details 定义标题。标题是可见的,
属性:
open="open" 展开详细信息。定义 details 是否可见。
------------------------------

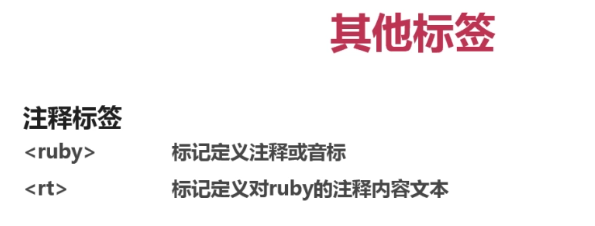
<ruby> 标签定义 ruby 注释(中文注音或字符)。
与 <ruby> 以及 <rt> 标签一同使用:
ruby 元素由一个或多个字符(需要一个解释/发音)和一个提供该信息的 rt 元素组成,还包括可选的 rp 元素,定义当浏览器不支持 "ruby" 元素时显示的内容。
<p>
都看得到
<ruby>我
<rp>(</rp> /*支持ruby,则不显示,不支持则横向显示*/
<rt>wo</rt> /*发音,解释*/
<rp>)</rp> /*支持ruby,则不显示,不支持则横向显示*/
</ruby>
</p>
-------------

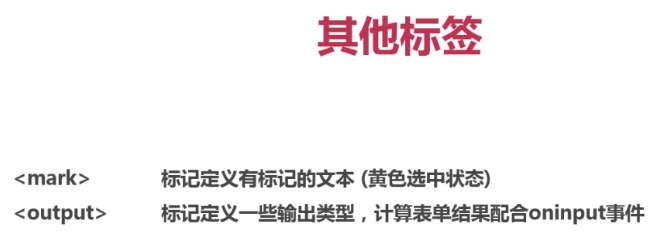
啊啊啊啊<mark>我爱你</mark>啊啊啊啊啊

---------------------
//oninput是一个函数
<form oninput="totalPrice.value=parseInt(price.value)*parseInt(number.value)">
<input type="text" id="price" value="5000"/>*
<input type="number" id="number" value="1"/>=
<output id="totalPrice" for="price number"></output>
</form>

把上面的id="price" 改成: <!-- 0<input type="range" id="price" value="5000" />100* --> <!-- 滑动指针:这里的input值只能0到100 -->

----------------

以上的所有增加的一些标签归类。
===============================================

HTML5是向下兼容的,使用这些标签也可以正常显示。
==================