
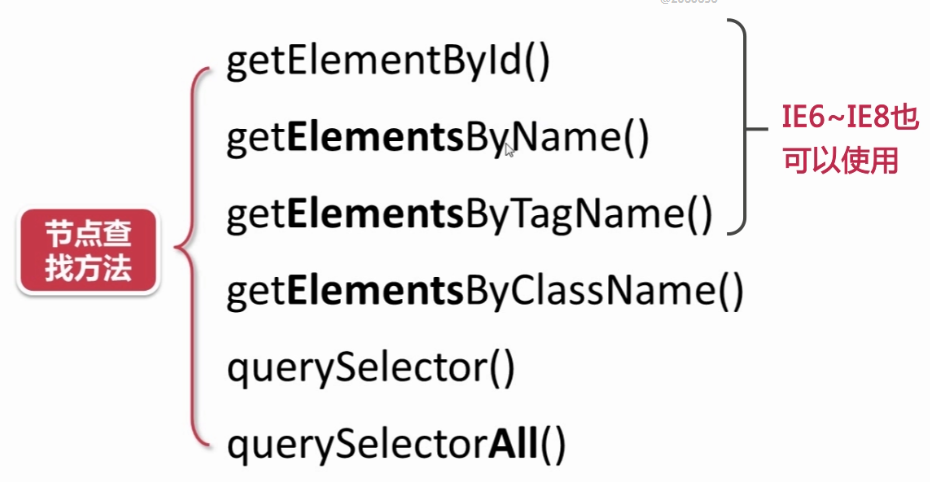
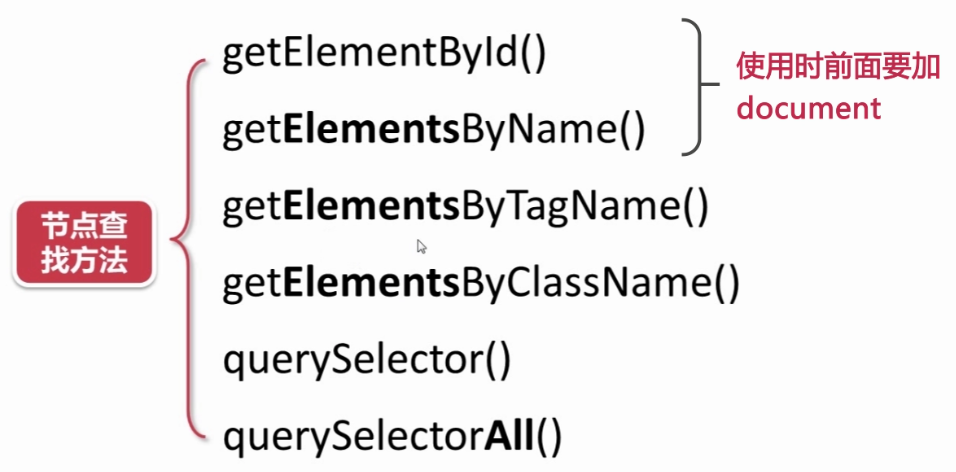
document.getElementById(" ");
document.getElementByName(" ");
document.getElementByTagName(" ");
以上三个可以兼容IE6-IE8,兼容性很好,随便用。
以下三个要用的比较新的浏览器中:
getElementByClassName(" ");
querySelector();
querySelectAll();

==============document.getElementById("")=====================
解决document.getElementById("")在IE7中误读成name的bug。
修复getElementById在IE7以下误读BUG
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="js/domready.js"></script><!--必须导入该文件,搜狗输入domready.js-->
<script>
myReady(function(){
//var div=document.getElementById('container');//获取div对象
//console.log(div.tagName);
//console.log(div.getElementById("ul1"));//getElementById("")只能使用document进行调用,其他的不行。
//var btn=document.getElementById("button");//获取按钮对象
//btn.onclick=function(){
// var target=document.getElementById("target");//获取id="target"对象。
// console.log(target.innerHTML);
// //输出:这是正确元素。 如果存在多个id="target",那么只读取第一个id="target"的元素,默认id只能唯一。
// //在IE7中读取的是name="target",输出的是:这是错误元素。这是浏览器的一个bug。
//}
//解决document.getElementById("")在IE7中误读成name的bug。name和id值相等,且name的标签在前面,IE7会把getElementById("")取成name所在的标签。这是一个BUG。
//下面可以作为自己的框架进行使用
var getElementById=function(id){
var el=document.getElementById(id);
//使用转义字符做文章 。 在IE浏览器中 v 并没有进行转义,"v"="v",这里的"v1"="v1"。IE浏览器解析为字符串。前面的+号就是为了把这个字符串转化为数字,把+"v1"=parseNumber("v1") 返回值:isNaN,!isNaN 就是 !false,返回:true。
//而在其他浏览器中,对"v"会解释为一个垂直的制表符,一定程度上相当于空格。即:+"v1"="1",+1表示把1转化为数字,parseNumber(1)=1=true,!true就是false。
if (!+"v1") {//所以如果是IE浏览器就会返回true,否则返回false。
if (el && el.id===id) {
return el;
}else{
var els=document.all[id],
len=els.length;
for (var i = 0; i < len; i++) {
if (els[i].id===id) {
return els[i];
}
}
}
}
return el;
};
console.log(getElementById("target").tagName);
})
</script>
<body>
<div id="container">
<a href="#" name="target">这是错误元素</a>
<p id="target">这是正确元素</p>
<p id="target">这是正确元素</p>
<button type="button" id="button">测试</button>
<ul id="ul1">
<li id="li1"><a href="">3333</a><a href="" id="onea">111</a><span>222222</span></li>
<li><a href="">111</a></li>
<li><a href="">111</a></li>
</ul>
<ul id="ul2">
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
=========================

这是获取多个对象的,所以其elements是复数,有s。别少了 s 。



document.getElementBy{Id,Name,TagName,ClassName
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="js/domready.js"></script><!--必须导入该文件,搜狗输入domready.js-->
<script>
//这是一段注释//
myReady(function(){
//=============document.getElementById=================
//var div=document.getElementById('container');//获取div对象
//console.log(div.tagName);
//console.log(div.getElementById("ul1"));//getElementById("")只能使用document进行调用,其他的不行。
//var btn=document.getElementById("button");//获取按钮对象
//btn.onclick=function(){
// var target=document.getElementById("target");//获取id="target"对象。
// console.log(target.innerHTML);
// //输出:这是正确元素。 如果存在多个id="target",那么只读取第一个id="target"的元素,默认id只能唯一。
// //在IE7中读取的是name="target",输出的是:这是错误元素。这是浏览器的一个bug。
//}
//=============解决document.getElementById在IE7中的BUG=================
//解决document.getElementById("")在IE7中误读成name的bug。name和id值相等,且name的标签在前面,IE7会把getElementById("")取成name所在的标签。这是一个BUG。
//下面可以作为自己的框架进行使用
// var getElementById=function(id){
// var el=document.getElementById(id);
// //使用转义字符做文章 。 在IE浏览器中 v 并没有进行转义,"v"="v",这里的"v1"="v1"。IE浏览器解析为字符串。前面的+号就是为了把这个字符串转化为数字,把+"v1"=parseNumber("v1") 返回值:isNaN,!isNaN 就是 !false,返回:true。
// //而在其他浏览器中,对"v"会解释为一个垂直的制表符,一定程度上相当于空格。即:+"v1"="1",+1表示把1转化为数字,parseNumber(1)=1=true,!true就是false。
// if (!+"v1") {//所以如果是IE浏览器就会返回true,否则返回false。
// if (el && el.id===id) {
// return el;
// }else{
// var els=document.all[id],
// len=els.length;
// for (var i = 0; i < len; i++) {
// if (els[i].id===id) {
// return els[i];
// }
// }
// }
// }
// return el;
// };
// console.log(getElementById("target").tagName);
//=============document.getElementsByName=================
// var li=document.getElementsByName("chose");
// console.log(li);//返回的是NodeList类数组对象
// console.log(li.item(1));//获得类数组对象第二个对象,上下两个相等
// console.log(li[1]);//获得类数组对象第二个对象,上下两个相等
// console.log(li.length);//获得类数组对象长度
//=============document.getElementsByTagName=================
// var li = document.getElementsByTagName("li");
// console.log(li);//HTMLCollection类数组对象
// console.log(li.length);//HTMLCollection长度
// console.log(li[0]);//上下两个相等,都是获取类数组对象的第一个对象。
// console.log(li.item(0));//上下两个相等,都是获取类数组对象的第一个对象。
// console.log(li[0].id);//获取类数组对象第一个对象的id属性。
// console.log(li.item(0).innerHTML);//获取类数组对象第一个对象innerHTML属性值。
// //其他浏览器都会抛出错误。+只在IE8以下才有效,第一个返回的 一定是: DOCTYPE html。
// var comment=document.getElementsByTagName("!");//表示全文注释的点
// console.log(comment[0].nodeValue);//返回:DOCTYPE html
// console.log(comment[1].nodeValue);//如下注释才有效,返回 <!--必须导入该文件,搜狗输入domready.js-->
// var all=document.getElementsByTagName("*");//获取所有元素集合
// console.log(all);//返回的是HTMLCollection类数组对象
// for (var i=0,len=all.length; i < len; i++) {
// console.log(all[i].tagName);
// }
//============以上3个获取对象的方法所有浏览器都实现了,兼容性好===========
//============以下3个获取对象的方法就需要较新的浏览器才可以兼容了===========
//======obj.getElementsByClassName:在对象obj下面获取对应类名的标签对象=======
// var ul=document.getElementById("ul2");//获得ul对象
// var objs=ul.getElementsByClassName("one");
// console.log(objs);//获得HTMLCollection类数组对象
// console.log(objs.length);//获得HTMLCollection类数组对象的长度
// console.log(objs[0]);//在ul下面 获取第一个: class="one"的标签对象 li
// console.log(objs[1]);//在ul下面 获取第二个: class="one"的标签对象 li
// console.log(objs[2]);//在ul下面 获取第三个: class="one"的标签对象 span
// var objss=ul.getElementsByClassName("one two");////获取多个类名的一个HTMLCollection类数组对象
// console.log(objss);//HTMLCollection类数组对象
// console.log(objss[0]);//在ul下面 获取类名: class="one two"的标签对象 类名不分先后
// console.log(objss[1]);//在ul下面 获取类名: class="one two"的标签对象 类名不分先后
// ======obj.querySelector("")里面参数是CSS选择器======
// ======obj.querySelectorAll("")里面参数是HTML标签名称,返回的NodeList类数组对象======
//
// console.log(document.querySelector("#ul1"));//在文档中查找id="ul1"的ul对象
// var ul=document.querySelector("#ul1");//获取id="ul1"的ul对象
// console.log(ul);//在文档树输出id="ul1"的对象
// console.log(ul.querySelector("li:first-child"));//在ul中查找第一个子对象
// console.log(ul.querySelector("li:nth-child(2)"));//在ul中查找三个字对象
// console.log(ul,document.querySelector("#container"));
// console.log(ul.querySelector("li:nth-child(5)"));//输出不存在的对象,返回null。
// console.log(document.querySelector(".one\:off"));//因为 : 冒号对于网页解析来说是特殊符号,所以要使用转义字符,这里使用两个反斜杠才可以正常输出对象:class="one:off"。
// console.log(document.querySelector(".one,.target"));//.one的对象和.target的对象,哪个在文档树中比较靠前,就返回前面第一个。这里返回class="target"的p元素,因为p元素比较靠前。
// var container=document.querySelector("#container");//获取id="container"的对象
// var p=container.querySelectorAll("p");//返回NodeList类数组对象
// console.log(p);//NodeList(2) [p#target.target, p#target]
// console.log(p[0]);//返回类数组对象第一个元素对象。 即:下面id="target"的p标签。
// console.log(container.querySelectorAll("ul"));//NodeList(2) [ul#ul1, //ul#ul2],返回类数组对象
// console.log(container.querySelectorAll("input"));////对于不存在的input标签对象,返回空的NodeList类数组对象。
// 不会死循环 staticNodeList
//在文档中查找id="container"的标签里面添加ul子元素
var uls=document.querySelectorAll("ul");//ul标签集合,返回:staticNodeListh静态的类数组对象,不具有生命,不会使下面陷入死循环。
for (var i = 0; i < uls.length; i++) {
document.querySelector("#container").appendChild(document.createElement("ul"))
}
// 死循环 NodeList
//在文档中查找id="container"的标签里面添加ul子元素
// var uls=document.getElementById("container").childNodes;//这里返回的是只要DOM数有修改,那么NodeList就会更新的,所以这里的循环是死循环。上面一个返回的是staticNodeList是静态的NodeList类数组对象。
//console.log(uls);
//因为每增加一次ul,uls.length就会增加一次,uls是属于活的NodeList类数组对象
// for (var i = 0; i < uls.length; i++) {
// document.querySelector("#container").appendChild(document.createElement("ul"))
// }
});
</script>
<body>
<div id="container">
<a href="#" name="target">这是错误元素</a>
<p id="target" class="target">这是正确元素</p>
<p id="target">这是正确元素</p>
<button type="button" id="button">测试</button>
<ul id="ul1">
<li name="chose" id="li1">innerHTML<a href="">3333</a><a href="" id="onea">111</a><span>222222</span></li>
<li name="chose"><a href="">111</a></li>
<li name="chose"><a href="">111</a></li>
</ul>
<ul id="ul2">
<li class="one:off"><span class="one">woaini</span></li>
<li class="one two">1111</li>
<li class="one two">22222</li>
<li class="one"></li>
</ul>
</div>
</body>