此项目是一个IPad上的Web App项目,页面的滚动用了最新的IScroll 5.0 插件, 确实是挺潮的。
项目用时 1个月 完成的, 准备今天晚上上线。
这是年前的最后一篇文章了,与众位博友分享下。
目录如下:
1 》--------------【iscroll 的 问题 】-------------------
2 》--------------【tap 点透 问题】-------------------
3 》--------------【Html5 Css3 弹出层效果-分享】----------
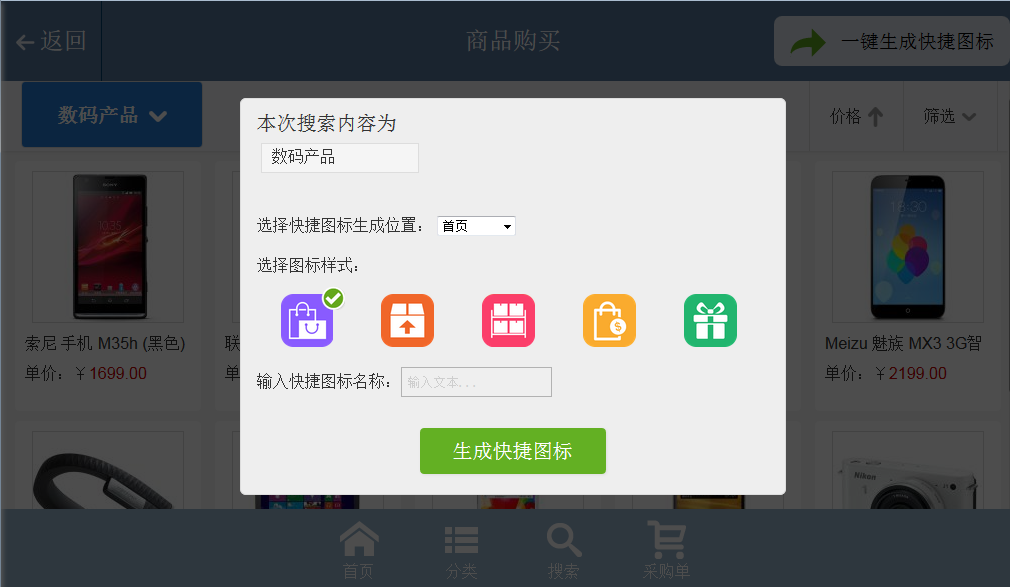
项目截图如下:
首页效果》:

弹出层效果》:

拉动刷新加载》:

长话短说,就从IScroll说起吧。
--------------【iscroll 的 问题 】-----------------
【1】. 动态加载某个模块,发现iscroll 没有 效果。
【2】. 使用jquery 的 (slideDown、slideUp )动画效果,发现iscroll的滚动条算高度会有问题。
【1】【2】的 解决方案:setTimeOut(function(){ new IScroll("#wrapper") },100);
【3】:iscroll里面的a链接点击没有效果。
解决方案:找到 preventDefaultException: { tagName: /^(INPUT|TEXTAREA|BUTTON|SELECT|A|IMG)$/ } 这句话,去掉 |A,就可以了,因为默认禁用了。
【4】:使用iscroll拖动到顶部,加载下一页数据。(此部分完全可以抽出来,做成一个通用的分页,偸了个懒)
代码片段如下:

productSrcoll.on("scrollEnd", function () { var y = -parseInt(productSrcoll.y); var yHeight = -parseInt(productSrcoll.maxScrollY); if (y >= yHeight) pullDownAction($("#pager").data("page")); }); //---------------------加载数据方法----------------------------- var pullDownAction = function (index, options) { var option = CreateUrlLink(); option.curpage = index; options = $.extend(option, options || {}); if ($("#pager").data("loadpage") && index != 1) return; $.ajaxLoading({ url: "@Html.Raw(Url.Action("SearchListByPage", "B2BProduct"))", data: options, type: "Get", success: function (data) { var newinfo = []; for (var i = 0; i < data.xcontent.length; i++) { var item = data.xcontent[i]; newinfo.push('<div class="pic"><dl><dt>', '<a id="' + item.INFOID + '" href="/B2BProduct/Details?id=' + item.INFOID + '"><img src="' + item.IMAGE + '" /></a>', '</dt><dd><p>' + item.INFOTITLE + '</p><p>单价:¥<i>' + item.PRICE.toFixed(2) + '</i></p></dd></dl></div>'); } index == 1 ? $("#pager").html(newinfo.join('')) : $("#pager").append(newinfo.join('')); data.xcontent.length <= 0 ? $("#pager").data("loadpage", "off") : index++ & $("#pager").data("page", index); productSrcoll.refresh(); productSrcoll.maxScrollY =productSrcoll.maxScrollY - 100; }, error: function () { $.MsgBox({ msg: "出现问题了", tipType: 'warning' }); } }); }
----------------【tap 点透 问题】------------------------
起因:由于我给页面大量用了 tap, 解决了click点击的延迟问题,同时也带来了新的问题。
如果我给document绑定tap事件,如果,弹层模板下面,有个元素也绑定了,此时就会出现点透的问题。
1. tap的 ”点透“ 问题。
推荐 大家可以看看 , 叶小钗 关于 “点透” 问题的文章分析:http://www.cnblogs.com/yexiaochai/p/3442220.html
解决方案:fastclick , 确实是解决了这个问题。
解决方案地址:http://blog.youyo.name/archives/zepto-tap-click-through-research.html
---------------【Html5 Css3 弹出层效果-分享】----------------------------------------------
css3 的 代码如下:

/****************弹出框效果 样式****************************/
.slideDown { animation-name: slideDown; -webkit-animation-name: slideDown; animation-duration: 0.3s; -webkit-animation-duration: 0.3s; animation-timing-function: inherit; -webkit-animation-timing-function: inherit; visibility: visible !important; }
@keyframes slideDown { 0% {
transform: translateY(-100%);
}
100% {
transform: translateY(0%);
}
}
@-webkit-keyframes slideDown { 0% {
-webkit-transform: translateY(-100%);
}
100% {
-webkit-transform: translateY(0%);
}
}
.slideLeft { animation-name: slideLeft; -webkit-animation-name: slideLeft; animation-duration: 0.7s; -webkit-animation-duration: 0.7s; animation-timing-function: ease-in-out; -webkit-animation-timing-function: ease-in-out; visibility: visible !important; }
@keyframes slideLeft { 0% {
transform: translateX(150%);
}
50% {
transform: translateX(-8%);
}
65% {
transform: translateX(4%);
}
80% {
transform: translateX(-4%);
}
95% {
transform: translateX(2%);
}
100% {
transform: translateX(0%);
}
}
@-webkit-keyframes slideLeft { 0% {
-webkit-transform: translateX(150%);
}
50% {
-webkit-transform: translateX(-8%);
}
65% {
-webkit-transform: translateX(4%);
}
80% {
-webkit-transform: translateX(-4%);
}
95% {
-webkit-transform: translateX(2%);
}
100% {
-webkit-transform: translateX(0%);
}
}
.hideSwing { transform: translateX(300px); -webkit-transform: translateX(300px); transition: all 0.3s ease 0s; -webkit-transition: all 0.3s ease 0s; }
js 的 代码如下:

$.extend({ /*----------通用*CSS3*弹出层-----------------*/ clickFlowBox: function (options) { var defaultOption = { vid: '', //--弹出层 clickID: '', //--点击对象 eventType: 'click', //---点击事件类型 invokeFun: null, //--点击扩展调用的方法 documentTapFun: null,//document的扩展方法 isMask: true //--是否显示图层模板 }; var cancel, mask; //--------------重组合并----------------------- options = $.extend(defaultOption, options || {}); //----------------点击弹出层事件--------------- $(options.clickID).on(options.eventType, function (e) { e.stopPropagation(); var returnFunBool = true; //---------------click: 自定义事件---------------------------- if (typeof options.invokeFun === 'function' && options.invokeFun) { returnFunBool = typeof options.invokeFun.apply() == Boolean ? options.invokeFun.apply() : true; } if (returnFunBool) { showFlow(); } }); //---------------document: 自定义事件---------- $(document).on("click", function (e) { if (!($(e.target).parents(options.vid).length > 0 || $(e.target).is(options.vid))) { closeFlow(); } e.stopPropagation(); }); /*--------------隐藏浮层----------------------*/ function closeFlow() { $(options.vid).removeClass("slideLeft").addClass("hideSwing").css({ "opacity": "0", "filter": "alpha(opacity=0)", "z-index": "-1" }); //$(cancel).remove(); $(mask).removeClass("slideDown").remove(); } /*--------------显示浮层----------------------*/ function showFlow() { //cancel = $("<div id="cancel-Mask"><a href='javascript:;' id='closeIconRoate'>×</a></div>"); mask = $("<div id="maskOfDiv"></div>"); //--Div遮罩---- if (options.isMask) $("body").append(mask) var sh = document.documentElement.scrollHeight, ch = document.documentElement.clientHeight, height = sh > ch ? sh : ch; var cssOption = { "position": "absolute", "top": "0", "right": "0", "bottom": "0", "left": "0", "z-index": "1000", "background-color": "#000000", "display": "none", "filter": "alpha(opacity=70)", "opacity": "0.7", "height": height }; mask.css(cssOption); $(options.vid).css({ "top": ((document.documentElement.clientHeight - $(options.vid).height()) / 2) + "px", "left": ((document.documentElement.clientWidth - $(options.vid).width()) / 2) + "px", "position": "absolute", "z-index": "1002", 'margin': '0 auto', 'filter': 'alpha(opacity=100)', 'opacity': '1' }); $("#closeIconRoate").css("style", "color:#FFFFFF;background:#FFFFFF"); $(mask).addClass("slideDown").show(); $(options.vid).removeClass("hideSwing").addClass("slideLeft").css("display", "block"); } /*---------对外暴露公开调用的方法-------------*/ return { CloseBox: closeFlow, ShowBox: showFlow }; } });

