作为前端工作者,想必对于盒模型这个概念应该并不陌生,我们在平日的工作中无时无刻不在使用它,但是作为刚刚踏入这个行业的小白来讲,对于标准盒模型和怪异盒模型的理解或许还是傻傻分不清,这里小编我就来跟大家聊一聊关于我理解中的盒模型的那些事儿~希望对刚刚踏入这个行业的小伙伴们有所帮助!!!废话不多说,我们走起~~~~
首先我们要了解一下什么是盒模型?下面甩出盒模型的解释!!
通俗的讲,盒模型是css布局的基础,它的作用是规定了网页元素在网页上如何显示以及元素之间的相互关系,css定义所有的元素都可以拥有像盒子一样的外形和平面空间。即都包含内容区、补白(填充)、边框、边界(外边距)。

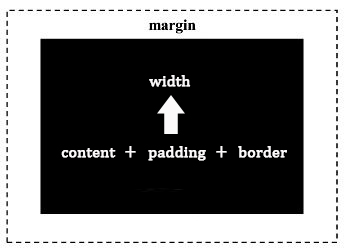
上图很明白的就可以看出来,盒模型由以下几部分组成:
内容区(content):元素的宽和高
补白(填充)(padding):元素内容和外边缘之间的空间
边框(border):盒子的外边缘
边界(外边距)(margin):盒子外边缘以外的空间
这其实就是一个标准的盒模型。
width/height(元素的内容宽或高):内容区(content)、补白(填充)(padding)以及边框(border)的总和
边界(外边距)(margin):盒子外边缘以外的空间
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 .box{ 8 width:300px; 9 height:300px; 10 background:#f00; 11 border:10px solid #000; 12 padding:20px; 13 box-sizing: border-box;/* 转换成怪异盒模型 该属性下面有说明*/ 14 } 15 </style> 16 </head> 17 <body> 18 <div class="box"></div> 19 </body> 20 </html>
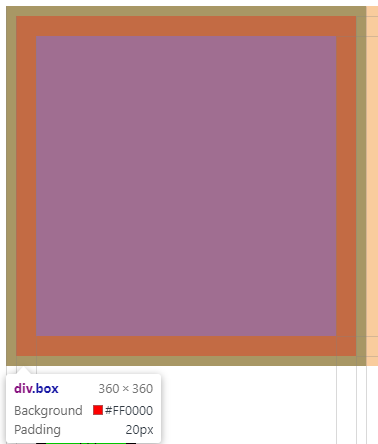
标准盒模型的呈现形式为:

图片上可以看到,div的值由原始的300加上padding和border的值最后变为了360x360。
怪异盒模型的呈现形式为:

可以看到,加上padding和border值之后,div的宽度和高度依旧为300x300不变,填充以及边框属性值都包含在了元素的体内。
相信看到这里,大家应该能够理解他们的不同之处了吧?
PS : 我们可以通过CSS3属性进行盒模型之间的转换操作,下面是它的一个属性设置:
1 border-sizing: border-box/* 表示怪异盒模型 */ 2 border-sizing: content-box/* 表示标准盒模型 */
通过设置该属性,我们可以转换元素的盒模型进行自己想要的效果呈现,当然我们常用的一些元素中也有自带怪异盒模型属性的,例如我们大家熟知的页面提交按钮,还有表格table,其实他们都是属于怪异盒模型的,所以在以后的工作中,应该明白为什么明明设置了填充元素高度依旧不够的缘故了吧?
结束语-------------------分享知识从我做起,大家一起高飞猛进!