一、举行站立式会议
1、当天站立式会议照片一张

2、团队成员报告
林楚虹
(1) 昨天已完成的工作:连接上数据库
(2) 今天计划完成的工作:修改学习界面单词获取
(3) 工作中遇到的困难:虽然前天询问了同学数据库的连接问题,但是在连接的时候还是遇到很多小问题。比如为什么phpstudy的两个工具又不能运行之类的。
(4) 每个人的具体贡献:参照昨天已完成的任务
董美凤
(1) 昨天已完成的工作:初步完成PK游戏界面
(2) 今天计划完成的工作:进一步完善PK界面,加入进度条
(3) 工作中遇到的困难:用户的进度条如何表示的问题,微信提供的progress组件中的参数没有修改长度的,计划换成圆形的进度条这样节省了界面的空间
(4) 每个人的具体贡献:参照已完成的工作
林艺如
(1) 昨天已完成的工作:完成单词及词义的显示和调取;整理四六级单词
(2) 今天计划完成的工作:单词词义记忆学习模块代码编写
(3) 工作中遇到的困难:从数据文件获取数据还比较简单,没遇上什么大困难
(4) 每个人的具体贡献:参照昨天已完成的工作
杨雪莹
(1) 昨天已完成的工作:增加学习界面的功能,修改学习界面
(2) 今天计划完成的工作:游戏界面添加加时卡的功能,增加游戏模式选择界面,添加用户信息到数据库
(3) 工作中遇到的困难:因为之前都是用按键来实现跳转页面,这次我尝试了用图形来实现这个功能,遇到的困难都是相对容易解决的。
(4) 每个人的具体贡献:参照昨天已完成的工作
罗登宇
(1) 昨天已完成的工作:logo设计
(2) 今天计划完成的工作:logo改进
(3) 工作中遇到的困难:因为对PS软件不熟悉,对操作不熟悉,对实现的效果不满意。
(4) 每个人的具体贡献:参照昨天已完成的工作
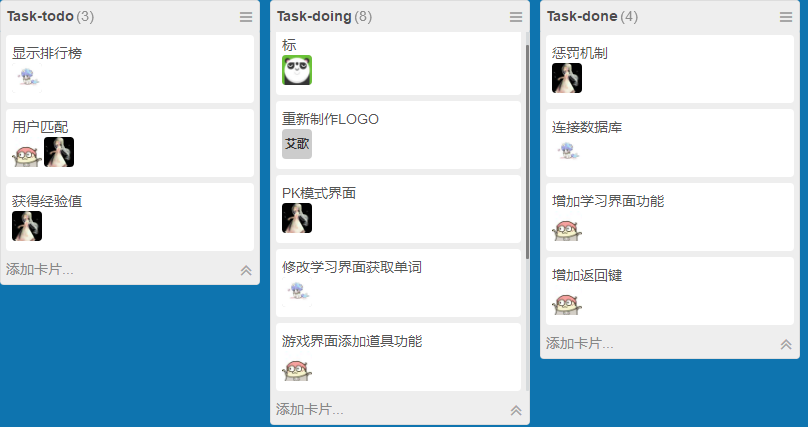
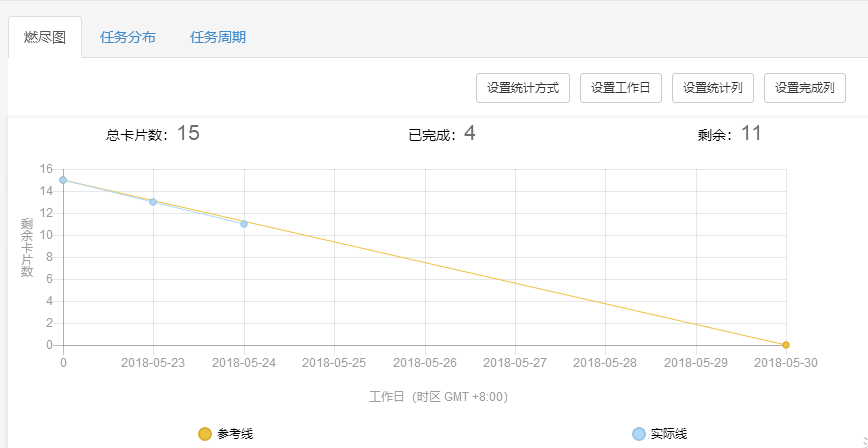
二、项目燃尽图
leangoo地址:https://www.leangoo.com/kanban/board/go/2401387#


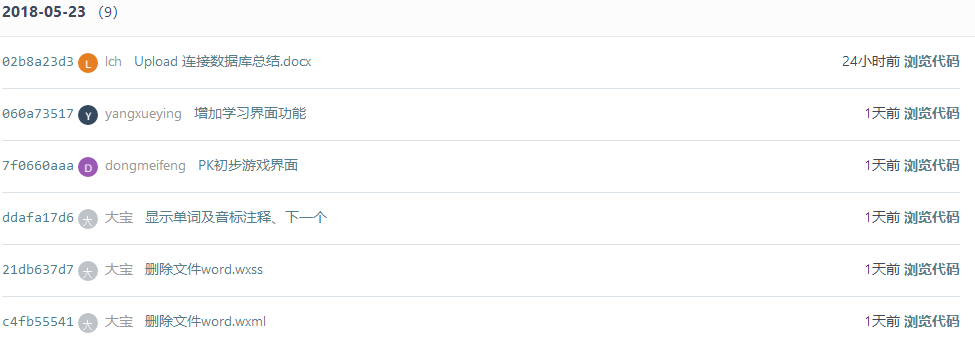
三、每人的代码/文档签入记录
1、代码签入
- 签入记录对应的Issue内容与链接,代码必须每天可执行
- code review编码规范文档要随时更新
码云地址:https://gitee.com/yangxueying/software_engineering_team_work

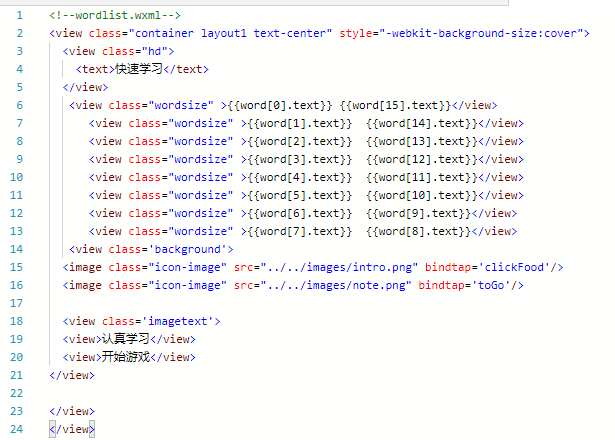
四、项目程序/模块的最新(运行)截图
1、最新模块的代码
- 代码上有注解,规范
修改学习界面的代码

2、运行结果的截图
学习界面

五、小结
林楚虹
终于连接上了数据库,具体的一些步骤我粗略的写了一个文档上传到码云上了。文档中也贴上了遇到问题时解决的参考文章的连接。但是这种方法是很麻烦的,这相当于自己建了一个接口,而且调用数据库还要再编写php文件等等。今天课上无意中和同学交流问题时,我们发现了知晓云这个好东西。它不仅提供了接口和集合数据库和丰富的参考文件。最重要的就是免费了,我们之前那个方法需要购买服务器。所以我们打算转向使用知晓云。今天任务就是熟悉一下知晓云,用知晓云的方法调用获取单词。
董美凤
冲刺的第二天,算是开始进入到了这个阶段我分配到的任务中最难的部分了,对于用户间的PK模式,需要考虑的问题还是很多的。今天先写了一个大致的PK游戏界面,为了更好地让用户之间知道对方的游戏进度,我们打算在界面中加入一个显示两个人进度条的样式,可是微信小程序中所提供的progress组件长度是固定了,没有找到可以修改长度的参数,考虑界面直接简单粗暴地放两条很长的进度条不太美观,又挺占空间的,所以打算改成在用户头像周围放置一个环形的进度条。对于界面的编写暂时还没有遇到大的问题,后期主要还是要多考虑如何匹配出两个用户进行游戏,并且使之能够交互。
林艺如
beta阶段第二天先为数据做准备,利用word和Excel的替换和导入数据功能,将从网上下载的单词整理了一下。编写了调取数据并显示的功能,目前可以从数据文件中取出单词列表并显示,但是从缓冲区取还是有一些问题,今天争取把实记单词部分的代码解决。进度稍微有一点之后了,需要再抓紧时间,实记部分完成,把调取显示下一个单词的功能和排版再完善一下。这次负责一个新的模块,与alpha阶段有比较大的区别,难度有增大一点点,不过这样才能锻炼一下自己的动手能力。这次项目不仅熟悉了小程序还掌握了office办公软件的一些特殊用法,额外的收获也是一种进步。
杨雪莹
因为之前的背景是全局定义的,然后因为之前的背景不是我写的,所以该学习界面,这样局部的背景,我还是看来了一些文档和例子,才找到解决办法。主要还是要修改容器,其实跟全局的背景差不多的意思。为了界面的美观,我这次采用图像来实现页面的跳转。我们团队之前是用按钮实现页面跳转,这次改成图片其实也没非常难,但是就是万事开头难。一开始我一点思路都没有,就是边查资料边学习。
罗登宇
今天我开始把昨天构思的新logo尝试着做了出来,但还不是很满意没有想象中的那种感觉,还需要后续的改进。早上课上通过跟组员探讨了原代码中我不理解的地方和对软件的期待,我对这个新的一组有了更加深刻得认识