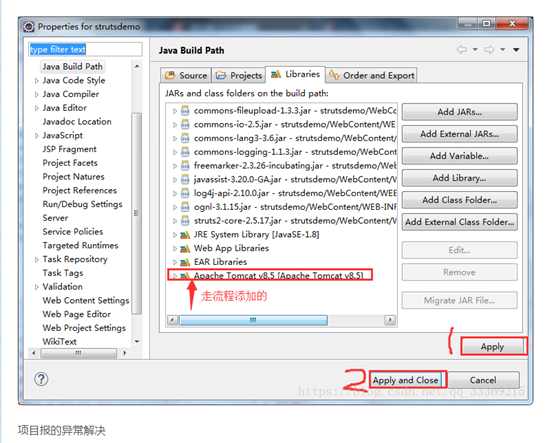
错误1. Description Resource Path Location Type The superclass "javax.servlet.http.HttpServlet" was not found on the Java Build Path index.jsp /gapa/src/main/webapp line 1 JSP Problem
问题原因:tomcat 未配置好
解决方法:配置好tomcat,参考:https://blog.csdn.net/qq_33369215/article/details/82803242



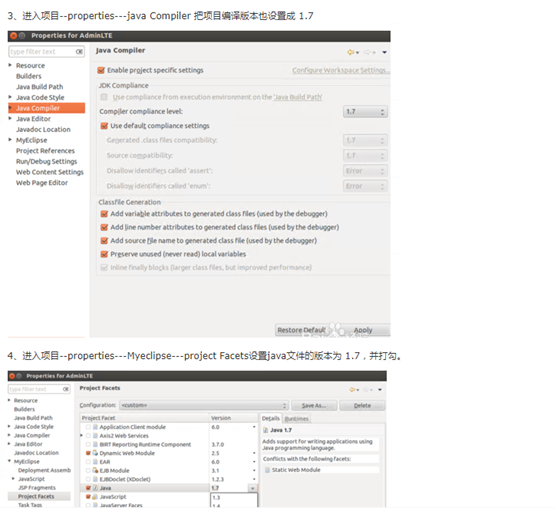
错误2:Description Resource Path Location Type Java compiler level does not match the version of the installed Java project facet. gapa Unknown Faceted Project Problem (Java Version Mismatch)
问题原因:eclipse的jdk编译版本与出现问题的项目JDK编译版本不一致所导致!
解决方案:参考https://www.cnblogs.com/lauer0246/p/5740572.html



错误3:当请求的url里的参数有中文时,传进来的参数乱码,从而导致无法读取数据。
解决方法:
1. 首先接口的请求路径一般是确定的,所以这个地方定义链接的时候是不需要根据参数变化的

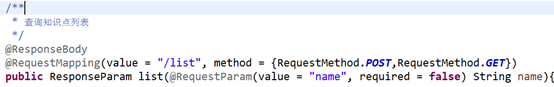
2. 一般在这个类的最上面定义这个模块的请求路径

在每个方法上面,定义请求每个方法的路径,method是定义请求的类型,支持GET或POST或者二种都支持,一般2种都支持。

单个参数用这个@RequestParam传,里面的value=参数名。
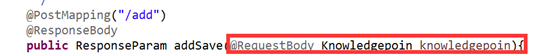
实体参数我们用这个

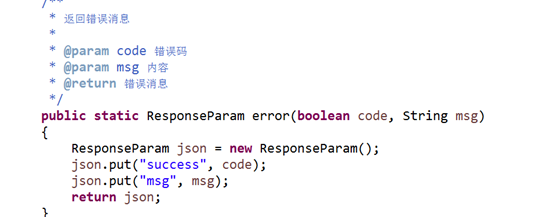
3. 一般接口交互方式用json,可以设置一个类继承Map<String,Object>



然后多设置几种返回的,成功的,错误的,传一个实体类的,传List的。
问题1.使用JPA完成多条件查询,查询参数可以为空
解决方案如下:【方法来源于网络】

错误4:Request header field Content-Type is not allowed by Access-Control-Allow-Headers
问题原因:包含自定义header字段的跨域请求,浏览器会先向服务器发送OPTIONS请求,探测该服务器是否允许自定义的跨域字段。
如果允许,则继续实际的POST/GET正常请求,否则,返回标题所示错误。
解决方法:
服务端需要对OPTIONS请求做出应答,应答header中包含 Access-Control-Allow-Headers,且值包含options请求中Access-Control-Request-Headers的值。
在过滤器里加上下面这一句话:
response.setHeader("Access-Control-Allow-Headers","Content-Type,XFILENAME,XFILECATEGORY,XFILESIZE");
即可解决。
错误5:使用jpa操作数据库,更改数据库中的某些字段值

问题原因:@Modifying 只能用 void 或者Int
解决方法:将方法更改为void
错误6. com.mysql.jdbc.exceptions.jdbc4.MySQLIntegrityConstraintViolationException: Duplicate entry '8' for key 'PRIMARY
问题原因:主键ID值重复
解决方法:设置ID值自增,注意后面的strategy=GenerationType.IDENTYTY必须要写。

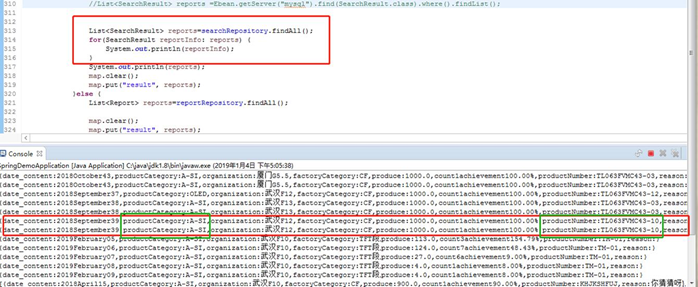
错 误7. jpa查询到的视图里的结果数据重复
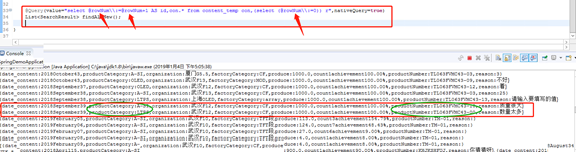
问题描述:如下图所示,数据库里查到的数据结果是正确的,但是程序访问数据库是错的


问题原因:视图的主键重复
解决方案:查询视图里的行号,将行号作为视图的主键,如下图所示