一些基本知识:
1、JavaScript基本类型:string,number,boolean。
2、JavaScript的复合类型:Date,Arry,Number,String,Boolean,Math,RegExp,两个核心类Object,Function
3、JavaScript空类型:null,undefined
4、JavaScript获得类型的运算符:typeof,返回的是string类型
5、JavaScript中===和==的区别在于===判断值与值的类型是否相等,==判断值是否相等时会自动转换值的类型
6、JavaScript中in运算符,a in b。可以判断n对象中时候包含a属性 返回值为boolean
7、JavaScript中逻辑中断。a || b ,当a为真时返回表达式a,为假时返回表达式b。a && b,当a为真时返回表达式b,为假时返回表达式a
8、JavaScript中delete运算符可以删除对象的属性或者方法。删除未被var声明的变量。删除数组中的一个元素,不会影响数组长度,被删除的位置的值被置为undefined
9、定义函数的三种方式
A、声明式函数
function fn (){}
B、直面量
var fn = function(){}
C、构造函数式
var fn = new Function();
10、值类型与引用类型
A、基本类型为值类型,将一个基本类型赋值给另一个基本类型时赋值的是值的副本,其中一个值进行变动不会影响另一个值。
B、复合类型为引用类型,将一个复合类型赋值给另一个复合类型时赋值的是实际数值在内存中保存的地址(引用)。所以其中一个值进行变动会影响另一个值跟着变动。
面向对象
好处:将常用方法封装成函数,减少代码冗余度,提升代码复用性,简化操作。
基本模型:将语句封装成函数,将相关函数绑定成对象,按功能划分模块
对象原形
使用构造函数的方式创建出新的对象时新对象将产生一个原形对象,该原形对象的内容为函数的原形属性。
var o = new F(); o.__proto__ === F.prototype //__proto__为非标准属性,ie8不兼容
此时F.prototype是o的原形对象,F.prototype是F的原形属性
好处:将对象的方法统一挂在原形属性上,使内存中只存在一个方法,节约内存空间。
__proto__和prototype的区别:
__proto__是站在对象的角度讨论构造函数的原型对象
prototype是站在构造函数的角度讨论构造函数的原型属性
constructor属性
每一个对象都拥有constructor属性,该属性指向的是构造函数。
function Person(){}
var p = new Person();
alert(p.constructor === Person); //true
实际上,constructor属性并不是属于对象的,而是属于Person构造函数的原形属性。以上面例子为例。
p.constructor === p.__proto__.constructor
p.constructor === Person.prototype.constructor
也就是说对象p的constructor属性是继承至构造函数Person的原形属性。
继承
声明一个对象时将会获得声明该对象的构造函数的原形属性中所有属性以及方法。实现继承有两种方法,原形继承与组合继承。
原形继承,通过设置构造函数的原形属性,使得对象继承。有两种方式:
1、通过对象的动态特性直接给原型对象添加元素,对象继承该元素
function Person() {}
Person.prototype.name = "landmine";
Person.prototype.age = "18";
Person.prototype.sayHello = function(){
console.log("hello");
}
var p = new Person();
console.log(p.name);//landmine
console.log(p.age);//18
p.sayHello();//hello
2、通过覆盖原型对象达到继承的目的。
var Person = function () {};
Person.prototype = {
name:”landmine”,
age:18
};
var p = new Person();
console.log(p.age); //18
组合继承,利用对象的动态特性直接添加属性
var o1 = { name: 'landmine' };
var o2 = { age:18};
o2.extend = function ( obj ) {
for ( var k in obj ) {
this[ k ] = obj[ k ];
}
}
o2.extend(o1);
console.log(o2.name); //landmine
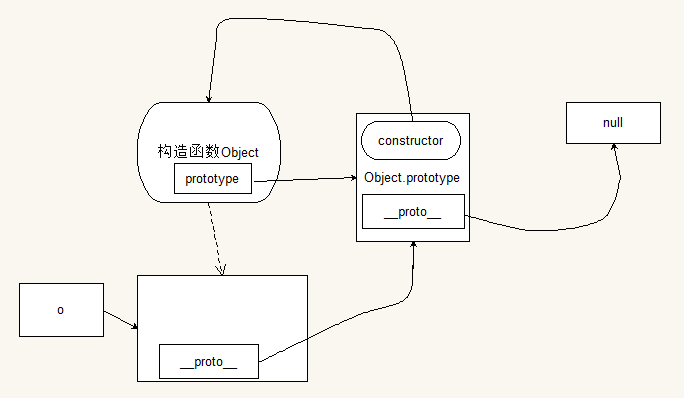
对象的原形链结构图
var o = New Object();