概述
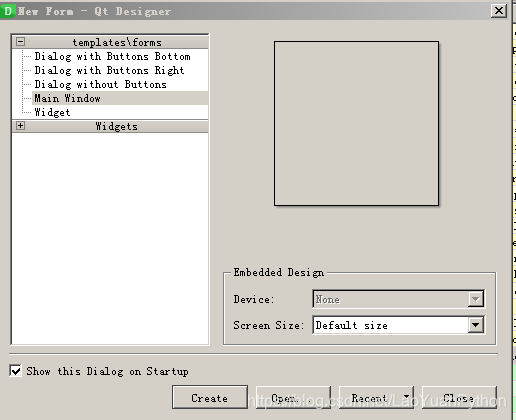
主窗口对象是在新建窗口对象时,选择main window类型的模板时创建的窗口对象,如图:

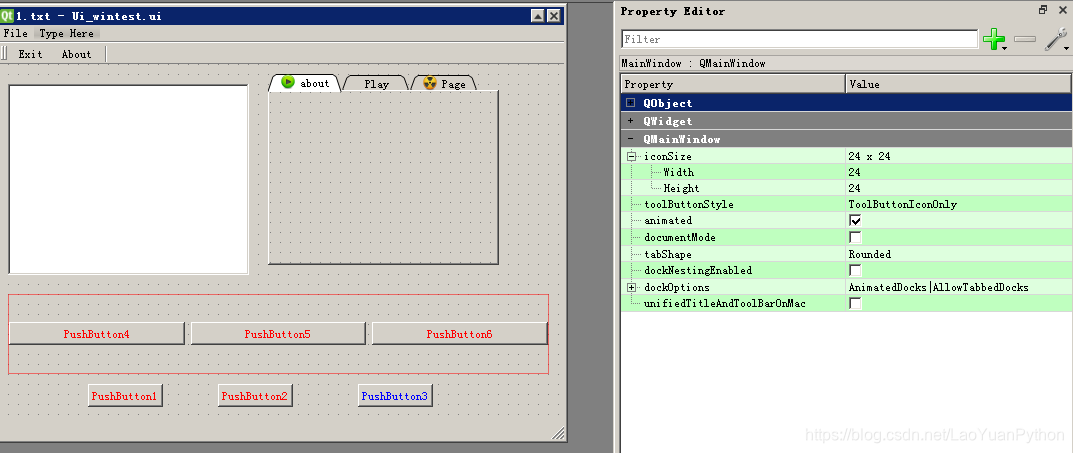
在属性编辑界面中,主窗口对象与QMainWindow相关的属性包括:iconSize、toolButtonStyle、animated、documentMode、tabShape、unifiedTitleAndToolBarOnMac、dockOptions、dockNestingEnabled八个属性。如图:

iconSize属性
主窗口对象的iconSize属性保存的是主窗口中工具栏的图标尺寸,在没有设置时缺省是GUI图形界面样式中定义的工具栏的缺省大小。
注意:这个大小是工具栏图标的最小尺寸。
可以使用iconSize()返回工具栏图标的大小,使用setIconSize(QSize)设置工具栏图标的大小。
animated属性
animated属性用于设置在操作可浮动部件和工具栏时是否设置动画。
当一个可浮动部件或工具栏被拖到主窗口上时,主窗口将调整其内容,以显示浮动部件或工具栏应该放置的位置。设置此属性后主窗口将使用平滑动画移动其内容。清除此属性后,浮动部件拖放时,主窗口内容直接移动到新位置。
默认情况下该属性是设置了的,但如果主窗口包含的部件在调整大小或重新绘制时速度慢,则可能会清除该属性。
设置此属性的作用与使用setDockOptions()设置AnimatedDocks 选项相同。
可以使用isAnimated()查询主窗口是否设置了该属性,可以使用setAnimated(bool)设置该属性。
toolButtonStyle属性
ooButtonStyle属性保存主窗口工具栏按钮的样式设置,用来表示工具栏按钮的文字和图标怎么显示。
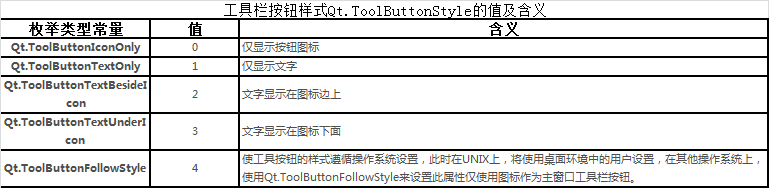
该属性的可设置值类型为枚举类型Qt.ToolButtonStyle,它包含如下值:

该属性的缺省值为Qt.ToolButtonIconOnly,可以使用toolButtonStyle() 来访问主窗口该属性的设置,使用setToolButtonStyle(Qt.ToolButtonStyle )来设置此属性。
设置此属性与使用setDockOptions()设置animatedDocks选项相同。
documentMode属性
documentMode属性表示当前主窗口是否启用文档模式,如果是则主窗口的选项卡部件会以适合操作文档的模式呈现,这类似于macOS上的文档模式。
设置此属性时,界面上不会呈现选项卡部件框架。此模式当文档页面覆盖了大部分选项卡部件区域时对于显示文档内容的页面非常有用。
可以通过documentMode()查询主窗口的documentMode属性值,通过setDocumentMode(bool set)可以设置主窗口的documentMode属性。
tabShape属性
tabShape属性用于控制主窗口标签部件(Tab Widget)中的标签的形状,对应类型为QTabWidget.TabShape,有两种取值:
1、QTabWidget.Rounded:对应值为0,表示标签是圆形标签,这是标签的缺省形状,Qt Designer中对应的选项是Rounded。实际上的标签并不是圆形的,只是在右上角是弧形的。如图:

2、QTabWidget.Triangular:对应值为1,表示标签是三角形标签,Qt Designer中对应的选项是Triangular。实际的标签如下图:

个人觉得三角形的更好看些。
可以通过tabShape()获取该属性的值,通过setTabShape(QTabWidget.TabShape s)设置该属性的值。
unifiedTitleAndToolBarOnMac属性
unifiedTitleAndToolBarOnMac 用于确认在mac操作系统上是否使用统一的标题和工具栏外观
有如下几个限制:
1、不支持使用带OpenGl内容的窗口,包括QGLWidget 和 QOpenGLWidget;
2、使用可浮动停靠或可移动的工具栏可能会导致绘制错误,因此不建议使用。
可通过unifiedTitleAndToolBarOnMac() 、setUnifiedTitleAndToolBarOnMac(bool)来查询或设置该属性。
dockOptions属性
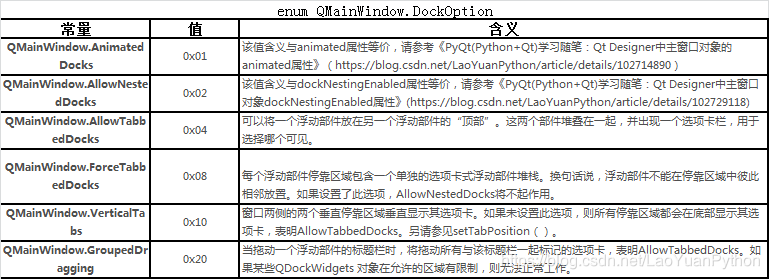
dockOptions属性代表主窗口对浮动部件停靠的反应,其类型为枚举类型QMainWindow.DockOptions。相关取值及含义如下:

这些枚举值可以组合使用,仅控制如何在QMainWindow中放下浮动部件。它们不会重新排列浮动部件以符合指定的选项。因此,应该在将任何浮动部件添加到主窗口之前设置这个属性。但AnimatedDocks和VerticalTabs选项除外,这些选项可以随时设置。
缺省值是 AnimatedDocks | AllowTabbedDocks,可以通过dockOptions() 访问该属性,通过setDockOptions(QMainWindow.DockOptions options)设置该属性。
dockNestingEnabled属性
dockNestingEnabled 属性是确认主窗口的浮动部件(dock widget)是否允许嵌套的一个属性。
如果此属性为False,则浮动部件停靠区域只能包含一个浮动部件(水平或垂直)。如果此属性为True,则浮动部件所占的区域可以沿任意方向拆分以包含更多的浮动部件。
浮动部件嵌套并不是一个推荐的行为,因为当部件被拖到主窗口上时,部件嵌套会导致更复杂(且不太直观)的行为。
可以使用isDockNestingEnabled()查询该属性的设置,使用setDockNestingEnabled(bool enabled)来设置该属性。
设置此属性与使用setDockOptions()设置AllowNestedDocks 选项效果相同。

博客地址:https://blog.csdn.net/LaoYuanPython
老猿Python博客文章目录:https://blog.csdn.net/LaoYuanPython/article/details/98245036