北京时间2012年3月1日4:00时 Orchard团队发布了Orchard1.4.0正式版,按官方的说法这个版本是一个稳定的版本可以用来作为生产系统进行使用,本人得到消息后第一时间下载使用,把一些新的特性呈现给大家。
这次更新主要有如下几个特点':
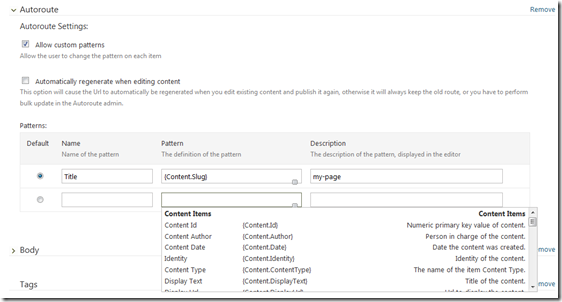
自动路由(AutoRoute):原来的路由功能是根据用户输入的标题(title)完全复制或者人工手动修改,而新的路由功能可以通过设置规则来自动设置路由,比如我们可以把一些博客文章的地址都统一自动设置成my-blog/Blog/等规则模式,使得内容的路径更加方便规范管理。
这是新的自动路由规则设置界面(原有路由没有该设置)。
投影(Projector):在你的网站上设立创建任意查询条件等,然后在投影显示在页面部件中,实际上可以认为他取代了原有的list,使之更加强大。具体操作将在后面的日子里深入研究。
新的Orchard1.4版本在后台管理中新增了一个查询菜单(Queries)这个查询并非只像Search这种查询,他主要是通过设定一些查询条件通过投影(Projector)来达到用户想要显示的内容,而且可以编写一些复杂的查询条件(按笔者观察应该可以达到“显示类似文章”等高级功能)。
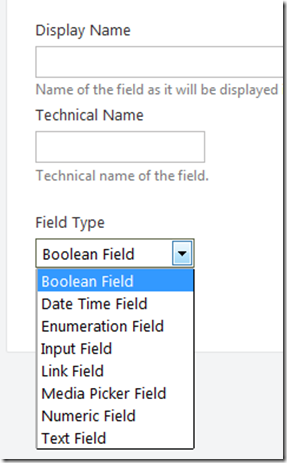
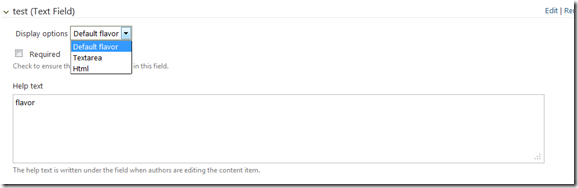
字段(Fields):新版本中新加入了很多常用的字段如日期、布尔、枚举、Html的输入、链接、数字、媒体等字段类型,新的文本字段(Text Field)增加了新的设置功能可以设置Html、textarea等,而旧版本只有简单的TextField字段。如下图:
新的字段
增强后的TextField的设置
除了上述功能外新的Orchard1.4版本在用户体验和设置上进行了进一步的改进如:
时区选择
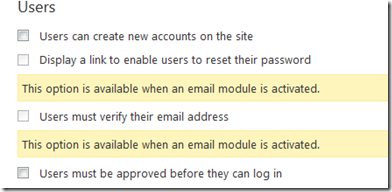
新的用户设置提示
很多官方模块都升级到了1.4版本,以及修改了很多的bug,修改的bug太多我就不一一列举啦,想看的朋友可以点击如下链接Bugs fixed in 1.4.
总体来讲这次Orchard1.4版本的更新,无论从功能上到用户体验上以及程序的健壮性上都有了一定的提高,让我们看到Orchard前进的脚步非常的迅速,也希望Orchard以后会越来越好。
因时间有限很多东西摸索的还是不很深入,文章一些错误也在所难免,请大家见谅。
另外为了帮助大家更好的学习Orchard也提高自己的水平本人与圈内一些其他的爱好者建立了Orchard中国社区:www.OrchardCh.com 希望大家能互相帮助互相讨论,因为建立时间太短只有不到两周,所以很多东西还没有建设完备,里面有修改后的汉化包,比官方的更好一些,1.4版的汉化包我将再后面的时间里早日弄完。
参考文章:http://docs.orchardproject.net/Documentation/Orchard-1-4-Release-Notes
Orchard项目地址:http://orchard.codeplex.com/
==========================================
作者:琼途
出处: http://weijiqiong.cnblogs.com/
转载请注明来源于博客园——琼途的Blog,并保留有原文链接。