对于大数据大流量情况下微软架构的水平扩展的遐想(瞎想)
最近回顾SAAS的书籍,书中的扩展架构都有点让我痴迷,但书中介绍的都是以Java,Apache,JBoss,Hadloop等技术实现负载均衡,大数据处理,对于微软架构并未提及,所以让我陷入无限遐想,夜不能眠啊。今天的文章纯属瞎想,有错的不要批评,大家一起讨论就可以了。
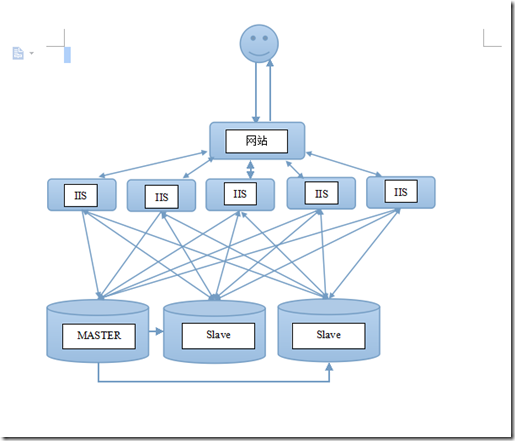
对于大数据处理来说,要解决的问题:
1、web服务器的负载均衡
2、web服务器的水平扩展
3、数据库的分库处理
4、数据库读写分离
5、数据库的水平扩展
在大数据,大流量的情况下,web服务器的水平扩展及数据库的水平扩展尤为重要,水平扩展的好处就是省钱,服务器越多说明你流量也越多,平均的性价比也最划算。
WINDOWS服务器可以使用NLB来实现均衡负载,但查下来最大只支持32台服务器!(这我不是很理解,为什么有数量限制呢,那超过32台怎么办?)
在水平扩展中,我们需要实现如下问题:
1、环境的搭建
2、网站文件的同步
环境的搭建比较简单,在相同配置的服务器来说,我们只要先配置好一台服务器,进行ghost后,每增加一台服务器,就恢复一下就可以了。
文件的同步,目前有好几种解决方案:
1、主服务器目录 推送 到 各个子服务器,同步文件,各个子服务器需开通必要的端口,让主服务器与其通信。
2、子服务器每隔一段时间进行拉操作。这样只要主服务器开通必要的端口,子服务器每隔一段时间来进行请求。
对于此类系统来说,关键我们需要知道哪些文件新增、更改、重命名、删除,最好用一个Sqlite来记录下网站目录的子目录、文件的对应关系,比对尽量使用文件的md5。记录更新记录,可以让我们在同步的时候同步需要的文件,而不是整个网站目录,最好还有个版本号和同步开关,可以更好的让我们先进行测试,再进行同步。
数据库是大数据情况下最头大的事情,数据量的增加,连接数不够用,日志文件的激增,都是MSSQL会遇到的问题。
在大多数网站,都是读多写少,采用读写分离是个好方案,但需要注意的是数据库的同步,MSSQL有复制的功能,但总感觉不够好,小弟不才,也不太清楚有没有更好的方案。
解决了MSSQL的同步问题,基本上就能实现数据库的水平扩展了,也要注意好Log文件,这家伙膨胀起来不得了啊。
其次就是分库问题,分库能够很好的解决数据库堆积的问题,可以利用某些字段进行分库判断,一般的网站都会以用户ID进行分库,比如userid<= 10000进Master 1,10000<userid<=20000进Master 2等,但分库处理,需要在应用层有一个很强的业务逻辑进行判断,也可以多加一层专门的处理分库的。
以上都是针对微软架构,现在很多大型网站都用的非微软架构,用微软架构的不多,原先京东、大众点评都使用的微软架构,但在随后数据量激增的情况下,都转到java apache旗下,现留的估计已经不多。之前在5173用的微软架构,现在5173的技术部门很强大了,不知道是否还延续着。
作为程序员,我们也可以转到其他语言,架构,但习惯了微软开发,一下子换到其他架构还真有点不太习惯,开源项目多是个好事,能让我们减少很多事情,但太多也未必是好事,会得选择纠结症的。前几年我都会在纠结到底JAVA好还是Net好,因为Java工资高,Net工资低(普遍现象哦),现在不纠结了,语言只是工具,即使老板要求用Java开发,我们也会拿起Eclipse来进行开发,只是进度快慢问题而已。
作为十年的程序员,一路风风雨雨,别问我工资多少,那永远是个痛。现在的我,想接触下微软架构下的大数据,有大拿觉得鄙人还行的,可以跟我联系下,不过鄙人家庭稳定,有儿一枚,所以希望是上海的企业。
今天分享一个用我自己用jquery写的,用div模拟下拉列表select,这个效果网上有很多,但是写一个有自己思路的代码效果,更有成就感,先看截图:

自我感觉还有焦点获取效果没模拟出来,现在实在没想到好的办法,如果您有好的方法和思路,欢迎并谢谢你能告诉我。
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>模拟下拉菜单</title> 6 <style> 7 * { margin: 0; padding: 0; } 8 body { font: 14px '微软雅黑'; color: #555; padding:50px; } 9 ul { list-style: none; } 10 p { margin-bottom: 20px; } 11 .model-select-box { width: 197px; height: 27px; line-height: 27px; border: 1px solid #aaa; float: left; margin-right: 20px; text-indent: 5px; position: relative; } 12 .model-select-text { height: 27px; padding-right: 27px; background: url(http://t43-2.yunpan.360.cn/p/800-600.e692334dad266bef653533e12fa291286932eb10.3619c0.jpg?t=64368e238226776012c7ea2a6ad4dcce&d=20140221) no-repeat right 0; cursor: pointer; -moz-user-select: none; -webkit-user-select: none; user-select: none; } 13 .model-select-option { display: none; position: absolute; background: #fff; width: 100%; left: -1px; border: 1px solid #aaa; } 14 .model-select-option li { height: 22px; line-height: 22px; color: #555; cursor: pointer; } 15 .model-select-option li.seleced { background: #06C; color: #fff; } 16 </style> 17 </head> 18 19 <body> 20 <p>模拟下拉菜单</p> 21 <div class="model-select-box"> 22 <div class="model-select-text" data-value="">广州-08</div> 23 <ul class="model-select-option"> 24 <li data-option="1">上海-01</li> 25 <li data-option="2">北京-02</li> 26 <li data-option="3">沈阳-03</li> 27 <li data-option="4">天津-04</li> 28 <li data-option="5">武汉-05</li> 29 <li data-option="6">成都-06</li> 30 <li data-option="7">重庆-07</li> 31 <li data-option="8" class="seleced">广州-08</li> 32 <li data-option="9">拉萨-09</li> 33 <li data-option="10">石家庄-10</li> 34 <li data-option="11">乌鲁木齐-11</li> 35 <li data-option="12">济南-12</li> 36 <li data-option="13">哈尔滨-13</li> 37 <li data-option="14">吉林-14</li> 38 </ul> 39 </div> 40 <div class="model-select-box"> 41 <div class="model-select-text" data-value="">北京-02</div> 42 <ul class="model-select-option"> 43 <li data-option="1">上海-01</li> 44 <li data-option="2" class="seleced">北京-02</li> 45 <li data-option="3">沈阳-03</li> 46 <li data-option="4">天津-04</li> 47 </ul> 48 </div> 49 <div class="model-select-box"> 50 <div class="model-select-text" data-value="">武汉-05</div> 51 <ul class="model-select-option"> 52 <li data-option="1">上海-01</li> 53 <li data-option="2">北京-02</li> 54 <li data-option="3">沈阳-03</li> 55 <li data-option="4">天津-04</li> 56 <li data-option="5" class="seleced">武汉-05</li> 57 </ul> 58 </div> 59 <script src="jquery-1.7.1.min.js"></script> 60 <script> 61 $(function(){ 62 /* 63 * 模拟网页中所有的下拉列表select 64 */ 65 function selectModel(){ 66 var $box = $('div.model-select-box'); 67 var $option = $('ul.model-select-option', $box); 68 var $txt = $('div.model-select-text', $box); 69 var speed = 10; 70 /* 71 * 单击某个下拉列表时,显示当前下拉列表的下拉列表框 72 * 并隐藏页面中其他下拉列表 73 */ 74 $txt.click(function(e) { 75 $option.not($(this).siblings('ul.model-select-option')).slideUp(speed, function(){ 76 int($(this)); 77 }); 78 $(this).siblings('ul.model-select-option').slideToggle(speed, function(){ 79 int($(this)); 80 }); 81 return false; 82 }); 83 //点击选择,关闭其他下拉 84 /* 85 * 为每个下拉列表框中的选项设置默认选中标识 data-selected 86 * 点击下拉列表框中的选项时,将选项的 data-option 属性的属性值赋给下拉列表的 data-value 属性,并改变默认选中标识 data-selected 87 * 为选项添加 mouseover 事件 88 */ 89 $option.find('li').each(function(index, element) { 90 if($(this).hasClass('seleced')){ 91 $(this).addClass('data-selected'); 92 } 93 }) 94 .mousedown(function(){ 95 $(this).parent().siblings('div.model-select-text').text($(this).text()) 96 .attr('data-value', $(this).attr('data-option')); 97
98 $option.slideUp(speed, function(){ 99 int($(this)); 100 }); 101 $(this).addClass('seleced data-selected').siblings('li').removeClass('seleced data-selected'); 102 return false; 103 }) 104 .mouseover(function(){ 105 $(this).addClass('seleced').siblings('li').removeClass('seleced'); 106 }); 107 //点击文档,隐藏所有下拉 108 $(document).click(function(e) { 109 $option.slideUp(speed, function(){ 110 int($(this)); 111 }); 112 }); 113 //初始化默认选择 114 function int(obj){ 115 obj.find('li.data-selected').addClass('seleced').siblings('li').removeClass('seleced'); 116 } 117 } 118 119 selectModel(); 120 }) 121 </script> 122 </body> 123 </html>
起起伏伏,跌跌荡荡,谨以此文纪念我的十年IT路
-----------------------------------------------------
网名:James.Ying(玄天尊)
MSN:x_inday@msn.com
经验:5年电子商务网站开发
目标:电子商务平民化。
-----------------------------------------------------