用Jquery Widgets Factory写自己的表格控件——AFGrid(支持增、删、改)
一,Jquery Widget Factory介绍
官网地址
Demo:http://jqueryui.com/widget/
API:http://api.jqueryui.com/jQuery.widget/
常见的用jquery写UI插件有两种方式:1)对JQuery自身的扩展插件,形如$.extend(方法名字:function(参数){方法体})。2)对Jquery对象的拓展,形如(function ($) {$.fn.方法名 = function(参数){方法体}})(jQuery);以上两种方式编写的插件大都是无状态的,即和外部的交互时机仅限于调用它的时候,如$(ele).val(value),但是一些复杂的UI插件却要求是有状态的,有生命周期的,从在DOM中被创建到销毁的整个过程中都要和外部有交互,Jquery Widget factory 是创建有状态的插件的唯一途径。
二,我用Widget写表格的需求介绍
在公司的BSS系统中用户在填写表单一些明细的数据的时候要求
1)单元格可以编辑
2)可以插入新行
3)可以删除任意行
4)可以多选
5)可以实时统计数值型列的合计
6)支持和页面其它的DOM元素的联动
7)可以导入Excel
8)整个表格的操作过程页面不能刷新(最重要的需求)
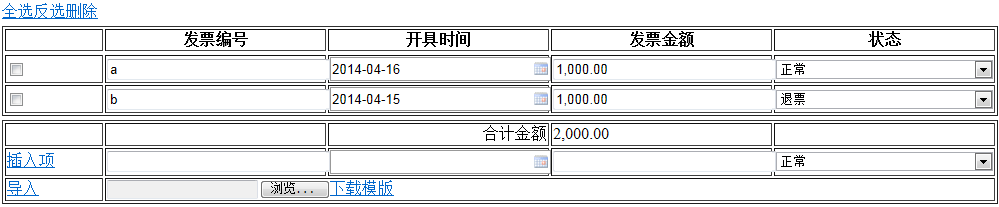
大致形状如此:

三,我用Jquery Widget的实现
 View Code
View Code四,调用方式
首先,在页面中指定一个table标签,<table id="test_tb" width="100%"></table>,然后
var test = $("#test_tb").AFGrid({ IsReadOnly: false, TotalRow: "<tr><td width='10%'></td><td width='22.5%'></td><td width='22.5%' align='right'>合计金额</td><td align='left'><label id='lbl_RecordsTotal'></label></td><td width='22.5%'></td></tr>", InsertRow: "<tr><td width='10%'><a href='#' >插入项</a></td><td width='22.5%'><input type='text' style=' 100%' /></td><td width='22.5%'><input type='text' class='Wdate' onclick='WdatePicker()' style=' 100%' /></td><td width='22.5%'><input type='text' style=' 100%' onkeydown='onlydigital()' class='thousandSeparator'/></td><td width='22.5%'><select style=' 100%'><option value='1'>正常</option><option value='2'>退票</option></select></td></tr>", DataSource: $("#<%=hf_test.ClientID %>").val(), HeadRow: "<tr><th width='10%'></th><th width='22.5%'>发票编号</th><th width='22.5%'>开具时间</th><th width='22.5%'>发票金额</th><th width='22.5%'>状态</th><tr>", Title: "执行记录", Change: function (event, data) { if (ValidateTb(event, data)) { CalculateTb(event, data); } }, Validate: function (event, data) { ValidateTb(event, data); }, InsertRowCalculate: function (event, data) { }, TableCalculate: function (event, data) { CalculateTb(event, data); } });
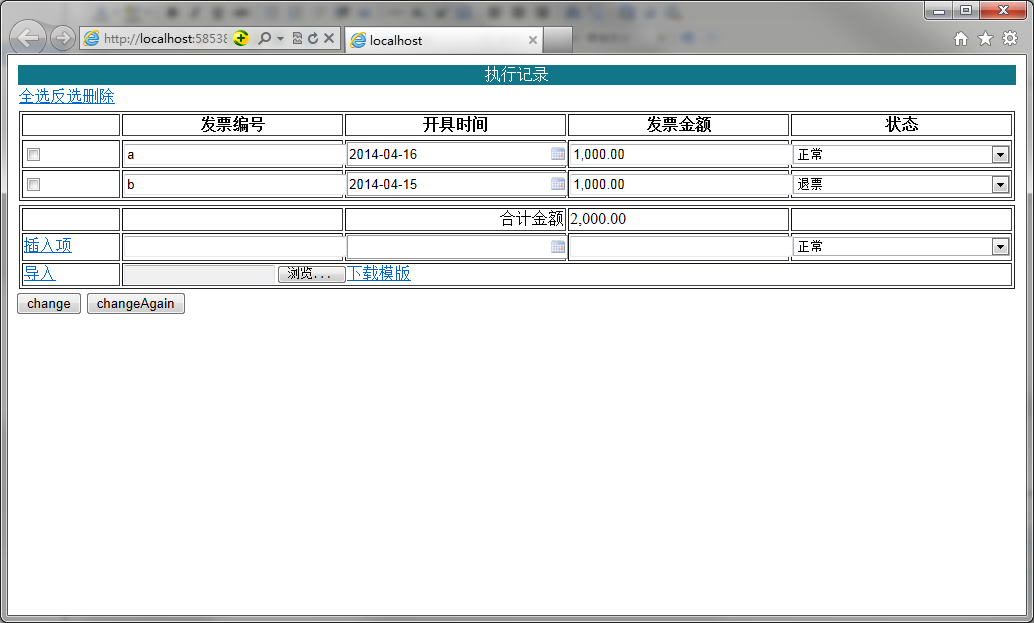
效果如图:

随后可以通过改变IsReadOnly选项控制表格的可编辑性,可以重新指定数据源DataSource并结合IsAdd选项的设置为通过ajax获取的数据动态的添加或者刷新到表格上,代码详见http://files.cnblogs.com/afutureBoss/AFWidget.rar
标签: jquery ui widget
