区域、模板页与WebAPI初步
一、区域—麻雀虽小,五脏俱全的迷你MVC项目
1.1 Area的兴起
为了方便大规模网站中的管理大量文件,在ASP.NET MVC 2.0版本中引入了一个新概念—区域(Area)。

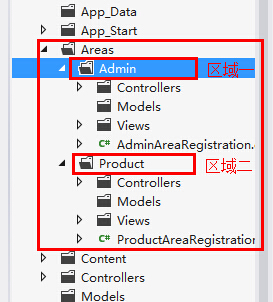
1.2 注册区域路由
public class AdminAreaRegistration : AreaRegistration
{
public override string AreaName
{
get
{
return "Admin";
}
}
public override void RegisterArea(AreaRegistrationContext context)
{
context.MapRoute(
"Admin_default",
"Admin/{controller}/{action}/{id}",
new { action = "Index", id = UrlParameter.Optional }
);
}
}
这里,RegisterArea是实现注册的关键方法,通过把另一个路由添加到区域路由集合中实现。请注意,这里的区域名Admin是以硬编码方式添加到URL中;因此,所有使用此区域名称作为前缀的请求都被进行特别路由处理。
你可能感到疑惑:为什么我们不能在主应用程序的路由定义中指定Admin部分?实际上,如果我们将它加入到标准的路由表中,而不通过区域上下文(AreaRegistrationContext),那么我们还是把所有文件驻留到同一个项目中,从而失去了分离项目区域的好处(即区域没有起到作用)。
二、模板页—封装页面变化点,构建快速View开发模板
在传统的WebForm开发模式中,我们使用MasterPage作为模板页。那么在MVC3 Razor视图设计中,我们怎么来使用模板页呢?
2.1 模板页的归宿—Shared文件夹
在解决方案资源管理中,我们可以看到Views文件夹下面有一个Shared文件夹。在Shared文件夹里面有一个_Layout.cshtml页面。这个就是项目中默认的模板页面,如下图所示:

在Shared中新建一个MVC布局页,取名为:_MyLayout.cshtml
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
</head>
<body>
<div>
@RenderSection("Head", required: false)
<h1>This is MyLayout Page</h1>
<hr />
@RenderBody()
</div>
</body>
</html>
其中RenderSection为渲染指定区域,该区域名称为Head,但不是必须渲染(required:false)。而RenderBody则是重头戏,他就类似于MasterPage中主内容的PlaceHolder,是每个使用该模板页都需填充的内容区域。
那么,怎么来使用这个模板页呢?其实很简单,只需要在要使用模板页的View中修改Layout属性即可:

2.2 View未动,ViewStart先行
在Razor视图引擎中,所有页面启动之前,ViewStart文件会先执行。那么,这个ViewStart文件到底做了些什么事儿呢?

(1)可以看出,这个ViewStart是一个全局的页面。当我们的页面未指定Layout的时候,如果项目在全局或在同文件夹内存在_ViewStart.cshtml时该页面的Layout会自动继承自_ViewStart.cshtml,如果不同的文件夹层级都存在_ViewStart.cshtml,则继承离该页面最近的一个。
(2)如果我们想要所有的页面都默认使用一个指定模板页,只需将这个Layout改为新模板页即可。例如:将Layout改为我们刚刚创建的~/Views/Shared/_MyLayout.cshtml。
2.3 RenderBody与RenderSection
(1)RenderBody:
@RenderBody()在模板页中使用表示内容页在模板中的位置。当创建具有模板页的内容页的时候,内容页就呈现在模板页中@RenderBody()所在的位置,一个模板页中只能有一个@RenderBody()。
(2)RenderSection:
@RenderSection用于在模板布局中定义一个区域,在内容页可以定义一些内容来填充这个区域,例如内容页中引用的JS文件,可以填充到模板页的section位置。每个内容页的单独一些信息,可以在模板页中这个区域显示。

@RenderSection有两个个参数,第一个参数用于定义section的名称,第2个参数是布尔类型,如果为TRUE,表示内容页必须定义这个section,如果为false,则表示内容页可定义section,也可以不定义。
三、WebAPI初步—构建轻量级Restful服务的利器
3.1 Restful架构是什么?
RESTful架构,就是目前最流行的一种互联网软件架构。它结构清晰、符合标准、易于理解、扩展方便,所以正得到越来越多网站的采用。
这里借用阮一峰博士的总结,到底什么是Restful架构:
(1)每一个URI代表一种资源;
(2)客户端和服务器之间,传递这种资源的某种表现层;
(3)客户端通过四个HTTP动词,对服务器端资源进行操作,实现"表现层状态转化"。
各位园友可以阅读阮一峰博士的这篇《理解RESTful架构》的文章来了解Restful架构的基本概念。
综上所示,REST是一种简洁的设计风格,通过URL来设计系统,以URI来抽象各种资源,以HTTP协议的PUT、DELETE、GET、POST来对应对资源的各种操作。
3.2 WCF and WebAPI
首先,ASP.NET Web API 和WCF有着千丝万缕的联系。
WCF是一个通用的服务架构平台,其设计之初在于创建一个通用的Web Service平台,可以在各种不同的协议(TCP, UDP, HTTP)下使用,仅仅通过EndPoint的配置而不需要修改代码实现就能适应不同的工作环境。WCF也是微软以前很多服务产品的合体。
WCF 里面可以采用模板的方式来实现REST架构风格,但WCF毕竟是一个集大成的平台(或者说是:比较重量级)。WCF的野心造成了它的庞大复杂,HTTP的单纯造就了它的简单优美。于是经常自问:拿着牛刀削苹果有必要吗?废话,当然没有必要,水果刀在哪里?因此,我们所需要的仅仅是里面HTTP REST风格的部分。各种因素纠结下,微软于是便把WCF里面的这部分团队抽离出来合并到了MVC组中,才有了现在的ASP.NET Web API,并包含在MVC 4中发布。
3.3 第一个WebAPI项目
(1)新建一个ASP.NET MVC项目,取名为:MyMvcWebAPIDemo,项目类型选择WebAPI。
(2)在Models中新增一个类,取名为:Product,作为我们要测试的实体模型。
 View Code
View Code(3)在Controllers中新增一个控制器,并选择“空WebAPI”类型模板,取名为:ProductController。

(4)为了方便进行数据测试,这里定义一个静态的产品集合。当然,在实际应用中,我们可能会从数据库中读取数据集合,并对其进行增删查改及各种查询操作。
 View Code
View Code(5)定义一些方法,用于对产品集合的各种操作:
 View Code
View Code一般来说,Http的四种访问类型中,Get:一般用作查询,多次操作得到结果一致;Post:一般用于修改、添加多次重复操作得到结果不一致。Put:一般用于修改,多次操作得到结果一致。Delete:一般用于删除数据,多次操作得到结果一致。
现在,我们来看一下我们写的这些方法:
①用于GET方式获取的方法有:
GetAllProducts用于获取所有产品的集合;GetProductById用于返回指定Id的产品对象;
GetProductByName用户返回指定Name的产品对象;GetAllProductsByCategory则用户返回指定Category(种类)的产品集合;
②用于POST方式的方法有:
PostProduct用于增加一个产品信息;
③用于PUT方式的方法有:
PutProduct用于修改一个指定的产品信息;
④用于DELETE方式的方法有:
DeleteProduct用于删除一个选择的产品信息;
以上GET、POST、PUT、DELETE则构成了我们通过HTTP协议对资源的各种操作了。具体的代码,这里我就不过多赘述,相信大家都能看懂。
(6)此时,我们有了一个能工作的Web API了。该控制器上的每个方法都映射到一个URI,例如下表中所示的前三个方法所对应的URI:
| Controller Method 控制器方法 | URI |
|---|---|
| GetAllProducts | /api/product |
| GetProductById | /api/product/id |
| GetProductsByCategory | /api/product/?category=category |
客户端可以通过URI来访问我们的控制器已达到对资源的操作,那么,我们可以设计一个页面来发送AJAX请求来实践一下。
(7)在Views中的默认Home/Index这个页面中,加入以下代码:
 View Code
View Code通过调试运行,可以看到以下页面效果,并可以看到,由于我们在页面中加入了获取产品列表的GET请求,于是产品信息被加载到了页面中:

其对应的JS语句为:可以看到,我们通过api/Product调用了API控制器中的GetAllProducts方法,获取了所有产品信息。
$.getJSON("api/Product", function (data) {
if (data != null) {
if ($("#resultList").length > 0) {
$("#resultList").remove();
}
var html = "<ol id='resultList' class='round'>";
$.each(data, function (key, value) {
html += "<li class='one'><h5>" + value.Name + "</h5>类型:" + value.Category
+ " 价格:" + value.Price + " | <a href='#' onclick='editProduct(" + value.Id + ")'>编辑</a><a href='#' onclick='deleteProduct(" + value.Id + ")'>删除</a></li>";
});
html += "</ol>";
$("#result").append(html);
}
});
(8)下面我们可以来试试其他的API方法:

3.4 第一个RestClient客户端项目
有了我们上面的WebAPI项目的支持,我们可以在客户端(如:WindowsForm项目、Windows Phone项目等等)对WebAPI项目中的资源进行访问和操作,现在我们就来实现一个RestClient控制台项目模拟一个客户端对WebAPI发起HTTP访问请求。
(1)新建一个控制台项目,取名为:MyConsoleRestClientDemo。
(2)新建一个类,取名为:RestClient.cs。它封装了我们常用的HTTP操作,如GET、POST、PUT、DELETE方式。
 View Code
View Code(3)在Program.cs中的Main方法中,调用RestClient类为我们提供的方法对WebAPI服务器(这里是本机:http://localhost:8080/)发起访问:
 View Code
View Code(4)调试运行,查看访问结果如下:可以看出,返回的均为JSON格式的数据,和我们在浏览器中访问指定URI的结果一致。

3.5 初探小结
ASP.NET Web API 是一种框架,用于轻松构建可以访问多种客户端(包括浏览器和移动设备)的 HTTP 服务。 ASP.NET Web API 是一种用于在 .NET Framework 上构建 RESTful 应用程序的理想平台。
参考文章
(1)搏击的小船,《ASP.NET MVC2 Areas区域新概念》,http://www.cnblogs.com/guanjie20/archive/2010/09/09/1822175.html
(2)游响云停,《ASP.NET MVC3细嚼慢咽-(2)模板页 》,http://blog.csdn.net/zx13525079024/article/details/8301943
(3)李林峰,《无废话MVC入门教程四[视图中的Layout使用]》,http://www.cnblogs.com/iamlilinfeng/archive/2013/02/28/2934397.html
(4)阮一峰,《理解Restful架构》,http://www.ruanyifeng.com/blog/2011/09/restful.html
(5)便当之神,《ASP.Net WebAPI》,http://www.cnblogs.com/bnbqian/archive/2012/06/28/2565417.html
(6)dudu,《HttpClient + ASP.NET Web API, WCF之外的另一个选择》,http://www.cnblogs.com/dudu/archive/2012/05/11/asp_net_webapi_httpclient.html
附件下载
(1)MyWebAPIDemo:http://pan.baidu.com/s/1hqzgwb6

