web性能优化
简介
性能优化的第一准则:加缓存。几乎绝大部分优化都围绕这个来进行的。让用户最快的看到结果。
性能优化的第二准则:最小原则。绝不提供多余的信息。比如,静态资源(图片、css、js)压缩,图片的滚动加载,异步请求,http请求合并等。
性能优化的第三准则:分布、集群。当前,这个的前提是已经把基本优化都做完了,才考虑这个方面。
思路
性能优化的过程是一个链条,任何一个节点上都要优化,否则都会出问题,优化也就失败了。
每个节点上都包含这几个方面
- 定位。定位这个节点是否有存在性能问题。
- 监控。监控这个节点的性能问题。
- 解决问题的办法(文档)。减少人为解决问题的成本。
后面的文章也是根据流程,一个节点一个节点来组织
性能类型
包括但不仅限于下面的几种类型。下面的这些,仅仅是基于我们团队使用的技术而言。如果有使用更多的技术可以往里面补充,比如说:cdn缓存加速等。
浏览器
浏览器是用户接触的第一道程序。往往在这里的优化很直接、简单,而且效果反而会很好。
- 资源静态缓存
- 资源静态按需加载
网络
目前网络还是比较严重的性能瓶颈。商用的企业带宽也比较贵,所以优化是非常有必要的。
- 合并请求
- 压缩传输(gzip)
- 压缩http的response内容
服务器
首先要确保每一个软件本身已经是优化过的,而且对应的软件的应用场景也是优化过。
- 操作系统(linux)
- 代理(nginx)
- web容器(tomcat)
- web应用(java)
- 数据库(mysql)
架构
架构的统一解决,可以让开发在一定的程序减少对性能的考虑。
- 业务规划。比如说:动静分离,并且使用不同域名。
- 分布。把重要的应用分布部署,独立提供服务。
- 集群。集群+负载均匀,是解决性能很直接的问题。但是最后放在所有的性能已经是最佳的情况下,再去考虑集群。这样会减少运维成本及资金成本。
- 缓存化。把热点命中的内容,又使用非常频率的使用缓存。要考虑使用的场景和命中率。
- 静态化。把常年不变的内容,都走静态化,是一个非常棒的想法。最好是做成对业务透明,无影响。
软件研发
很多性能问题是在研发的过程中产生的。
- 高性能的设计。比如:合理的数据库字段冗余。比如算法的复杂度。
- 高性能的规范。比如:不允许for里有io等。
- 高性能的标准。每个业务,要有一个标准,超过这个标准要要优化。不用每一个都必须优化,这样也影响开发效率。有目的的优化,8/2比例。用20%的时间,解决80%有性能问题。
框架
- 消息队列。解决复杂场景,不需要用户等待。如果解决实效性没那么强的业务。
语言(java)
对虚拟机的优化。
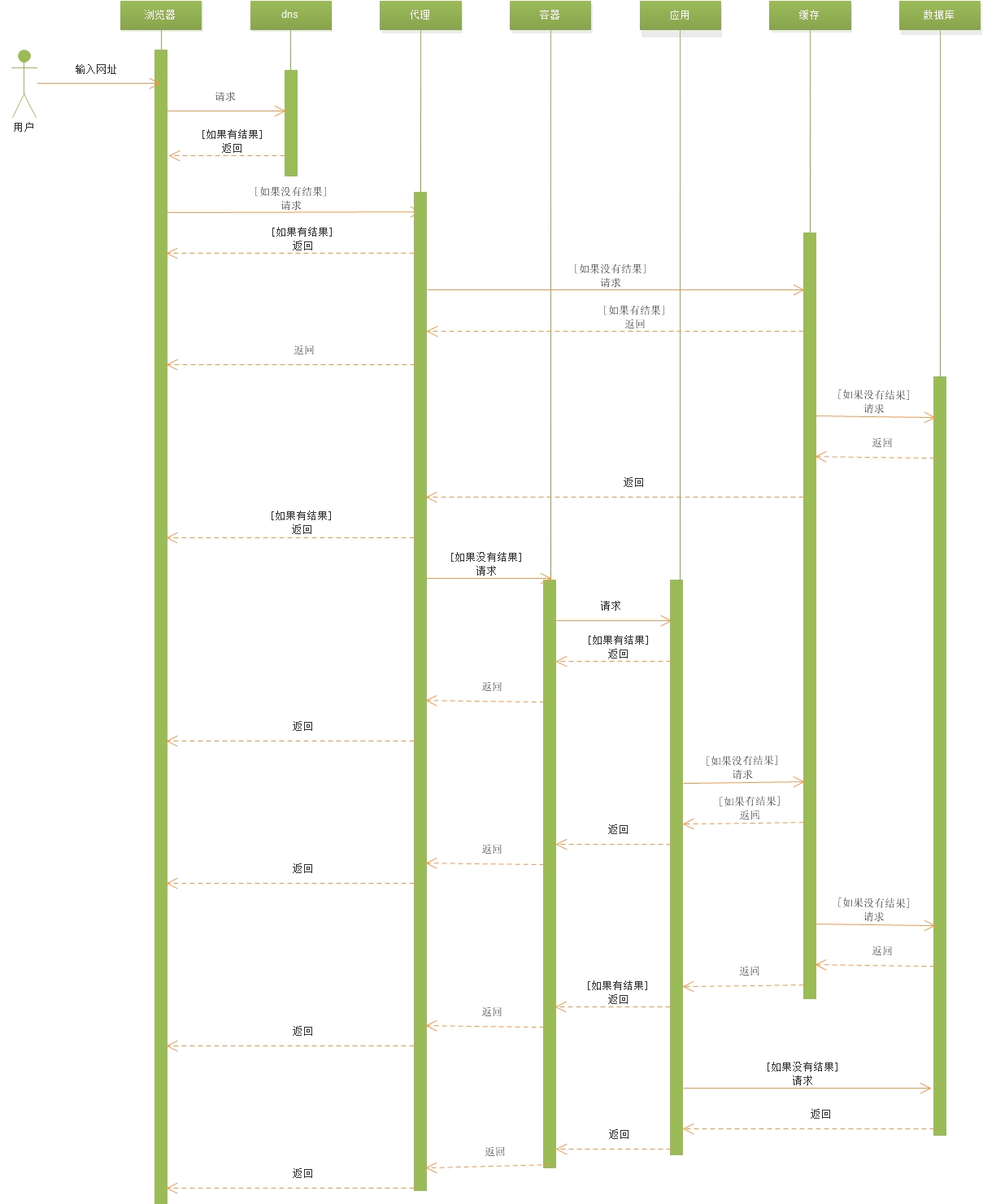
流程
熟悉流程及节点,才能定位性能的问题。而且优化的顺序一般也是按请求的流程逐一优化。这里的流程只是做个概要,并不代表全面。
整个流程是以最快的方式让用户看到结果
重复问题
如果有重复的问题,交给更高层节点(流程里的前一个节点)去解决。比如说:如果能在代理级别做静态和缓存,就不要在web容器里去实现,更不要在web应用里去实现。
文档的统一结构
- 场景
- 解决方案
- 验证方法
更高目标畅想
通过云计算来实现这些功能。