mock.js-无需等待,随机产生数据,让前端独立于后端进行开发
- mock.js所做的
- 基于 数据模板 生成模拟数据。
- 基于 HTML模板 生成模拟数据。
- 拦截并模拟 ajax 请求。
Mock.js官方网址: http://mockjs.com/
1、Mock.js下载安装
- 下载mock.js文件 https://raw.githubusercontent.com/nuysoft/Mock/refactoring/dist/mock.js 直接打开另存为就ok了
- npm安装mock模块
项目路径下执行命令:npm install mock
2.1、Mock.js 使用demo (方式1:jquery方式)
demo的文件目录如下

require.js 下载地址为http://www.requirejs.cn/docs/download.html
index.html 如下
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>mock-demo</title> 6 </head> 7 <body> 8 9 <!--mock.js 依赖jQuery和require.js--> 10 <script src="jquery.js"></script> 11 <script src="require.js"></script> 12 <!--mock-main.js是mockJs的demo文件--> 13 <script src="mock-main.js"></script> 14 </body> 15 </html>
mock-main.js 如下
// 配置 Mock 路径
require.config({
paths: {
mock: 'mock'
}
});
// 加载 Mock
require(['mock'], function(Mock) {
/*第一部分与第二部分没有关系*/
/*第一部分*/
// Mock.mock( template )
//数据模板
var data = Mock.mock({
'list|4': [{
'id|+1': 1
}],
name: Mock.Random.cname(), //随机产生一个中文的姓名
addr: Mock.mock('@county(true)'), //随机生成一个地址
'age|18-60': 1, //随机生成一个数字 大小在18到60
birth: Mock.Random.date(), //随机生成一个日期
sex: Mock.Random.integer(0, 1),//随机生成一个整数,0/1 ,根据这个来给“男” “女”
email:Mock.mock('@EMAIL()'), //随机生成一个邮箱
'moblie|1':['13531544954','13632250649','15820292420','15999905612'], //在数组中随机找一个
'num1|1-100.2':1, //1-100 中随机生成一个保留两位小数点
'num2|100-300.2':1,
'classroom|1':['精品语文班','精品作业A班','英语班','语文班'],
'from|1':['到店咨询','微店','壹家教','学习服务平台'],
'status|1':['意识强烈','预报名','意向一般','暂无意向'],
time:Mock.Random.date('yyyy-MM-dd'),
mobile:/^1[0-9]{10}$/ //用正则匹配1开头的11位数字的手机号
});
//打印到body上
$('<pre>').text(JSON.stringify(data, null, 4)).appendTo('body');
/*第二部分*/
// Mock.mock(rurl, template)
Mock.mock(/.json/, { //匹配.json文件
'list|1-10': [{ //数据模板,随机生成一个对象数组
'id|+1': 1, //1开始,递增
'email': '@EMAIL',
'regexp3': /d{5,10}/
}]
});
$.ajax({
url: 'hello.json', //请求访问json文件,拦截hello.json的请求,返回mock数据模板中的数据
dataType: 'json'
}).done(function(data, status, jqXHR) {
//获得mock数据模板中的数据,打印到body上
$('<pre>').text(JSON.stringify(data, null, 4)).appendTo('body');
})
/*第三部分*/
var data3 =Mock.mock(/.json/, { //匹配.json文件,可执行匹配成功的参数
'list|1-10': [{ //数据模板
'id|+1': 1,
'email': '@EMAIL',
'regexp4': /d{5,10}/,
'name': Mock.Random.cname(), //随机产生一个中文的姓名
}]
});
function sendData(url) {
$.ajax({
url: url,
dataType: 'json'
}).done(function(data3, status, jqXHR) {
//获得mock数据模板中的数据,打印到body上
$('<pre>').text(JSON.stringify(data3, null,5)).appendTo('body');
})
}
sendData("hello.json"); //调用方法渲染出数据
});
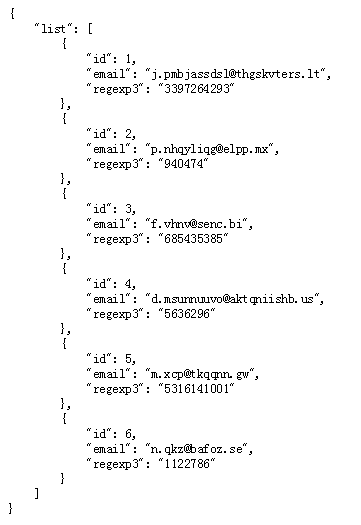
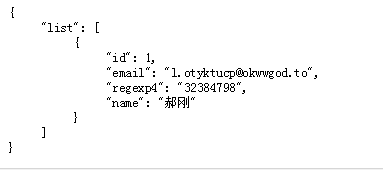
效果如下图



2.2 vue中使用mock.js 【引用自简书】
vue-cli 本地开发mock数据使用方法http://www.jianshu.com/p/ccd53488a61b
2.3自己本地搭建vue项目 是在src底下添加一个mock模块
目录如下

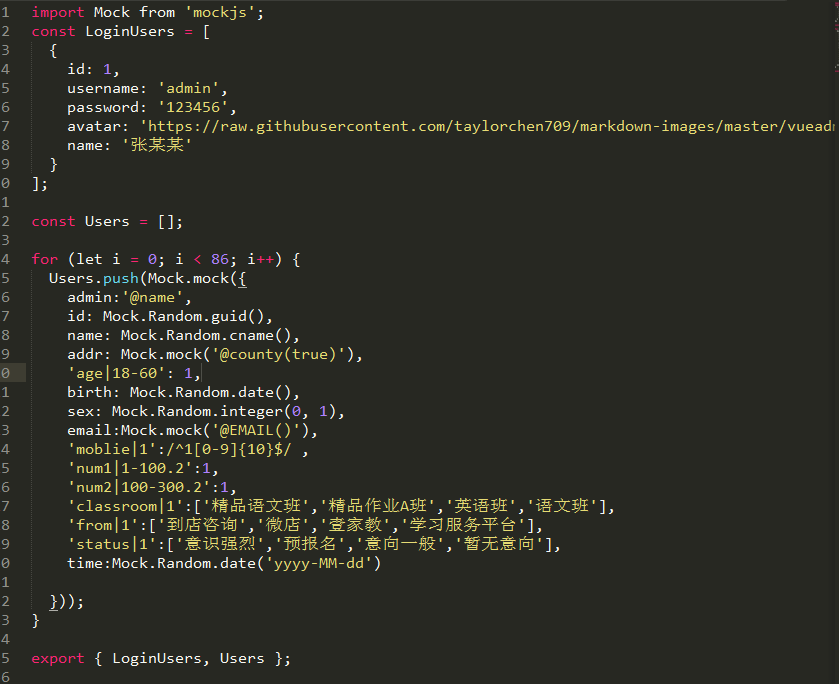
将数据源放在user.js里面

在mock.js里面调用user.js渲染出数据
