一、2D转换
-
translate(npx,npx)

相对当前元素位置移动
/* 实现div向左移动50个像素,并向下移动100个像素 */ div { transform: translate(50px,100px); -ms-transform: translate(50px,100px); /* IE 9 */ -webkit-transform: translate(50px,100px); /* Safari and Chrome */ }
-
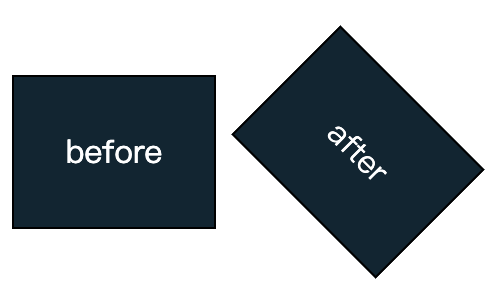
rotate(ndeg)

相对当前角度旋转
/* 实现div顺时针旋转30度 */ div { transform: rotate(30deg); -ms-transform: rotate(30deg); -webkit-transform: rotate(30deg); }
-
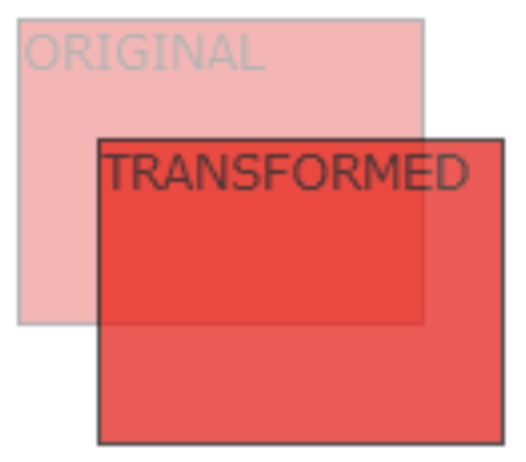
scale(n,n)

相对当前大小缩放
/* 实现div宽度加长2倍,高度增高3倍 */ div { transform: scale(2,3); -ms-transform: scale(2,3); -webkit-transform: scale(2,3); }
-
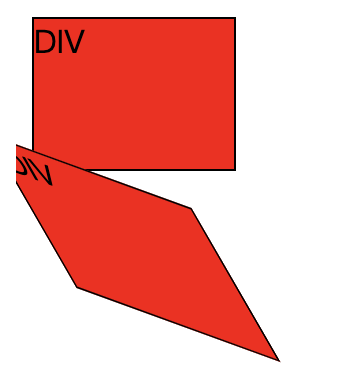
skew(ndeg,ndeg)

相对当前角度透视倾斜
/* 实现div在X轴和Y轴上分别倾斜20度和30度 */ div { transform: skew(30deg,20deg); -ms-transform: skew(30deg,20deg); -webkit-transform: skew(30deg,20deg); }
-
matrix(n,n,n,n,n,n)

复合属性,六个参数分别包含旋转,缩放,移动(平移)和倾斜功能
/* 实现div旋转30° */ div { transform:matrix(0.8,0.5,-0.5,0.8,0,0); -ms-transform:matrix(0.8,0.5,-0.5,0.8,0,0); -webkit-transform:matrix(0.8,0.5,-0.5,0.8,0,0); }
二、3D转换
-
rotateX(ndeg)

相对当前角度围绕X轴旋转
/* 实现div围绕X轴旋转45度 */ div { transform: rotateX(45deg); -webkit-transform: rotateX(45deg); }
-
rotateY(ndeg)

相对当前角度围绕Y轴旋转
/* 实现div围绕Y轴旋转45度 */ div { transform: rotateY(45deg); -webkit-transform: rotateY(45deg); }
-
rotateZ(ndeg)

相对当前角度围绕Z轴旋转
/* 实现div围绕Z轴旋转45度 */ div { transform: rotateZ(45deg); -webkit-transform: rotateZ(45deg); }
-
3D转换之translate
translateX(npx)
相对当前元素位置沿X轴移动
translateY(npx)
相对当前元素位置沿Y轴移动
translateZ(npx)
相对当前元素位置沿Z轴移动
translate3d(x,y,z)
-
3D转换之scale
scaleX(n)
相对当前元素位置沿X轴缩放
scaleY(n)
相对当前元素位置沿Y轴缩放
scaleZ(n)
相对当前元素位置沿Z轴缩放
scale3d(x,y,z)
-
3D转换之rotate
rotateX(ndeg)
相对当前元素位置沿X轴旋转
rotateY(ndeg)
相对当前元素位置沿Y轴旋转
rotateZ(ndeg)
相对当前元素位置沿Z轴旋转
rotate3d(xdeg,ydeg,zdeg)