JSP (java服务器页面)
servlet
创建第一个项目
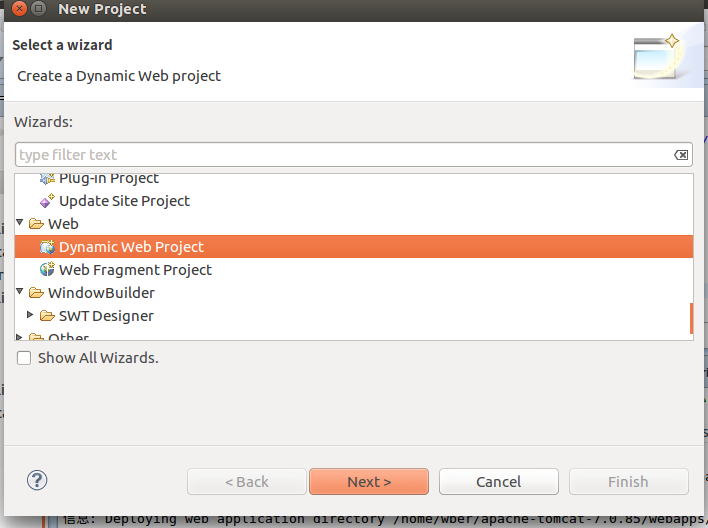
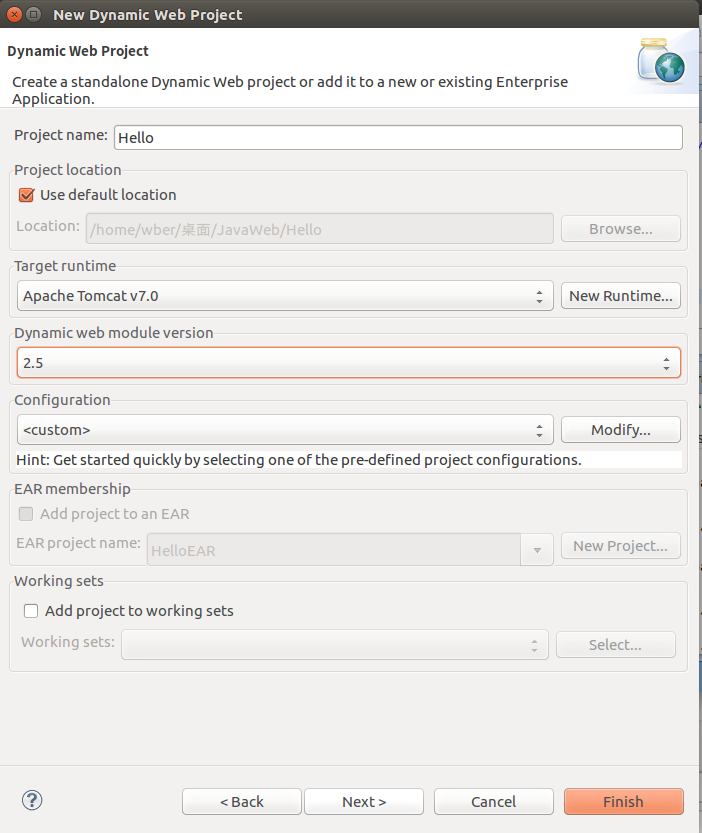
1. 选择Dynamic Web Project , 模板版本选择2.5


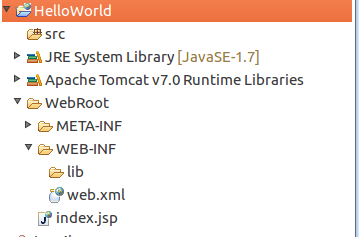
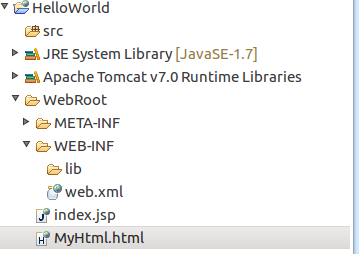
2. 项目的目录结构, META-INF不用理解 , WEB-INF下lib存放jar包与web.xml文件(必要的配置),服务器响应页面在WebRoot下,如图中index.jsp.

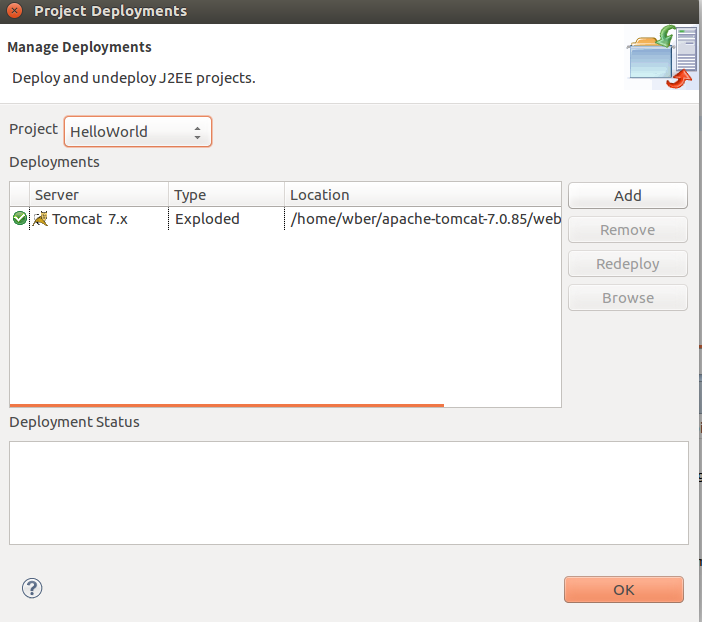
3. tomcat添加项目,启动tomcat .


JSP基本语法
例如上例中的index.jsp文件:
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> 2 <% 3 String path = request.getContextPath(); 4 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; 5 %> 6 7 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 8 <html> 9 <head> 10 <base href="<%=basePath%>"> 11 12 <title>My JSP 'index.jsp' starting page</title> 13 <meta http-equiv="pragma" content="no-cache"> 14 <meta http-equiv="cache-control" content="no-cache"> 15 <meta http-equiv="expires" content="0"> 16 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> 17 <meta http-equiv="description" content="This is my page"> 18 <!-- 19 <link rel="stylesheet" type="text/css" href="styles.css"> 20 --> 21 </head> 22 23 <body> 24 This is my JSP page. <br> 25 </body> 26 </html>
1.在开始的page中:
language用来设置脚本语言,jsp中只有java一种
Language : 用来定义要使用的脚本语言
contentType:定义 JSP 字符的编码和页面响应的 MIME 类型
pageEncoding:Jsp 页面的字符编码
2.scriptlet 标签
通过 scriptlet 标签我们可以在 Jsp 里嵌入 Java 代码;
第一种:<%! %>
我们可以在里面定义全局变量、方法、类;
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> 2 <% 3 String path = request.getContextPath(); 4 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; 5 %> 6 7 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 8 <html> 9 <head> 10 <base href="<%=basePath%>"> 11 12 <title>My JSP 'index.jsp' starting page</title> 13 <meta http-equiv="pragma" content="no-cache"> 14 <meta http-equiv="cache-control" content="no-cache"> 15 <meta http-equiv="expires" content="0"> 16 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> 17 <meta http-equiv="description" content="This is my page"> 18 <!-- 19 <link rel="stylesheet" type="text/css" href="styles.css"> 20 --> 21 22 <%! 23 String str = "全局变量" ; 24 %> 25 <%! 26 public void func(){ 27 System.out.println("全局方法"); 28 } 29 %> 30 <%! 31 class My{ 32 private int a = 1; 33 public void f(){ 34 System.out.println("全局类"); 35 } 36 } 37 %> 38 </head> 39 40 <body> 41 This is my JSP page. <br> 42 </body> 43 </html>
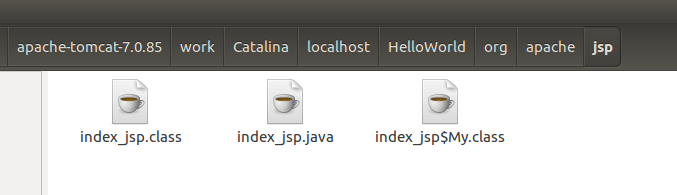
将上述jsp放入tomcat编译之后:

在tomcat的work目录下寻找到jsp中java代码的编译文件

第二种:<% %>
我们可以在里面定义局部变量、编写语句;
与第一种相差不多,具体可以尝试.
第三种:<%= %>
我们可以在里面输出一个变量或一个具体内容;
相当于在页面中输出一段信息,如 <%=b%> 会输出变量b
3. Jsp 注释
<!-- --> Html 注释 客户端(在浏览器查看网页源码时)可见
<%-- --%> Jsp 注释 客户端(在浏览器查看网页源码时)不可见
// java 单行注释
/*
*/ java 多行注释
4. Jsp包含指令
<%@ include file=”要包含的文件”%>

在同级目录下创建MyHtml.html文件,内容只有:
1 <body> 2 My Html page<br> 3 </body>
在index.jsp中添加静态包含指令代码:
1 <body> 2 <%@ include file="MyHtml.html" %> 3 </body>
启动 tomcat :

<jsp:include page=”要包含的文件”>
基本操作与上述相差不多,只不过 静态包含先把包含文件加入,再编译运行, 动态包含是先编译,在将包含文件插入 . 在开发中应多使用动态包含.
5. Jsp 跳转指令
<jsp:forward page=" ">
<jsp:param value=”” name=”” />
</jsp:forward>
服务器内部跳转,可带参数;
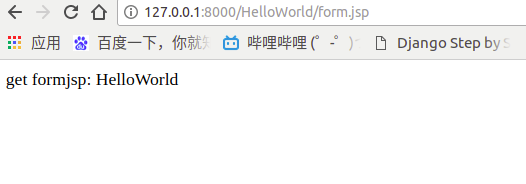
例如 , 从form.jsp中带参数跳转至target.jsp 中
form.jsp :
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> 2 <% 3 String path = request.getContextPath(); 4 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; 5 %> 6 7 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 8 <html> 9 <head> 10 <base href="<%=basePath%>"> 11 12 <title>My JSP 'form.jsp' starting page</title> 13 14 <meta http-equiv="pragma" content="no-cache"> 15 <meta http-equiv="cache-control" content="no-cache"> 16 <meta http-equiv="expires" content="0"> 17 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> 18 <meta http-equiv="description" content="This is my page"> 19 <!-- 20 <link rel="stylesheet" type="text/css" href="styles.css"> 21 --> 22 23 </head> 24 25 <body> 26 <jsp:forward page="target.jsp"> 27 <jsp:param value="HelloWorld" name="forward"/> 28 </jsp:forward> 29 </body> 30 </html>
target.jsp :
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> 2 <% 3 String path = request.getContextPath(); 4 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; 5 %> 6 7 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 8 <html> 9 <head> 10 <base href="<%=basePath%>"> 11 12 <title>My JSP 'target.jsp' starting page</title> 13 14 <meta http-equiv="pragma" content="no-cache"> 15 <meta http-equiv="cache-control" content="no-cache"> 16 <meta http-equiv="expires" content="0"> 17 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> 18 <meta http-equiv="description" content="This is my page"> 19 <!-- 20 <link rel="stylesheet" type="text/css" href="styles.css"> 21 --> 22 23 </head> 24 25 <body> 26 get form jsp: <%=request.getParameter("forward") %> 27 </body> 28 </html>
启动tomcat ,访问 http://127.0.0.1:8000/HelloWorld/form.jsp (HelloWorld是项目名称)