1.下载5+SKD
http://ask.dcloud.net.cn/article/103

2.解压到任意目录

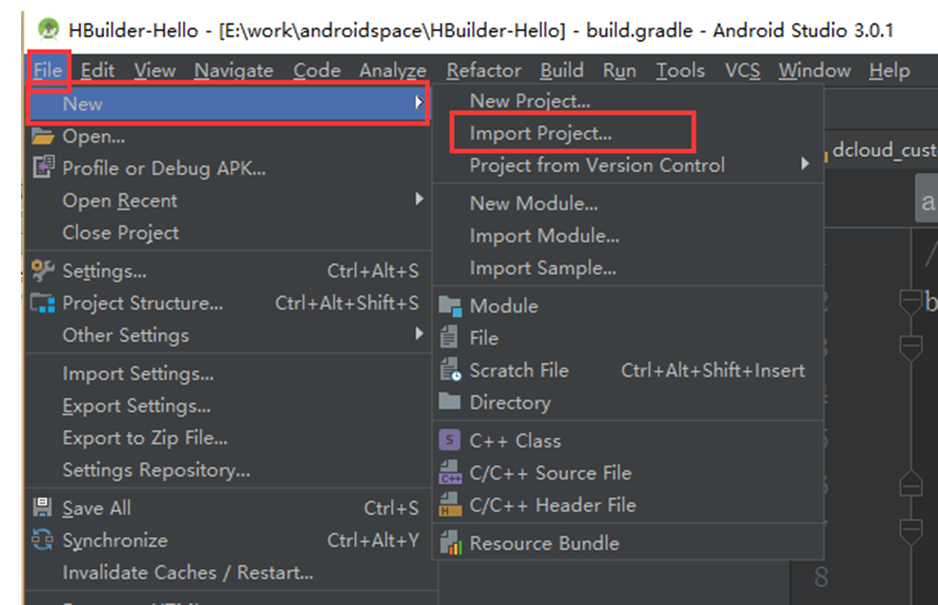
3.导入HBuilder-Hello项目

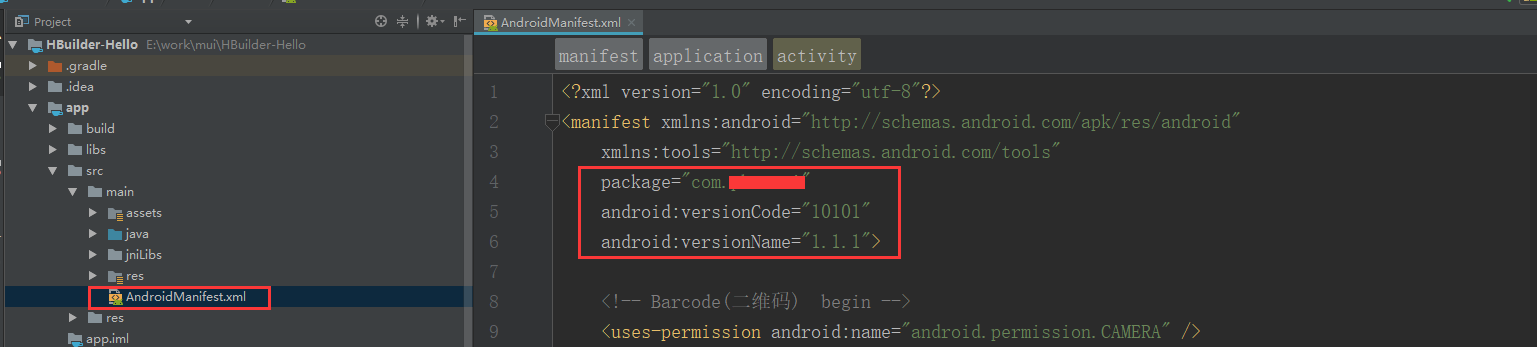
4.在AndroidManifest.xml中指定应用标识
package="com.xxx" 应用标识,反向域名的格式
android:versionCode="10101" 应用版本号
android:versionName="1.1.1" 应用版本名

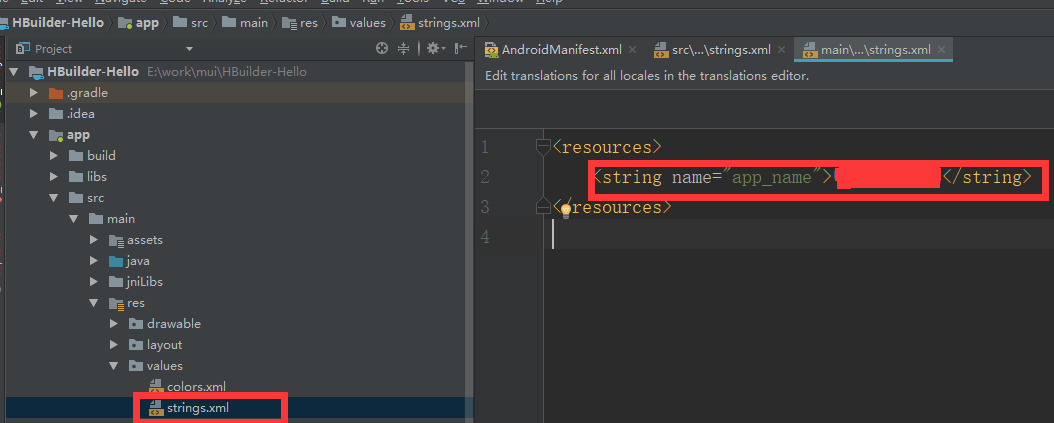
5. 在string.xml中配置应用名称

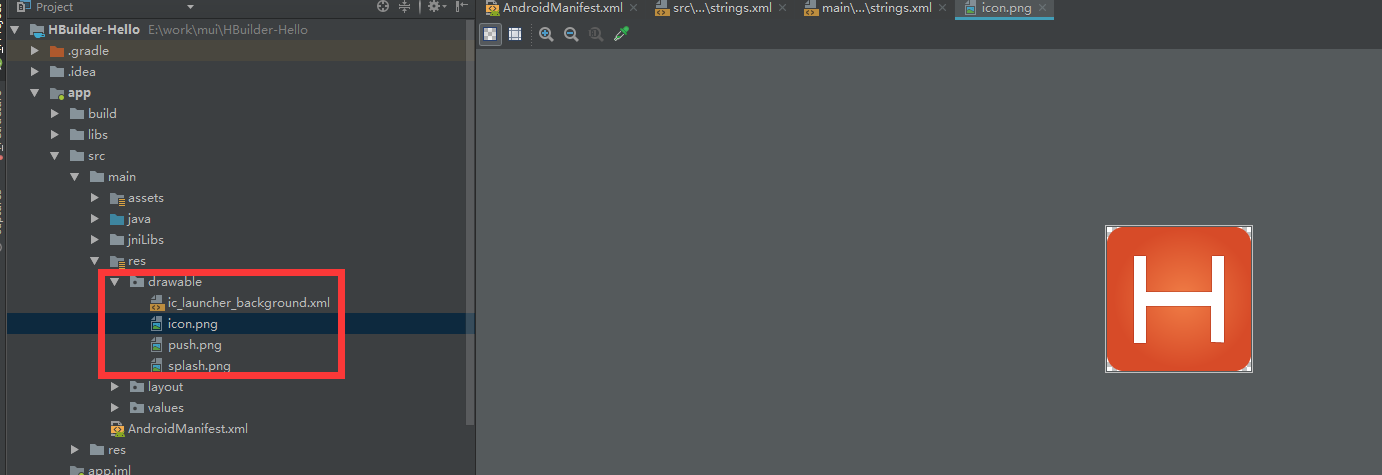
6. 配置应用图标和启动界面

7.更新应用资源
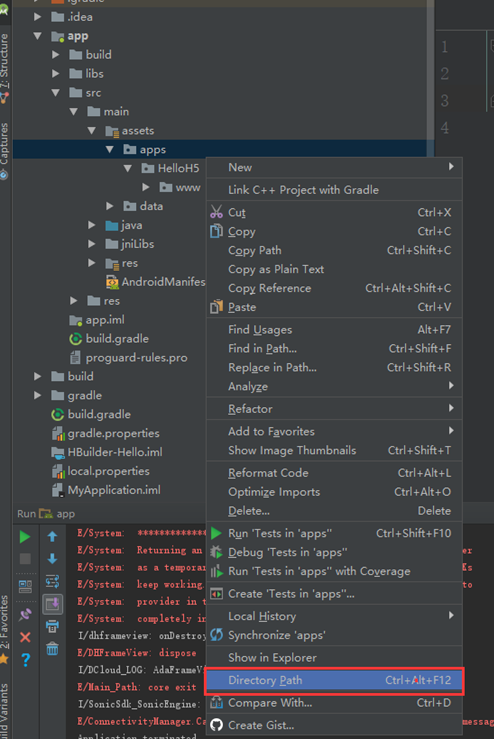
将HelloH5的文件夹名称改为你想要的名称,这里演示改为了PbsMui:
右键apps – Directory Path

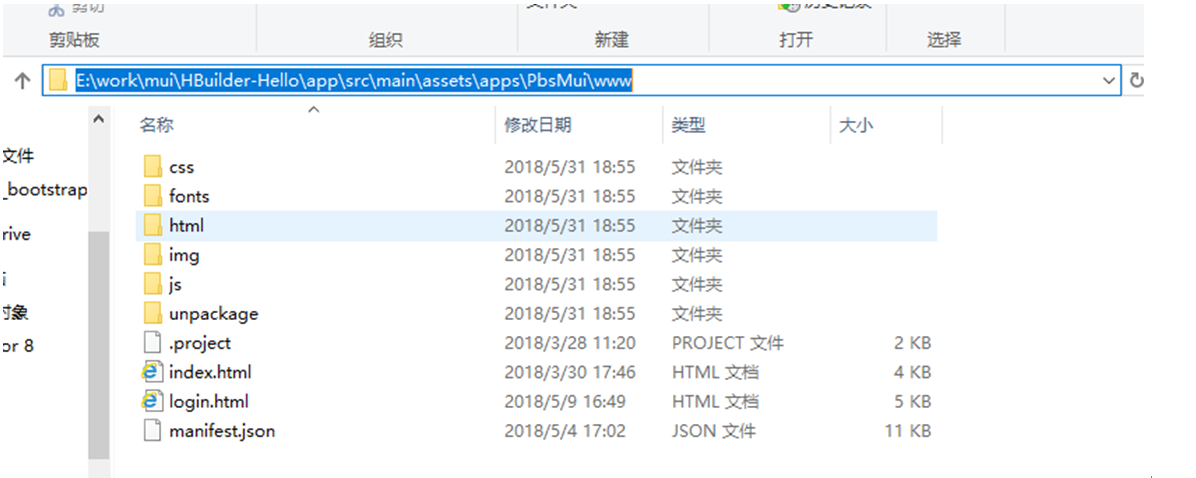
删除里面www文件夹里面的内容,保留www空文件夹,将用HBuilder写MUI的资源拷贝进这个文件夹

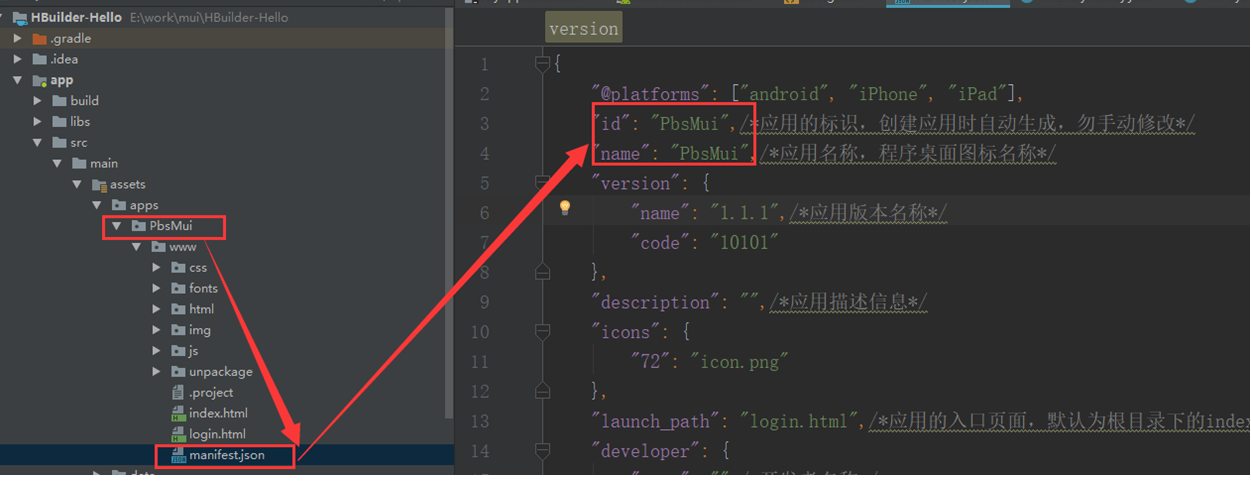
8.修改www文件的父级目录名称或者manifest.json中的name值及id值,让三者保持一致

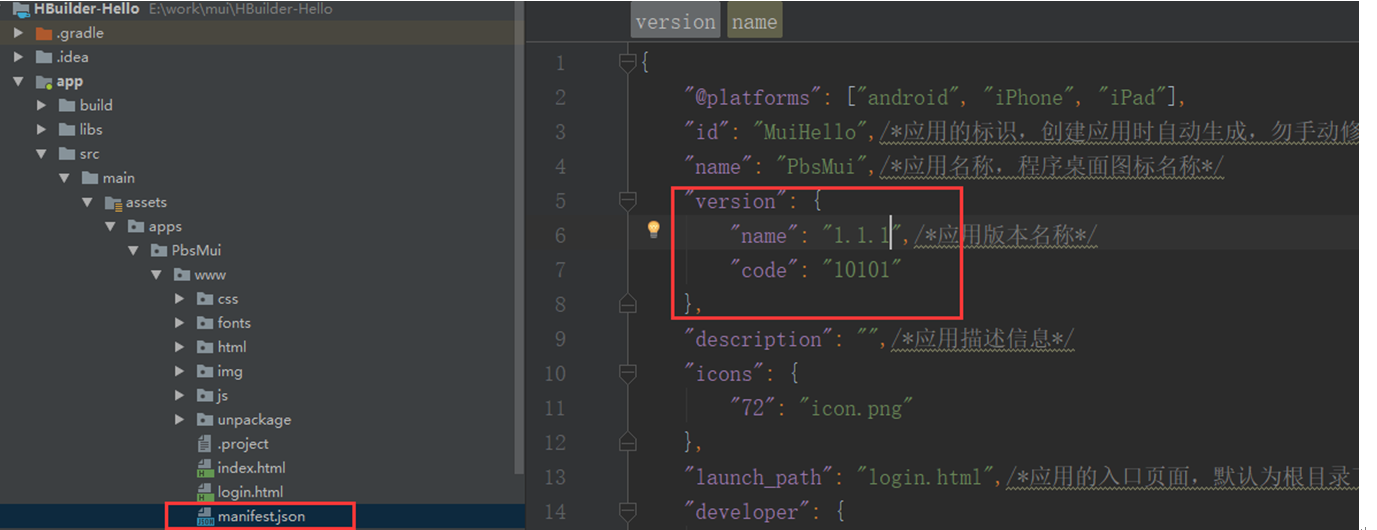
9.修改manifest.json
修改manifest.json中的version信息与AndroidManifest.xml中的version信息一致

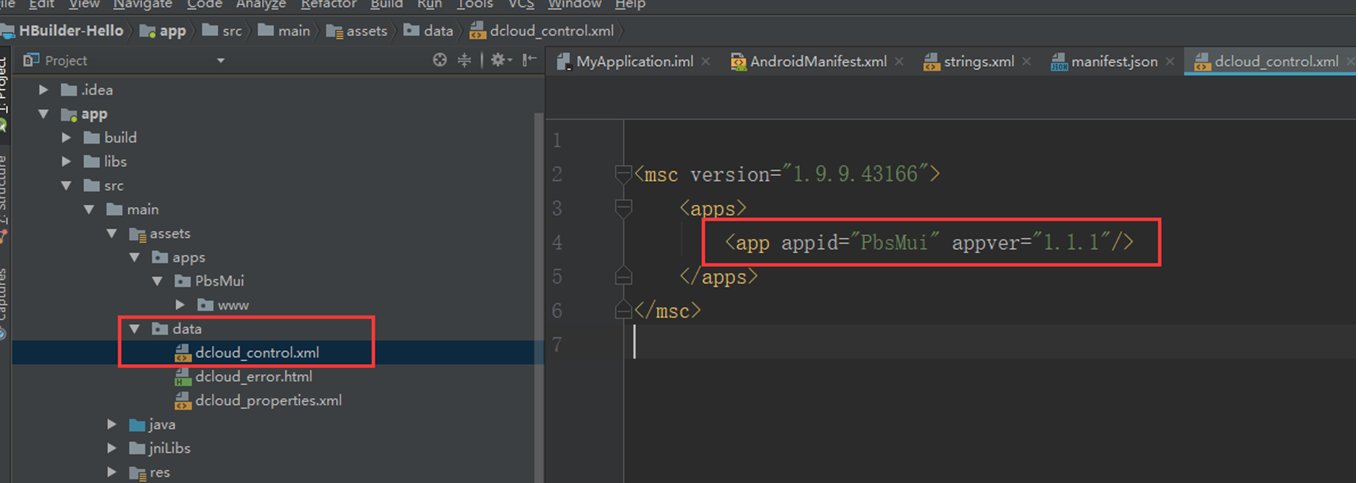
10.配置应用信息
打开app->src->main->assets -> data下的control.xml文件,修改appid和appver的值:
其中appid值为HBuilder应用的appid,必须与应用manifest.json中的id值完全一致;appver为应用的版本号,用于应用资源的升级,必须保持与manifest.json中的version -> name值完全一致;version值为应用基座版本号(plus.runtime.innerVersion返回的值),不要随意修改。

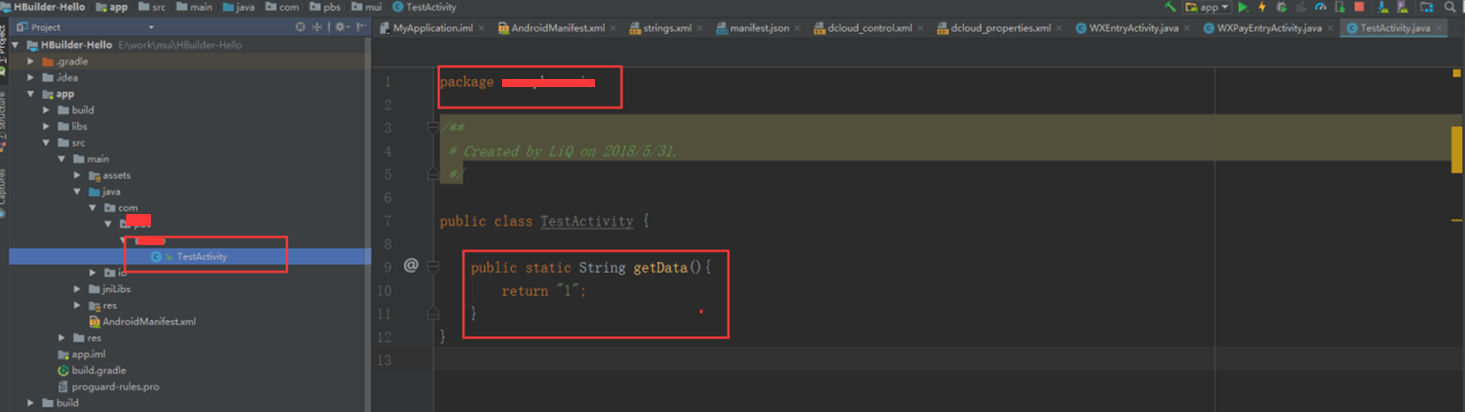
11.调用javaAPI
11.1创建java类文件TestActivity,添加静态方法,一个简单的测试方法,返回字符串“1”:

11.2在mui.js中调用java API
<script src="js/mui.min.js"></script>
<script src="js/jquery.min.js"></script>
<script type="text/javascript">
mui.init()
$(function(){
mui.plusReady(function() {
//调用java方法
$(".login_btn").click(function(){
//引入java类文件
var ac = plus.android.importClass("com.xxx.xxx.TestActivity");
//调用静态方法
var data = ac.getData();
//输出返回值
alert(data);
})
})
})
</script>
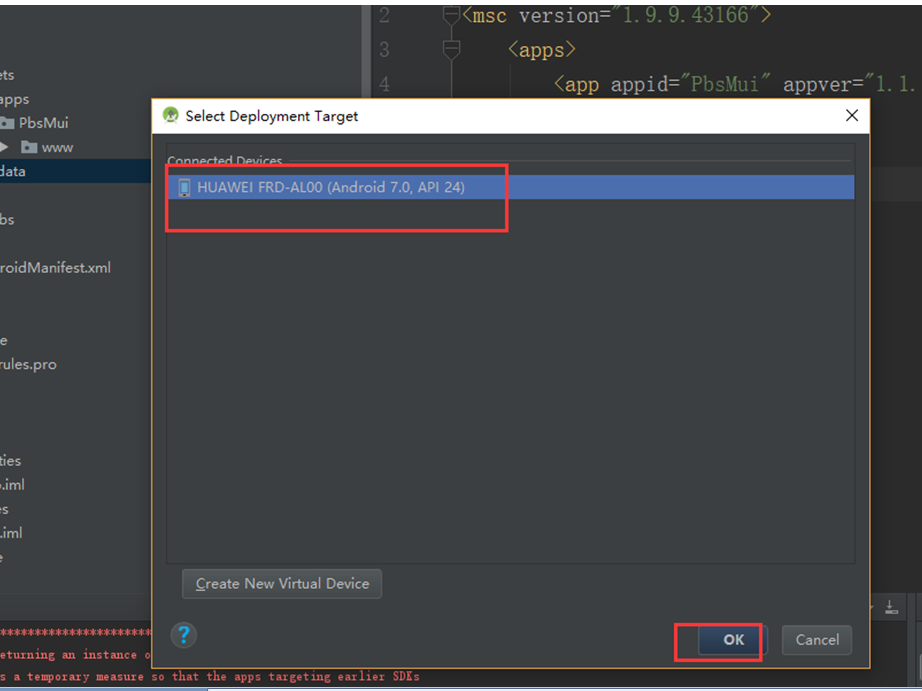
12.配置完成编译运行
应用配置完毕,按Shift F10编译运行应用,在弹出的设备列表对话框中选择要运行的设备: