集线器Hub类
使用持久连接类去开发是有些困难的,因为基于事件的开发方式,我们可以进行操作的地方也仅仅只是OnReceived事件内,这有些像websocket的方式。我们迫切的需要一种更人性化,更为适用的开发方式。
集线器就是我们想要的,集线器是对持久连接类再一次的进行封装,集线器类都继承自Hub,集线器类可以让我们使用RPC的方式进行交互。
创建一个集线器类也是非常简单的
这时我们需要对Startup类进行一些改造了,这更为简单只需要一行代码就可以实现
app.MapSignalR();
到源码可以看到,它实际上给了我们一个默认的path,如果不想要的话也可以自定义path,这都是很简单的
app.MapSignalR("/simpleHub", new HubConfiguration());
现在创建了一个HubDemo的集线器类,代码如下,HelloService是服务器的方法而helloClient是客户端的方法
public class HubDemo : Hub { public void HelloService() { Clients.All.helloClient(); } }
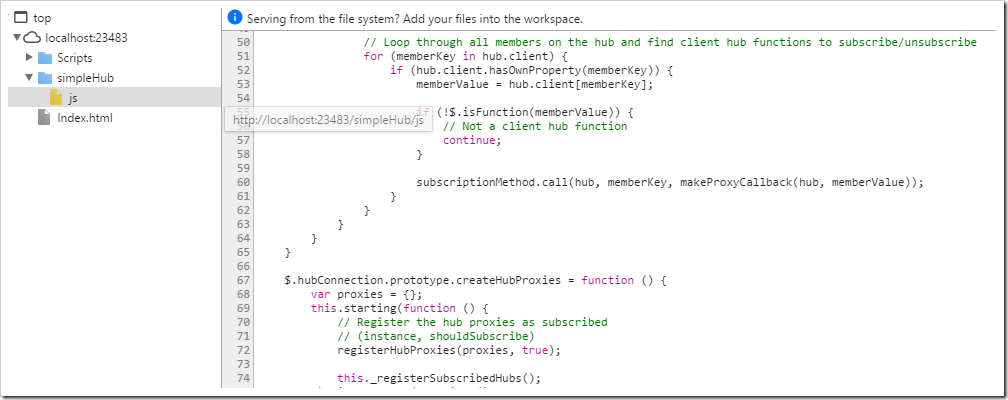
到了前端,除了要引用jq和signalR之外还需要引用一下我们的集线器,可以看到这是有一定规律的 /simpleHhub 是MapSignalR的Path,后面是/js。这是什么意思呢?
在应用程序运行后,HubDemo这个类会代理成js,路径就在simpleHub/js 。可以运行看一下
<script src="/simpleHub/js"></script>
这个js就是辅助我们进行RPC方式调用的一个核心成员,有兴趣的同学可以研究一下生成的js
下面我们从连接中拿到hubDemo这个集线器类,然后定义客户端的 helloClient方法。因为后面我们的服务器会调用这个函数。
然后我们打开连接,连接完成后调用服务器的 helloService方法,还记得在helloService函数里调用了客户端的helloClient函数。所以运行起来应该是会看到打印的内容
<script type="text/javascript"> let hubDemo = $.connection.hubDemo; hubDemo.client.helloClient = function () { console.log("收到服务器的问候"); } $.connection.hub.start().done(function () { hubDemo.server.helloService(); }); </script>
现在看起来是很好用,但是也会造成困扰,因为代理生成的js只会在应用程序启动后生成,在之前是没有这个js文件的。也是就我们在开发的时候引入的只是一个虚拟的目录文件,这会带来什么问题呢,会导致我们的IDE没有智能的提示,像$.connection.hubDemo这种东西是点不出来的。还会有更大的困扰,每次修改hub类后还要再把项目运行起来才可以,按照编程习惯应该是生成项目就已经OK才对,这一系列问题都需要我们换一种方式
<script src="/simpleHub/js"></script>
所幸在nuget上有一个叫Microsoft.AspNet.SignalR.Utils的包,我们可以把它下载下来,打开可以看到它是一个.exe的可执行文件。这时候就需要配置我们的Visual Studio一起协同工作了
在项目上右键属性,找到生成事件,然后编辑后期生成事件
语法是 {signalr.exe的地址} ghp /path:{项目bin的地址} /o:{js文件输出的地址}
下面是生成到项目下的Scripts文件夹下文件名为 hubDemo.js
$(SolutionDir)packagesMicrosoft.AspNet.SignalR.Utils.2.2.1 oolssignalr.exe ghp /path:$(TargetDir) /o:$(ProjectDir)ScriptshubDemo.js
这个时候生成项目就可以看到文件了,再把它引入到我们的项目中,那自然是一点问题也没有