1.使用<script>元素向HTML页面中插入Javascript
HTML4.01中<script>标签有6个属性:
(1)async:可选。表示立即下载脚本,不影响页面中其他资源的下载。只对外部脚本文件有效。
(2)charset:可选。表示通过scr属性指定的代码的字符集。(因为大多数浏览器会忽略它,所以很少人用)
(3)defer:可选。表示脚本会延迟到文档完全被解析和显示之后在执行。只对外部脚本有效。IE7及更早的嵌入式脚本也支持该属性。
(4)language:已废弃。原来表示编写代码使用的脚本语言。
(5)scr:可选。表示包含要执行代码的外部文件。
(6)type:可选。表示编写代码使用的脚本语言的内容类型(MIME类型)
MIME(Multipurpose Internet Mail Extensions)多用途互联网邮件扩展类型。是设定某种扩展名的文件用一种应用程序来打开的方式类型,当该扩展名文件被访问的时候,浏览器会自动使用指定应用程序来打开。多用于指定一些客户端自定义的文件名,以及一些媒体文件打开方式。
MIME (Multipurpose Internet Mail Extensions) 是描述消息内容类型的因特网标准。
注:实际上服务器在传送Javascript文件时使用的MIME类型通常是application/x-javascript,但是在type中设置这个值可能导致脚本被忽略。
在非IE浏览器还可以使用:application/javascript和application/ecmascript。
考虑到浏览器的兼容性问题,目前的type属性用text/javascript,但是这个属性并不是必需的,没有指定时,其默认值仍是text/javascript。
2.使用<script>元素的两种方式:
(1)直接在HTML页面中嵌入Javascript代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Test</title> 6 <script type="text/javascript"> 7 function sayHi(){ 8 alert("Hi !"); 9 } 10 </script> 11 </head> 12 <body> 13 <button type="button" onclick="sayHi()">Try it</button> 14 </body> 15 </html>
包含在<script>元素内部的Javascript将从从上到下依次解释,在解释器对<script>元素内部的所有内代码求值完毕以前,页面中的其余内容都不会被浏览器加载或是显示。
在使用<script>嵌入Javascript代码时,不能再代码中的任何地方出现</script>字符串。
eg:<script type="text/javascript">
function sayHi(){
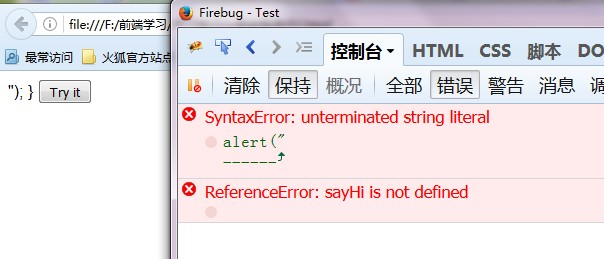
alert("</script>");
}
</script>

出现错误的原因:按照解析嵌入式代码的规则,当浏览器遇到字符串“</script>”时,会认为是结束的</script>标签。通过加转义字符“”可以解决这个问题
<script type="text/javascript">
function sayHi(){
alert("</script>");
}
</script>
(2)使用src引用外部文件
<script type="text/javascript" src="example.js"></script>
与解析嵌入式Javascript代码一样,在解析外部Javascript文件,包括下载该文件时,页面的处理也会暂时停止。
(在XHTML中可以写成<script type="text/javascript" src="example.js"/>)
注:
(1)在带有src属性的<script>元素不应该在其<script>和<script/>标签之间在包含有额外的Javascript代码。如果包含了嵌入式代码,则只会下载并执行外部脚本文件,嵌入式的代码会被忽略。
(2)<script>元素的src属性还可以包含来自外部域的Javascript文件。
eg:
<script type="text/javascript" src="http://www.some.com/li.js"></script>
(3)无论如何包含代码,只要不存在defer和async属性,浏览器都会按照<script>元素在页面中出现的先后顺序对它们依次进行解析。
3.<script>标签的位置
传统的做法是吧script标签放在head头部内,这意味着必须等全部的Javascript代码都被下载,解析和执行完成以后,才开始呈现页面的内容,即body标签里的内容,所以当需要很多的Javascript代码时,会导致浏览器页面加载会出现明显的延迟情况,导致浏览器窗口将是一片空白。为了避免这样的情况,现代web应用程序一般都把Javascript引用放在body元素中页面内容的后面。
eg:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Test</title> 6 </head> 7 <body> 8 <!--这里放内容--> 9 <script type="text/javascript" src="example1.js"></script> 10 <script type="text/javascript" src="example2.js"></script> 11 </body> 12 </html>
这样,在解析包含Javascript代码之前,页面的内容将完全呈现在浏览器中。用户也会因为浏览器显示空白页面的时间缩短而感到打开页面的速度加快了。